
피그마
UXUI 디자이너 필수 툴
강의 38개

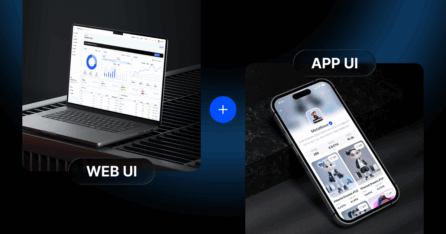
두 가지 제품을 함께 구매하면 더욱 특별한 가격으로 만나볼 수 있어요
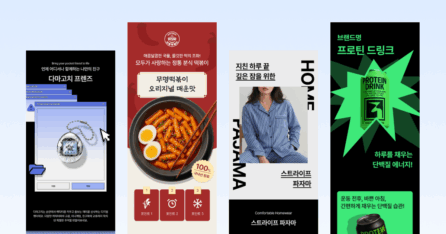
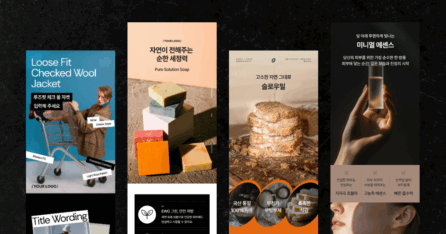
상세페이지 템플릿 TYPE A + 상세페이지 템플릿 TYPE B


피그마로 제작된 상세페이지 템플릿으로 손쉽게 상품 상세페이지 디자인을 시작하세요

피그마로 제작된 상세페이지 템플릿으로 손쉽게 상품 상세페이지 디자인을 시작하세요