
안녕하세요. 이번에는 디자이너 99%가 모르는 기능 Autoshrink에 대해 알아볼게요. 다양한 화면 크기의 디바이스에 맞게 텍스트 크기를 조절하는 것은 UI 디자이너에게 중요한 부분이죠. iOS의 ‘Autoshrink’는 이러한 문제를 해결하는 데 유용한 기능입니다. 특히, 작은 화면에서 텍스트가 잘리는 문제를 방지할 수 있습니다. 실제 ios 앱 개발시 사용하는 Xcode에서 해당 기능을 어떻게 사용하는지, 그리고 적용하면 어떻게 동작하는지 보여드릴게요~!
이번 강의에서는 iOS의 Autoshrink 기능에 대해 설명하고 있습니다. 이는 UI 디자인에서 텍스트 사이즈를 자동으로 조절하는 기능으로, 특히 작은 화면에서 유용합니다.
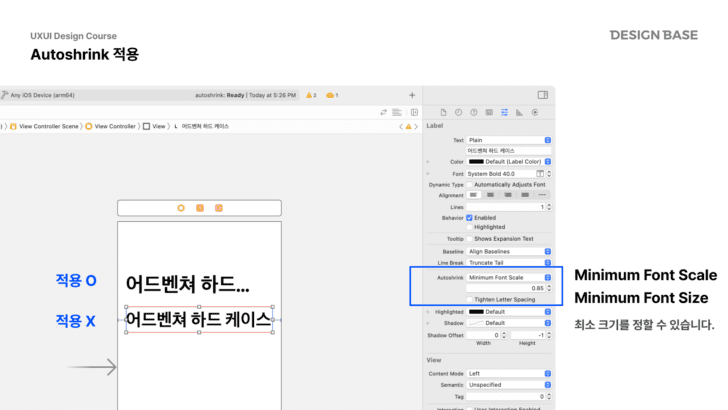
Autoshrink (자동 축소) 기능 소개
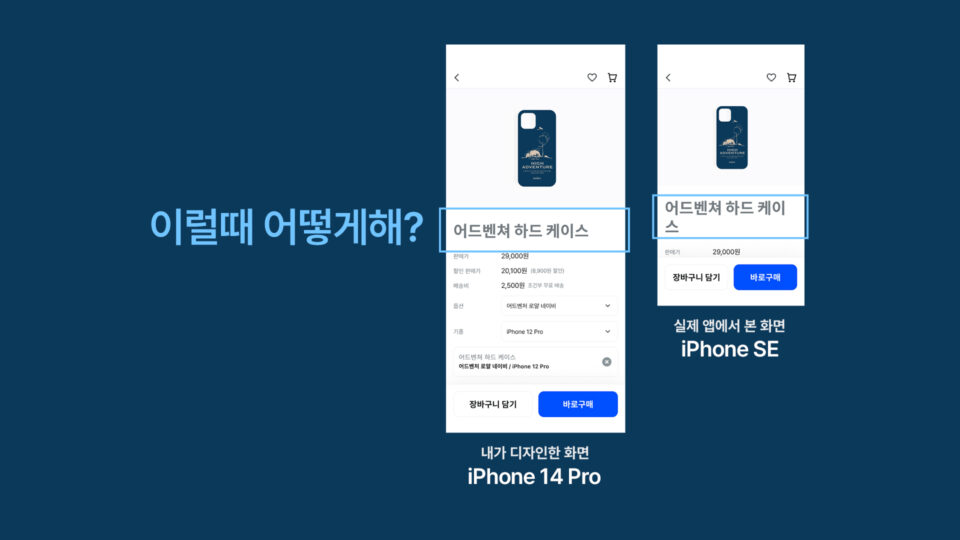
난감한 순간
작은 화면 기기(예: iPhone SE)에서 텍스트가 너무 커서 짤리는 상황을 경험할 수 있습니다.

웹과 앱 디자인의 차이
반응형 웹 디자인은 다양한 디바이스와 해상도를 대응하기 위해 다양한 단위(em, rem, vw, vh 등)를 사용합니다. 앱 디자인은 해상도나 비율 차이가 크지 않아서 웹처럼 반응형 처리에 많은 기능을 제공하지 않습니다.
예시
아이폰 13 Pro Plus 기준으로 작업한 텍스트가 아이폰 SE에서 보면 짤리는 경우가 발생할 수 있습니다.
디자이너들의 해결책
대다수 사용자에게 최적화된 디자인을 유지하기 위해 소수의 경우에 폰트 사이즈를 줄이는 방법을 선택합니다.
iOS에서의 영리한 접근: Autoshrink
- iOS에서는 Autoshrink 기능을 제공합니다. 이는 라벨 크기가 줄어들 때 텍스트 양에 따라 최소 폰트 사이즈를 조절합니다.
- 라인(line) 설정: 최대 몇 줄까지 표시할 것인지 설정할 수 있습니다. 예를 들어, 0은 무한정 늘어나는 것을 의미하고, 1은 한 줄 고정을 의미합니다.
- 최소 폰트 사이즈: 텍스트가 줄어들 경우 최소 폰트 사이즈까지 축소됩니다.

Xcode에서의 구현
Autoshrink는 Xcode에서 구현할 수 있는 기능입니다. 디자이너가 피그마에서 디자인을 완료한 후, iOS 개발자와 협업 시 최소 폰트 사이즈를 기재해주면 됩니다.

피그마에서의 한계
- 현재 피그마에서는 Autoshrink와 같은 기능을 제공하지 않습니다. 따라서 개발 단계에서 이를 고려하여 구현해야 합니다.
이 기능은 특히 다양한 해상도와 화면 크기를 가진 iOS 기기에서 텍스트의 가독성을 유지하는 데 도움이 됩니다. 디자이너와 개발자는 이 기능을 통해 작은 화면에서도 텍스트가 올바르게 표시되도록 할 수 있습니다.





