
안녕하세요. 이번에는 iOS에서 제공하는 컴포넌트에 대해 알아볼게요. 보다보면 안드로이드와 비슷한 점과 차이점들이 보일겁니다. 당연히 모든 내용을 외우실 필요는 없고, 다양한 컴포넌트의 명칭과 기능을 카테고리별로 살펴보면서 파악해볼게요. 각 컴포넌트마다 상세한 내용은 아래 애플 디벨로퍼 웹사이트 링크를 통해 확인하실 수 있습니다.
iOS 컴포넌트: 중점적으로 봐야 할 부분
- 명칭의 차이: 비슷한 기능과 사용성을 가지고 있음에도 불구하고, Android와 iOS는 서로 다른 명칭을 사용합니다. 예를 들어, Android의 ‘Drawer’는 iOS에서는 ‘Sidebar’라고 불립니다.
- iOS만의 고유 컴포넌트: iOS에는 플랫폼 고유의 컴포넌트가 있습니다. 이러한 컴포넌트들은 iOS의 사용자 경험을 향상시키는 데 기여합니다.
iOS 전용 UI 컴포넌트
모든 컴포넌트를 외울 필요는 없습니다. 일상적인 스마트폰 사용 경험에서 이미 많은 컴포넌트들을 경험하고 있습니다. 정확한 명칭을 모르는 것이 디자인 능력에 크게 영향을 미치지 않습니다. 중요한 것은 각 컴포넌트의 기능과 사용성을 이해하는 것입니다.
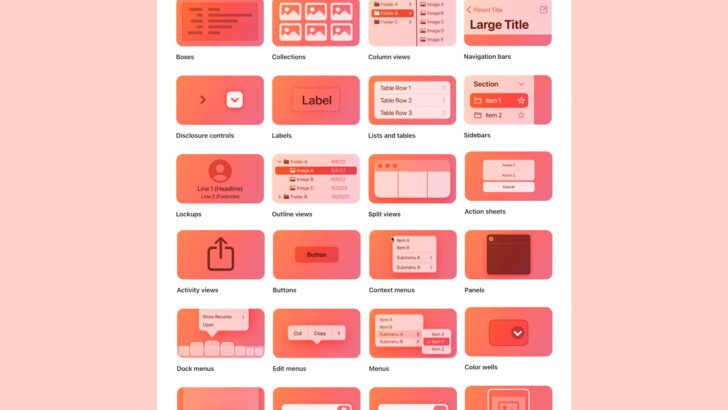
카테고리별로 컴포넌트의 이름을 먼저 알아두는 것이 좋습니다. 실제 컴포넌트의 모습과 사용 방법은 Apple의 공식 웹사이트에서 확인하는 것이 도움이 됩니다.
참고 : Apple Human Interface Guidelines – All Components
콘텐츠 관련된 컴포넌트

레이아웃과 구성에 관련된 컴포넌트

메뉴와 액션에 관련된 컴포넌트

네비게이션 및 검색에 관련된 컴포넌트

프레젠테이션에 관련된 컴포넌트

셀렉션 및 인풋에 관련된 컴포넌트

상태 관련된 컴포넌트

시스템 경험에 관련된 컴포넌트

iPad 전용 컴포넌트
- 일부 컴포넌트는 iPad에서만 제공됩니다. 예를 들어, ‘Split View’는 iPad에서 멀티태스킹을 지원하기 위한 컴포넌트입니다.
- iPad 전용 컴포넌트에 대한 자세한 내용도 Apple의 공식 웹사이트에서 확인할 수 있습니다.
이러한 지식은 iOS UI 디자인을 할 때 중요합니다. 각 컴포넌트의 기능과 명칭을 이해함으로써, 더 효과적이고 사용자 친화적인 디자인을 할 수 있습니다. 따라서, Apple의 Human Interface Guidelines를 정기적으로 확인하고 학습하는 것이 좋습니다.