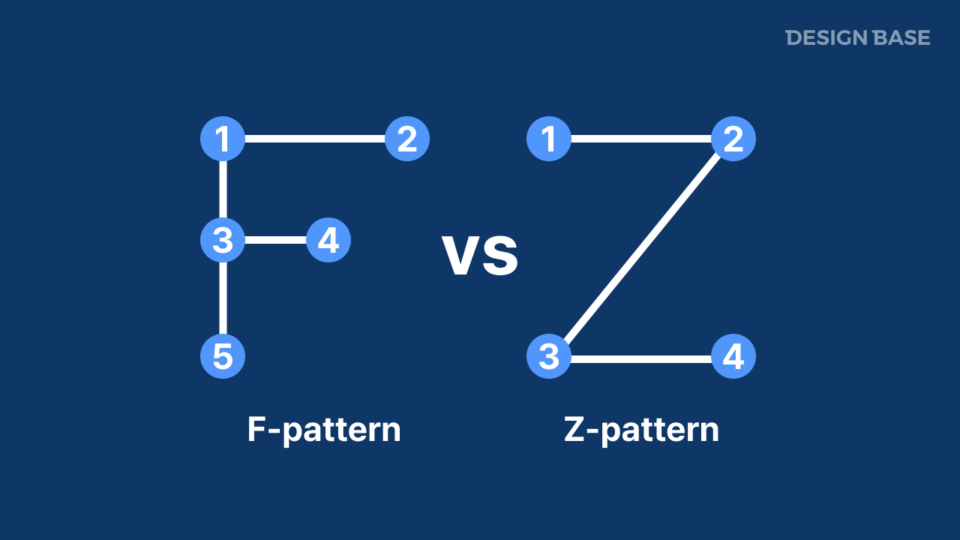
F-패턴이란?
F-패턴은 웹 페이지의 내용을 사용자가 스캔할 때 주로 따라가는 눈의 움직임을 나타낸 것입니다. 사용자는 페이지의 왼쪽 상단부터 읽기 시작하여 수평으로 이동한 후, 세로로 아래로 이동하며 새로운 정보를 찾고, 다시 수평으로 읽어 내려가는 방식입니다. 이러한 패턴은 사용자의 시선이 페이지에서 F자 형태를 이루게 하며, 정보의 배치를 효과적으로 할 수 있는 가이드라인을 제공합니다.
F-패턴 사용 예시
1. 긴 스크롤 페이지
블로그 포스트나 뉴스 기사와 같이 많은 텍스트로 구성된 긴 스크롤 페이지에서 F-패턴이 자주 나타납니다. 사용자는 텍스트를 처음부터 끝까지 읽기보다는 왼쪽에 배치된 키워드나 주요 문장을 빠르게 스캔합니다.
2. 검색 엔진 결과 페이지
검색 결과 페이지에서도 F-패턴이 자주 사용됩니다. 사용자는 첫 번째 결과에서 아래로 내려가며 제목과 간단한 설명을 스캔하고, 관심이 가는 항목을 클릭하게 됩니다.
3. 뉴스 기사와 목록
뉴스 사이트나 목록 기반 페이지에서도 F-패턴이 효과적입니다. 중요한 정보를 페이지의 상단과 왼쪽에 배치하여 사용자의 주의를 집중시키는 것이 좋습니다.
Z-패턴이란?
Z-패턴은은 사용자가 웹 페이지를 볼 때, 시선이 Z자 형태로 움직이는 패턴을 의미합니다. 사용자는 페이지의 왼쪽 상단에서 오른쪽으로 시선을 이동한 후, 대각선으로 아래 왼쪽으로 내려가 다시 오른쪽으로 이동하는 형태를 보입니다. 이는 시각적 요소가 많고 텍스트보다 이미지, CTA(Call to Action) 등으로 구성된 페이지에서 자주 사용됩니다.
Z-패턴 사용 예시
1. 랜딩 페이지
시각적으로 중요한 요소를 배치하여 사용자의 주의를 끄는 랜딩 페이지에 적합합니다. Z자 형태의 시작점과 끝점에 중요한 정보나 CTA 버튼을 배치하여 사용자가 페이지를 효과적으로 탐색할 수 있도록 유도합니다.
2. 포트폴리오 사이트
이미지와 짧은 설명을 통해 콘텐츠를 구성한 포트폴리오 사이트에서도 Z-패턴이 효과적입니다. 사용자는 시각적인 정보를 빠르게 스캔하며 중요한 정보를 확인하게 됩니다.
3. 광고 배너
광고나 간단한 제품 소개 페이지에서도 Z-패턴이 활용됩니다. 시작점에서 끝점까지 자연스럽게 정보를 제공하여, 사용자가 전체적인 내용을 쉽게 파악할 수 있도록 돕습니다.
F-패턴과 Z-패턴 사용 시 주의사항
- 일관된 사용자 경험 제공
모든 사용자가 F-패턴이나 Z-패턴을 따르지는 않습니다. 사용자 경험과 화면 구성을 고려하여 디자인을 조정하는 것이 중요합니다. - 중요한 정보를 눈에 띄는 위치에 배치
두 패턴 모두 사용자들이 가장 먼저 주목하는 위치에 중요한 정보나 CTA를 배치하는 것이 효과적입니다. F-패턴은 상단과 왼쪽, Z-패턴은 시작점과 끝점에 중요한 요소를 배치하여 사용자의 행동을 유도할 수 있습니다. - 직관적인 디자인 유지
패턴을 적용하더라도, 사용자가 원하는 정보를 쉽게 찾을 수 있도록 직관적인 디자인을 유지해야 합니다. 불필요한 요소는 피하고, 정보와 CTA가 쉽게 접근 가능하게 만들어야 합니다.
참조
- Nielsen Norman Group – F-Pattern : https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
- UX Planet – Z-Pattern : https://uxplanet.org/z-shaped-pattern-for-reading-web-content-ce1135f92f1c