
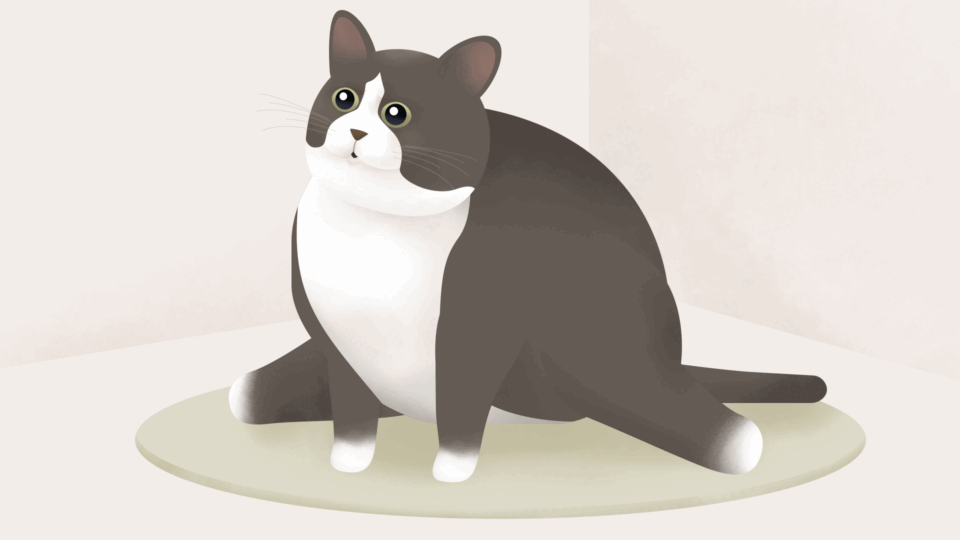
포토샵을 이용해서 귀여운 뚱보 고양이를 그리는 방법을 배워볼게요.
일러스트에 관심 있는 분들은 한번 봐보세요. 이번 강좌에서 알아야 할 기능 및 개념은 4가지 정도입니다. 브러시 툴, 쉐입 레이어, 펜 툴 그리고 블렌딩 모드 정도입니다. 포토샵 기초 강좌를 완벽히 들으셨다면 여러분도 충분히 따라 할 수 있습니다. 일러스트레이션은 다양한 스타일이 있을 뿐, 잘 했다 못했다의 개념은 없습니다. 자신감을 가지고 본인만의 스타일대로 그림을 그려보세요.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
오늘 그려볼 고양이 일러스트는 생각보다 쉽습니다. 동영상을 통해 따라 그려보세요.


저 네 가지 외에 추가적으로 알면 좋은 기능도 있습니다. 바로 클리핑 마스크입니다. Cmd+Option+G를 누르면 해당 레이어 바로 하단에 모양에 맞게 클리핑 마스크가 씌워집니다.

핀터레스트에 고양이 일러스트라고 검색하면 수많은 스타일의 일러스트가 나오게 되죠. 고양이 그림이 인기가 많긴 하나 보네요… 아주 많네요.
일러스트레이션은 취향을 타기 때문에 잘 그리고 못 그리고 가 없으며, 미의 기준이 사람마다 다릅니다. 본인의 스타일에 맞게 그리는 방법을 파악해보세요.

일러스트를 그리기 전에 가장 뼈대가 되는 것은 바로 컨셉입니다. 저는 그냥 고양이가 아니라 ‘뚱뚱한’ 고양이가 컨셉입니다. 나름 귀엽게 그리고 싶었으니까요…

뚱뚱한 고양이라고만 하기엔 너무 포괄적이죠? 그림으로 표현하기 전에 뭘 그릴지가 정해졌으니까, 어떻게 그릴 지도 정해봐야겠죠? 저만의 규칙 2가지를 정했습니다. 하나는 행동인데요. 활발하게 뛰어다니고 걸어 다니는 고양이가 아니라 누워만 있거나 앉아 있어도 힘들게 앉은 느낌으로 그렸습니다.
두 번째는 외형인데요, 이중턱이나 뚱뚱한 몸매, 짧은 다리 등의 모습을 최대한 표현했습니다.
포토샵으로 그림 그리는 순서는 사람마다 달리할 수 있지만, 제가 추천드리는 방법은 크게 크게 그리고 점점 디테일을 올려나가는 것입니다. 그러기 위해서는 수정에 용이한 기능을 사용해야 되는데요. 일러스트레이터 툴과는 다르게 비트맵 기반인 포토샵에서는 한계가 있을 수 있습니다. 그래도 포토샵을 사용할 우리에겐 벡터 기능을 대신할 쉐입 레이어가 있습니다!
굴곡이나 크기, 색상을 수정하기 적합한 쉐입 레이어를 펜 툴로 만들어주세요. 애초부터 브러시 툴로만 그림을 그리는 경우도 있겠지만, 그런 스타일의 그림은 사용 목적에 맞게(예를 들어, A2 액자에 걸 작품) 사이즈를 정해서 작업해야 됩니다.
큰 그림을 작게 줄이는 것은 쉬운데, 작은 그림을 크게 키우는 것은 처음부터 다시 리터치를 하던가 화질이 깨지는 방법밖에 없으니까요. ㅠㅠ
다음 일러스트 강좌에서는 다른 스타일의 그림체로 배워볼게요!!