
이번에는 GIF로 움직이는 이모티콘 만들기를 해보는 시간입니다. 움직이는 이모티콘을 만들기 위해 포토샵과 일러스트레이터 두 가지의 툴이 필요합니다. 이모티콘 자체를 그리기 위해서 일러스트레이터를 활용하고, 만든 일러스트 파일을 포토샵으로 불러와서 움직이는 이모티콘 GIF로 출력하는 방법을 배워보도록 할게요. 1, 2편으로 나눠서 진행합니다. 관심 있으시면 구독 부탁드려요~!
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
움직이는 이모티콘 만드는 방법
– 1편에서 배워볼 내용 –
규격 알기 – 카카오 이모티콘 스튜디오에서 규격을 알아봅니다.
02. 손으로 스케치해보기 – 당연히 중요하죠?!
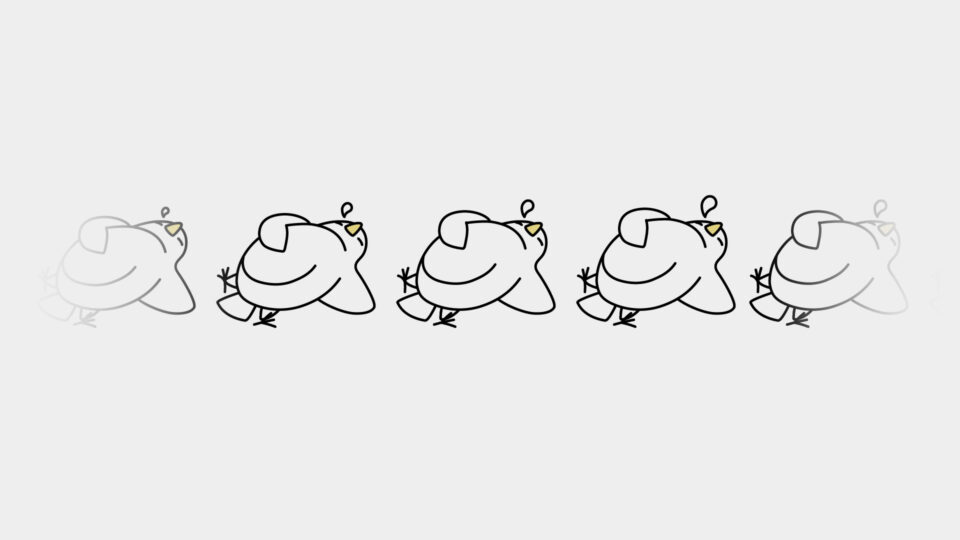
03. 일러스트레이터로 만들기 – 본인이 원하는 프레임에 맞게 제작해줍니다. 저는 8프레임으로 만들었어요.
– 2편에서 배워볼 내용 –
04. 포토샵으로 불러와서 움직이도록 만들기
05. 포토샵에서 GIF로 출력하기

카카오 이모티콘 규격
총 24종 이미지 (PNG 21종 / GIF 3종)
- 이미지 사이즈 360×360(px)
- 이미지 1개당 2MB 이하
- 해상도 72dpi, 컬러 모드 RGB (이건 이제 모르시면 안 됩니다! 기초 강좌에서 배웠던 내용이니까요 ㅎㅎ)
- GIF 3종은 24프레임 이하로 제작
카카오 이모티콘 스튜디오 : https://emoticonstudio.kakao.com/pages/start
(그 사이에 큰 이모티콘까지 생겼네요.. 참고해주세요~!)

여기서 프레임이란, 1초에 몇 장의 사진이 표현되는 지입니다. 장 수가 많을수록 당연히 부드럽겠죠?! 대신 프레임 수가 많을수록 용량은 커집니다. 애프터 이펙트로 만들면 더 부드럽고 쉽게 만들 수 있지만… 에펙 강좌는 따로 안 올리고 있기 때문에 포토샵으로 애니메이션을 만들어볼 거예요. (2편에서)

가장 먼저 해야 될 게 뭘 그릴지 어떻게 그릴지 대충이라도 스케치를 해봐야겠죠?!
물론 발로 그려도 괜찮습니다. 전 손으로 그렸지만 발로 그린 것과 다를 바 없죠..
사실 이모티콘은 잘 그릴수록 재미가 떨어진다고 생각합니다.(핑계 아님…)

스케치를 바탕으로 일러스트레이터를 활용해서 그려줍니다. 아주 심플하게요~!ㅎㅎ 여러분의 스타일로 그려봐도 좋아요.

그리고 복제를 해줍니다. 복제를 할 때는 Option(Alt) 키를 누르고 드래그하면 복제가 되는데, 이때 Shift 키를 같이 누르면 얼라인이 맞은 상태에서 복제가 됩니다.

그리고 8장은 만들어줍니다. 실질적으로는 5장이겠죠?! 1~5까지는 변화하고, 6번째부터는 4, 3, 2 이런 식으로 전에 만들어놨던 이미지를 복제해줍니다. 그래야 다시 반복됐을 때 1부터 자연스럽게 시작하겠죠?!
이렇게요.

거의 완성입니다. 다음 2편을 바로 봐주세요. 얼른 저렇게 만들고 싶지 않나요?! 2편에서는 포토샵의 타임라인 기능을 이용해서 움직이는 이모티콘을 만들어볼 거예요.
GIF로 움직이는 이모티콘 만들기(2편) – http://designbasekorea.dothome.co.kr/photoshop-advanced-8/