일러스트레이터 실전 #8

일러스트레이터 여덟 번째 강좌입니다. 이번에는 아이소메트릭 3D 텍스트 그래픽을 만드는 방법을 배워볼게요. 이번에도 아주 쉽습니다. 실 작업 시간은 2~3분 정도로 얼마 안 걸립니다. 이벤트 배너나 콘텐츠 썸네일로 사용해보세요.
Silkscreen Font 다운 : https://www.dafont.com/silkscreen.font
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
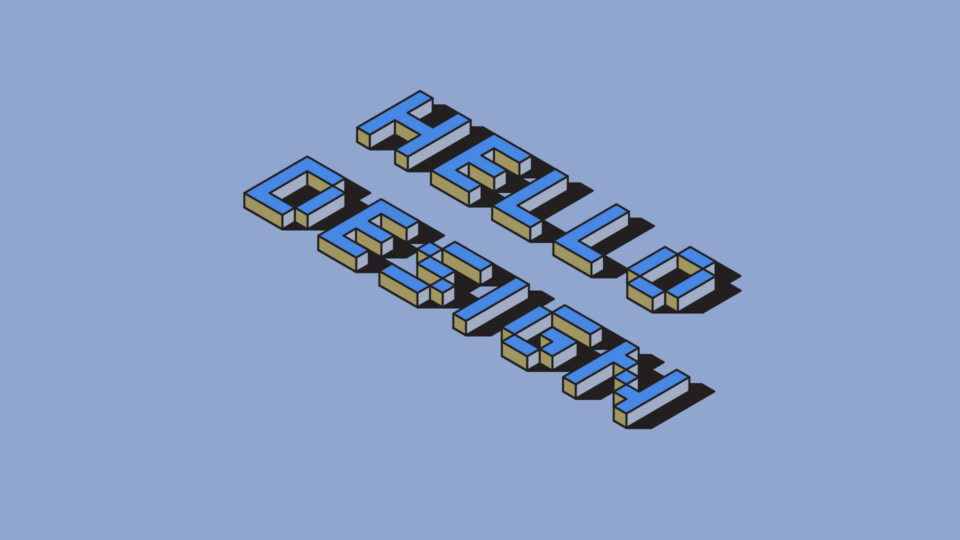
아이소메트릭 3D 효과 만드는 방법

Silkscreen 폰트 다운 및 설치
02. 본인이 원하는 글쓰기 (예제 Ling Ling)
03. 아이소메트릭 3D 효과 넣기 – Extrude & Bevel – Isometric Top
04. 효과 깨기 – Expand Appearance
05. 전체 그룹 해제 후 같은 방향의 면끼리 그룹
06. 스트로크 추가
07. 그림자 추가 – Distort & Transform Transform
08. 배경 넣기
09. 완성!

아주 간단하죠?!
이런 isometric 3D 스타일을 활용해서 재미난 그래픽 작업을 해보세요 🙂