콤보박스(Combo Box)는 사용자가 직접 입력하거나, 미리 정의된 옵션 목록에서 선택할 수 있도록 제공하는 UI 요소입니다. 이는 드롭다운 리스트와 텍스트 입력 필드가 결합된 형태로, 사용자의 편의성을 높이고 입력 오류를 줄이는 역할을 합니다.
콤보박스는 주로 폼 입력, 검색 기능, 필터링 옵션 등에서 사용되며, 사용자가 기존 값을 선택하거나 새로운 값을 입력할 수 있도록 설계됩니다.
웹 개발에서는 <select> 태그와 <input> 태그를 조합하여 구현하거나, JavaScript 프레임워크에서 제공하는 콤보박스를 사용할 수 있습니다.
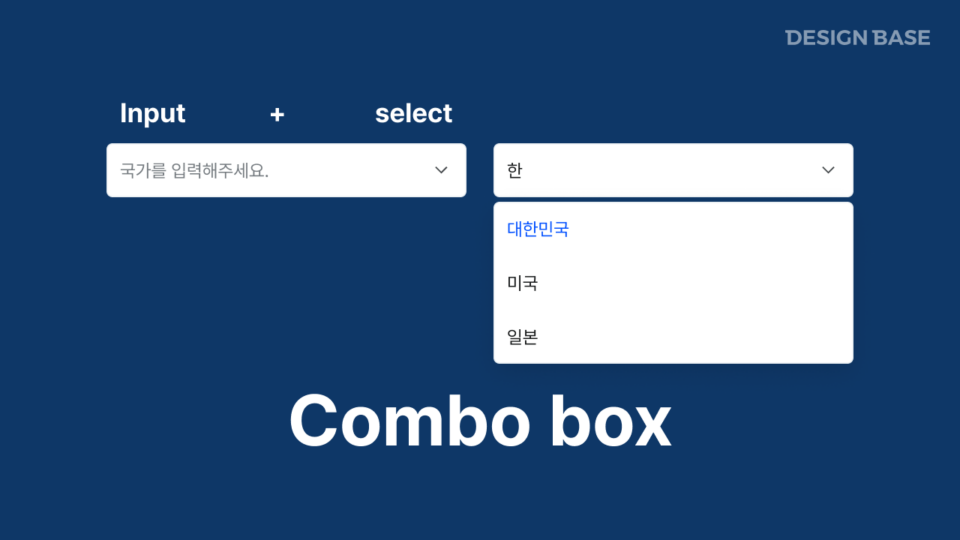
Combo box 예시
일반적인 콤보박스 사용 사례
콤보박스는 다양한 UI 상황에서 사용자 입력을 돕는 기능으로 활용됩니다.
| 사용 사례 | 설명 | 예시 |
|---|---|---|
| 검색 입력 필드 | 사용자가 직접 입력할 수도 있고, 기존 검색어 추천을 선택할 수도 있음 | 검색창 자동완성 기능 |
| 국가 선택 | 사용자가 드롭다운에서 선택하거나 직접 입력 가능 | 회원가입 시 국가 입력 |
| 자동 완성 주소 입력 | 주소 일부 입력 후 추천 목록에서 선택 가능 | 배달 앱에서 주소 입력 |
| 상품 필터링 | 특정 카테고리에서 필터 선택 후 직접 수정 가능 | 쇼핑몰에서 브랜드/색상 필터 적용 |
콤보박스 vs 드롭다운 리스트 vs 자동완성 필드
콤보박스는 종종 드롭다운 리스트 또는 자동완성 필드와 혼동될 수 있습니다.
아래 표를 통해 주요 차이점을 정리하였습니다.
| 요소 | 콤보박스 (Combo Box) | 드롭다운 리스트 (Dropdown List) | 자동완성 필드 (Autocomplete Field) |
|---|---|---|---|
| 입력 방식 | 직접 입력 가능 + 선택 가능 | 선택만 가능 | 입력 후 추천 목록 제공 |
| 사용 사례 | 국가 선택, 검색어 입력, 카테고리 필터링 | 옵션이 고정된 항목 선택 (예: 성별) | 검색 추천어, 주소 입력 |
| 유연성 | 높음 (입력 + 선택 모두 가능) | 제한적 (입력 불가능, 선택만 가능) | 입력 필드에 최적화 |
Combo box 활용 범위
1. 검색 및 추천 시스템에 활용
콤보박스는 검색 기능에서 사용자의 입력을 보완하는 데 유용합니다.
예를 들어, 사용자가 검색창에 특정 키워드를 입력하면 관련 추천어가 자동으로 나타나 선택할 수 있도록 도와줍니다.
- 구글 검색창에서 입력하면 자동완성 추천어가 표시됨
- 이커머스 사이트에서 특정 브랜드나 상품명을 입력하면 추천 목록이 나타남
2. 양식(Form) 입력 최적화
폼 입력에서 콤보박스를 활용하면 사용자의 입력 편의성을 높이고, 입력 오류를 줄일 수 있습니다.
기존 드롭다운 리스트보다 유연한 입력 방식을 제공하며, 사용자가 원하는 값을 직접 입력할 수도 있습니다.
- 회원가입 시 국가 선택 (드롭다운에서 선택하거나 직접 입력 가능)
- 주소 입력 필드에서 자동 완성 기능 적용
3. 데이터 필터링 및 정렬
콤보박스를 활용하여 사용자가 데이터를 필터링하거나 특정 조건을 선택할 수 있도록 도와줄 수 있습니다.
특히, 선택할 항목이 많을 때 콤보박스를 활용하면 사용자 경험이 향상됩니다.
- 쇼핑몰에서 특정 브랜드, 가격대, 카테고리를 선택할 때 사용
- 프로젝트 관리 툴에서 우선순위를 선택하거나 정렬할 때 사용
주의할 점
1. 사용자가 입력할 수 있도록 충분한 힌트 제공
콤보박스는 입력과 선택이 동시에 가능하기 때문에 사용자가 어떻게 사용해야 하는지 명확하게 안내하는 것이 중요합니다. 입력 필드에 “직접 입력하거나 목록에서 선택하세요” 와 같은 플레이스홀더를 추가하는 것이 좋습니다.
2. 옵션이 너무 많으면 가독성이 떨어질 수 있음
콤보박스에 너무 많은 옵션을 추가하면 오히려 사용자가 원하는 값을 찾기 어려울 수 있습니다.
항목이 많을 경우, 카테고리별로 그룹화하거나 검색 기능을 추가하는 것이 좋습니다.
3. 모바일 환경에서의 사용성 고려
모바일 환경에서는 콤보박스 사용이 불편할 수 있기 때문에 터치 인터페이스에 최적화된 UI를 적용해야 합니다.
예를 들어, 모바일에서는 드롭다운 리스트가 화면 전체를 차지하는 방식으로 변환되거나, 키패드 입력이 자동으로 활성화되도록 설정해야 합니다.
참조
Codepen : https://codepen.io/drebrikov/pen/OJWdmK
콤보박스는 사용자 입력을 보다 유연하게 처리할 수 있도록 도와주는 강력한 UI 요소입니다. 이는 드롭다운 리스트의 한계를 보완하고, 입력 필드의 기능성을 확장하는 데 효과적입니다.