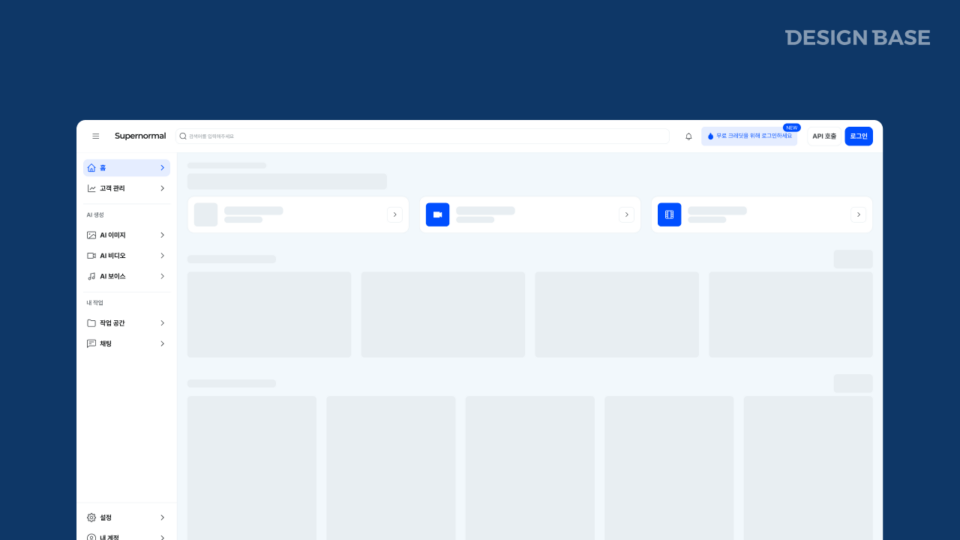
스켈레톤 UI는 페이지나 앱의 콘텐츠가 로드되는 동안 사용자의 경험을 개선하기 위해 표시되는 임시적인 시각적 레이아웃입니다. 콘텐츠가 로드될 때까지 빈 화면을 보여주는 대신, 실제 콘텐츠의 배치를 모방한 회색 또는 흐릿한 형태의 플레이스홀더를 표시하여 사용자가 콘텐츠가 어디에 위치할지 미리 예측할 수 있도록 돕습니다.
스켈레톤 UI는 일반적인 로딩 스피너보다 사용자의 기대치를 효과적으로 관리하고 기다림의 불편함을 줄이는 역할을 합니다. 안드로이드에서는 “Placeholder UI”라고도 불립니다.
사용 예시
스켈레톤 UI는 다양한 애플리케이션과 웹사이트에서 활용됩니다. 특히 사용자가 빠르게 콘텐츠를 확인하려는 페이지에서 효과적으로 적용됩니다.
데이터 대시보드 및 분석 페이지: 차트, 그래프, 통계 수치 등이 비동기적으로 로딩될 때 스켈레톤 UI를 사용하여 사용자가 페이지가 비어 있지 않다는 것을 인식할 수 있도록 합니다.
소셜 미디어 피드: 페이스북, 인스타그램, 트위터와 같은 플랫폼에서 피드가 로드될 때, 스켈레톤 UI가 나타나 콘텐츠가 곧 로드될 것임을 사용자에게 알려줍니다.
뉴스 및 블로그 사이트: 기사 목록이 로딩될 때, 제목과 이미지의 자리만 표시하여 사용자가 콘텐츠의 배치를 미리 예상할 수 있도록 합니다.
전자상거래 웹사이트: 제품 목록이 로드되기 전에 제품 카드의 형태를 스켈레톤 UI로 표시하여 사용자에게 기다림에 대한 부담을 줄여줍니다.
프로필 페이지: 사용자 정보가 로드될 때 프로필 사진과 텍스트 필드의 자리만 표시하여 실제 콘텐츠의 구조를 암시합니다.
참조스켈레톤 UI의 장점
1. 사용자 경험(UX) 개선
로딩 스피너나 빈 화면을 보여주는 것보다 사용자가 콘텐츠를 예측할 수 있도록 도와주어 불필요한 불안감을 줄입니다.
2. 시각적인 일관성 유지
실제 콘텐츠가 로드될 때 갑자기 UI가 바뀌는 느낌을 줄일 수 있으며, 화면 전환이 자연스러워집니다.
3. 기다림의 인지적 부담 감소
스켈레톤 UI는 사용자가 로딩 시간을 짧게 느끼도록 하는 심리적 효과를 제공합니다. 비어 있는 화면보다 로드 중이라는 신호를 보내는 것이 사용자 만족도를 높이는 데 도움이 됩니다.
유사한 UI 요소와의 비교
| UI 요소 | 설명 | 사용 예시 |
|---|---|---|
| 스켈레톤 UI | 콘텐츠의 자리만 흐릿한 상태로 표시하여 로딩을 예측 가능하게 함 | 뉴스 피드, 프로필 페이지, 상품 목록 |
| 로딩 스피너 | 원형 애니메이션 또는 진행 바를 사용하여 콘텐츠가 로딩 중임을 나타냄 | 데이터가 즉시 로드되지 않는 경우 |
| 페이드 인 효과 | 콘텐츠가 로드된 후 서서히 나타나는 애니메이션 기법 | 이미지나 텍스트가 동적으로 추가될 때 |
| 로딩 플레이스홀더 | 실제 콘텐츠 대신 간단한 텍스트 또는 아이콘을 표시하여 로딩 중임을 알림 | 텍스트 기반 애플리케이션에서 사용 |
주의할 점
1. 실제 콘텐츠와 유사하게 디자인해야 합니다
스켈레톤 UI는 로딩 후 표시될 실제 콘텐츠의 형태와 구조를 반영해야 합니다. 만약 로딩이 끝난 후 UI 배치가 크게 달라지면 사용자 경험이 저하될 수 있습니다.
2. 로딩 시간이 길어질 경우 피드백을 추가해야 합니다
스켈레톤 UI는 로딩 속도를 개선하는 것이 아니라 사용자 경험을 향상시키는 역할을 합니다. 따라서 로딩이 예상보다 길어질 경우 진행률을 보여주는 추가적인 UI 요소를 제공하는 것이 중요합니다.
3. 사용 시간을 너무 길게 설정하지 않아야 합니다
스켈레톤 UI가 너무 오랜 시간 유지되면 사용자는 실제 콘텐츠가 언제 로드될지 불확실해지며, 페이지가 멈춘 것으로 오해할 수도 있습니다. 따라서 적절한 시간 내에 콘텐츠가 나타나야 합니다.
4. 지나치게 사용하지 않아야 합니다
모든 로딩 화면에서 스켈레톤 UI를 사용하는 것은 적절하지 않을 수 있습니다. 로딩이 짧은 경우에는 스켈레톤 UI 없이 바로 콘텐츠를 표시하는 것이 더 효과적일 수 있습니다.
스켈레톤 UI는 사용자의 인내심을 유지하고 로딩 경험을 최적화하는 중요한 UI 기법입니다. 적절한 디자인과 구현 방식을 통해 사용자가 콘텐츠를 자연스럽게 예측할 수 있도록 돕고, 로딩 시간을 더 짧게 느끼도록 하는 효과를 제공합니다. 다만, 콘텐츠의 구조와 일관성을 유지하며 불필요한 사용을 피하고 로딩 속도를 최적화하는 것이 핵심입니다.
머티리얼 디자인 : https://material.io/design/communication/launch-screen.html#placeholder-ui