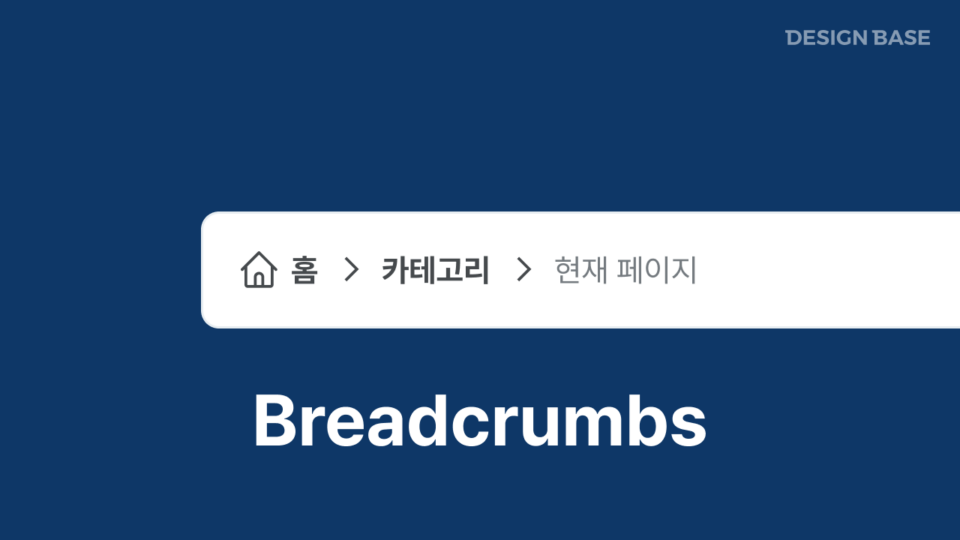
브레드 크럼(Breadcrumb)은 웹사이트나 애플리케이션에서 사용자의 현재 위치를 시각적으로 나타내는 탐색(Navigation) 요소입니다.
이는 사용자가 웹사이트 내에서 이동한 경로를 직관적으로 파악할 수 있도록 도와주는 기능을 하며, 특히 계층 구조가 깊은 웹사이트나 대규모 콘텐츠를 다루는 서비스에서 유용하게 사용됩니다.
브레드 크럼이라는 용어는 “헨젤과 그레텔” 동화에서 아이들이 길을 찾기 위해 빵 부스러기를 떨어뜨린 것에서 유래되었습니다.
사용자는 브레드 크럼을 통해 자신이 현재 위치한 페이지의 상위 단계로 빠르게 이동할 수 있으며, 잘 설계된 브레드 크럼은 사용자의 길 찾기(Navigation)를 쉽게 만들어 탐색 경험(UX)을 향상시키는 역할을 합니다.
브레드 크럼의 유형
UX/UI 디자인에서 브레드 크럼은 크게 세 가지 유형으로 나뉩니다.
| 유형 | 설명 | 사용 예시 |
|---|---|---|
| 위치 기반(Location-Based) | 웹사이트의 계층적 구조를 반영하여 사용자가 현재 위치한 페이지의 경로를 표시 | 쇼핑몰의 상품 카테고리 페이지 (예: 홈 > 여성의류 > 원피스) |
| 속성 기반(Attribute-Based) | 특정 필터나 속성을 기준으로 브레드 크럼을 표시 | 필터 기능이 있는 이커머스 사이트 (예: 카테고리 > 색상: 블랙 > 사이즈: M) |
| 경로 기반(Path-Based) | 사용자가 방문한 페이지 이동 경로를 기록하여 표시 | 검색 결과 페이지에서 이전 검색 키워드 또는 필터링 조건 표시 |
위 유형 중 가장 일반적으로 사용되는 것은 “위치 기반(Location-Based) 브레드 크럼”으로, 대부분의 웹사이트에서 페이지의 계층 구조를 반영하여 사용자가 상위 카테고리나 홈으로 쉽게 이동할 수 있도록 구성됩니다.
UX/UI 디자인에서 브레드 크럼이 중요한 이유
1. 사용자의 탐색 경험을 개선
브레드 크럼은 사용자가 현재 위치를 쉽게 이해하고, 상위 페이지로 이동할 수 있도록 하여 웹사이트의 탐색 경험을 효율적으로 만듭니다. 특히 대규모 사이트(예: 온라인 쇼핑몰, 뉴스 포털, 기업 웹사이트 등)에서 탐색 구조가 복잡할수록 브레드 크럼이 중요한 역할을 합니다.
2. 사용자의 클릭 수 감소
브레드 크럼을 활용하면 사용자는 뒤로 가기 버튼을 여러 번 클릭하거나, 불필요한 네비게이션을 반복하지 않아도 원하는 위치로 쉽게 이동할 수 있습니다. 이는 웹사이트 이탈률을 낮추고, 사용자의 만족도를 높이는 효과를 가져옵니다.
3. SEO(검색 엔진 최적화) 개선
검색 엔진(예: Google)은 브레드 크럼을 웹사이트의 구조를 이해하는 중요한 요소로 활용합니다. 올바르게 설계된 브레드 크럼은 웹사이트의 내부 링크 구조를 명확하게 하여 검색 엔진 크롤링을 돕고, 검색 결과에 브레드 크럼이 표시되도록 만들어 가시성을 높이는 데 기여할 수 있습니다.
4. UX/UI 디자인에서 브레드 크럼을 설계할 때 주의할 점
1. 브레드 크럼은 보조 네비게이션 요소로 사용해야 한다.
브레드 크럼은 웹사이트 탐색을 보조하는 역할을 하며, 메인 네비게이션(예: GNB, 사이드 메뉴 등) 대신 사용하면 안 됩니다. 사용자는 브레드 크럼을 주 탐색 도구가 아닌 보조적인 길 찾기 기능으로 인식해야 합니다.
2. 현재 위치를 명확하게 표시해야 한다.
사용자가 현재 위치한 페이지는 브레드 크럼의 마지막 요소로 표시해야 하며, 클릭할 수 없는 텍스트 형태로 제공하여 다른 링크와 시각적으로 구분하는 것이 중요합니다.
예) 홈 > 카테고리 > 서브 카테고리 > 현재 페이지 (현재 페이지는 클릭 불가능)
3. 웹사이트의 계층 구조를 반영해야 한다.
브레드 크럼은 단순히 방문 경로를 기록하는 것이 아니라, 웹사이트의 계층적 구조를 반영하여 사용자가 언제든지 상위 카테고리로 이동할 수 있도록 구성해야 합니다.
예를 들어, 사용자가 “원피스” 카테고리에서 특정 제품 상세 페이지로 이동한 경우, 브레드 크럼은 “홈 > 여성의류 > 원피스 > 현재 페이지” 형태로 구성하는 것이 이상적입니다.
브레드 크럼과 유사한 네비게이션 요소 비교
| 개념 | 설명 | 사용 목적 |
|---|---|---|
| 브레드 크럼 | 사용자의 현재 위치를 계층적으로 표시 | 웹사이트 탐색 구조 이해 및 빠른 이동 |
| 메뉴 네비게이션(GNB, LNB) | 사용자가 페이지를 이동할 수 있는 주요 메뉴 제공 | 사이트 내 주요 콘텐츠 탐색 |
| 히스토리 백(History Back) | 사용자가 이전에 방문한 페이지로 이동 | 직전 방문 페이지로 돌아가기 |
| 사이트맵(Sitemap) | 전체 웹사이트 구조를 한눈에 보여줌 | 웹사이트 내 모든 페이지 탐색 |
이처럼 브레드 크럼은 메뉴 네비게이션과는 차별화된 역할을 하며, 사용자가 현재 위치를 빠르게 이해하고 적절한 이동 경로를 찾을 수 있도록 돕는 보조적인 기능입니다.
브레드 크럼은 UX/UI 디자인에서 사용자의 탐색 경험을 향상시키는 중요한 요소이며, 특히 웹사이트 구조가 깊거나 콘텐츠가 많은 경우 사용자에게 명확한 길잡이 역할을 합니다.