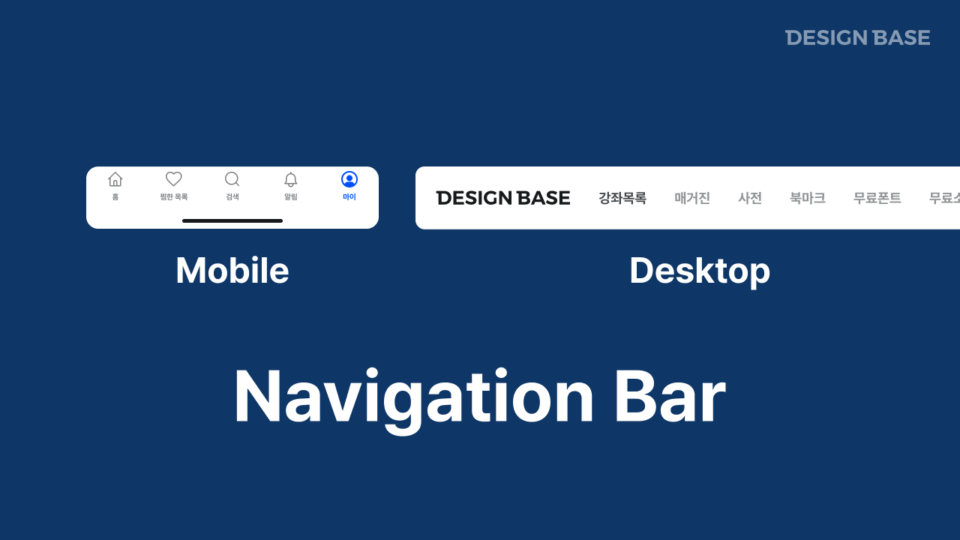
네비게이션바(Navigation Bar)는 웹사이트나 앱에서 페이지 간 이동이나 주요 기능에 접근하기 위한 상단 인터페이스 요소입니다. 네비게이션바를 통해 사용자는 앱의 구조를 파악하고, 원하는 기능을 빠르게 사용할 수 있습니다. 웹과 모바일은 사용 환경이 다르기 때문에, 각 환경에 맞는 네비게이션 방식과 디자인을 선택하는 것이 중요합니다.
웹과 모바일에서의 네비게이션바 차이
1. 웹 네비게이션바
- 위치 및 스타일: 웹에서는 주로 상단 헤더에 위치하며, GNB(Global Navigation Bar) 형태로 주요 메뉴와 카테고리를 제공합니다.
- 메뉴 구성: 웹페이지의 전체 구조와 일치하도록 주요 카테고리, 섹션, 검색창 등을 포함하여 사용자에게 전체 사이트 맵을 쉽게 전달할 수 있도록 합니다.
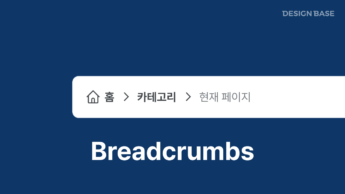
- 브레드크럼즈와 서브메뉴: 다단계 메뉴나 브레드크럼즈(Breadcrumbs)를 통해 사용자가 현재 위치를 파악하고, 하위 페이지로 쉽게 이동할 수 있게 합니다.
- 반응형 레이아웃: 화면 크기에 따라 네비게이션바를 상단 고정 메뉴나 햄버거 메뉴로 변환하여 모바일에서도 최적화된 탐색 경험을 제공합니다.
2. 모바일 네비게이션바
- 위치 및 접근성: 모바일에서는 Bottom Navigation Bar(하단)와 App Bar Top(상단) 두 가지 방식을 많이 사용합니다. 하단 네비게이션은 화면 하단에서 주로 사용되며, 사용자의 엄지 손가락이 쉽게 닿을 수 있는 위치에 배치합니다.
- 간결한 메뉴 구성: 모바일 화면은 공간이 한정적이므로 최소한의 주요 기능만 포함합니다. 예를 들어 홈, 검색, 알림, 프로필과 같은 핵심 메뉴만 배치하여 사용자가 빠르게 탐색할 수 있게 합니다.
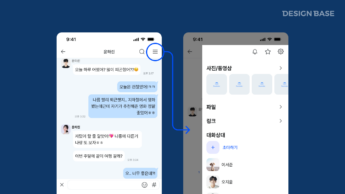
- 햄버거 메뉴 사용: 세부 메뉴는 햄버거 메뉴에 숨겨, 필요할 때만 확장하여 사용할 수 있습니다. 이를 통해 화면 공간을 절약하면서 주요 기능에 쉽게 접근할 수 있게 합니다.
- 탭 내비게이션: 하단 네비게이션을 통해 탭 구조로 주요 화면을 이동할 수 있게 하여 사용자가 간편하게 화면을 전환할 수 있습니다.
네비게이션바 사용 예시
- 웹 네비게이션바: 웹사이트의 상단에 배치하여 주요 카테고리, 섹션, 검색 기능 등을 제공합니다. 예를 들어, 홈, 서비스, 블로그, 고객지원 등의 주요 메뉴가 GNB에 포함됩니다.
- 모바일 네비게이션바: 모바일 앱에서는 하단 네비게이션바에 홈, 검색, 알림, 설정 등을 배치하여 엄지 손가락으로 쉽게 조작할 수 있도록 구성합니다.
네비게이션바 설계 시 주의사항
1. 일관성과 사용성 유지
네비게이션바는 앱이나 웹사이트의 주요 구조를 이해하는 데 핵심적인 역할을 합니다. 디자인 요소, 색상, 아이콘 등 모든 요소는 일관성을 유지하여 사용자가 혼란을 느끼지 않도록 해야 합니다.
2. 고정 위치 제공
네비게이션바는 화면 상단에 고정되어 사용자가 스크롤을 내리더라도 쉽게 접근할 수 있도록 하는 것이 좋습니다. 이를 통해 중요한 기능을 항상 일관된 위치에서 제공할 수 있습니다.
3. 명확하고 간결한 구성
네비게이션바는 사용자가 직관적으로 메뉴를 이해하고 접근할 수 있도록 간결하게 구성되어야 합니다. 메뉴 항목을 불필요하게 많이 나열하기보다는, 주요 항목만 제공하여 사용자의 탐색을 돕는 것이 좋습니다.
네비게이션바 구성 요소 예시
| 요소 | 웹 예시 | 모바일 예시 |
|---|---|---|
| 로고 | 브랜드 로고와 함께 홈으로 이동할 수 있도록 제공 | 상단 또는 하단 네비게이션에 간단히 표시 |
| 메뉴 항목 | 주요 페이지나 섹션을 탐색할 수 있는 링크를 포함 | 하단 네비게이션바에 주요 화면만 제공 |
| 검색 기능 | 사용자가 원하는 정보를 찾을 수 있도록 검색창 추가 | 상단 네비게이션바 또는 숨겨진 메뉴에 검색 제공 |
| 햄버거 메뉴 | 반응형 레이아웃에서 추가 메뉴 제공 | 추가 메뉴나 세부 기능을 숨겨서 공간 절약 |
참고 자료
- 머티리얼 디자인 가이드 – App Bars: Material Design – 네비게이션바와 관련된 디자인 가이드 및 UI 패턴을 제공합니다.
- Bootstrap Navigation Bar: Bootstrap – 네비게이션바를 쉽게 생성할 수 있는 Bootstrap 컴포넌트를 제공합니다.