햄버거 메뉴는 세 개의 수평선으로 구성된 아이콘으로, 웹사이트나 모바일 애플리케이션에서 탐색 메뉴를 축소된 형태로 제공하는 UI 요소입니다. 사용자가 햄버거 메뉴 아이콘을 클릭하거나 터치하면, 탐색 옵션이 드롭다운 또는 사이드 메뉴 형태로 표시됩니다.
반응형 웹 디자인에서 주로 사용되며, 화면이 좁은 모바일 환경에서 공간을 절약하는 역할을 합니다. Android에서는 Drawer 메뉴, iOS에서는 사이드바라고도 불리며, iOS에서는 iPadOS가 아닌 경우 사이드바 사용을 지양하는 경향이 있습니다.
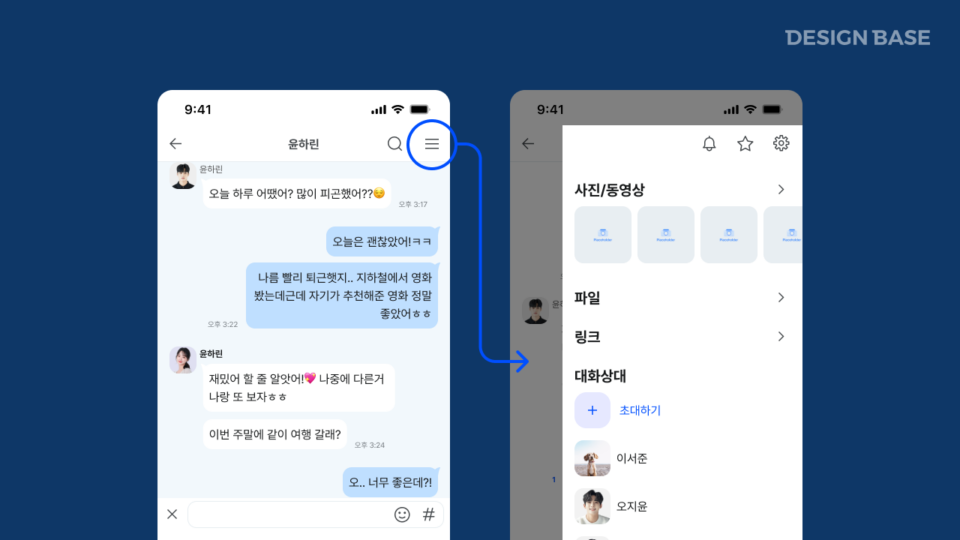
햄버거 메뉴 사용 예시
햄버거 메뉴는 화면 공간을 절약하면서도, 사용자가 원하는 기능에 쉽게 접근할 수 있도록 도와줍니다. 특히 모바일 환경에서는 주요 네비게이션 메뉴를 숨겨두고 필요할 때만 나타나도록 설계하는 데 활용됩니다.
모바일 앱 및 반응형 웹사이트
화면이 좁아질 때, 기존의 상단 네비게이션 메뉴를 햄버거 메뉴로 대체하여 사용자 경험을 간결하게 만듭니다. 예: 뉴스 사이트, 전자상거래 앱, 블로그 등
설정 및 보조 메뉴 제공
햄버거 메뉴 내부에 설정, 계정 관리, 로그아웃, 고객 지원 등 자주 사용되지 않는 기능을 배치할 수 있습니다.
멀티탭 UI에서 보조적인 역할 수행
네비게이션 바에 주요 기능을 배치하고, 보조 기능은 햄버거 메뉴에 포함하여 UI를 정리하는 방식으로 사용됩니다. 예: 은행 애플리케이션, 전자책 앱 등
햄버거 메뉴의 장점
- 화면 공간 절약: 작은 화면에서도 UI를 간결하게 유지하며, 주요 콘텐츠를 방해하지 않습니다.
- 깔끔한 디자인 유지: 복잡한 네비게이션을 감추고, 깔끔한 사용자 인터페이스를 제공합니다.
- 모바일 환경에 적합: 화면이 제한적인 모바일 환경에서 직관적인 탐색 기능을 제공할 수 있습니다.
주의할 점
핵심 기능을 숨기지 말아야 합니다.
햄버거 메뉴는 보조적인 네비게이션을 제공하는 역할을 해야 하며, 사용자가 가장 많이 사용하는 기능은 메인 화면이나 하단 네비게이션 바에 배치하는 것이 좋습니다.
사용자가 쉽게 접근해야 하는 주요 메뉴(예: 홈, 검색, 장바구니)는 햄버거 메뉴가 아닌 별도의 영역에 배치하는 것이 바람직합니다.
아이콘의 가독성과 위치를 고려해야 합니다.
햄버거 메뉴의 위치는 일반적으로 좌측 상단 또는 우측 상단에 배치되며, 사용자가 쉽게 찾을 수 있어야 합니다. 아이콘의 크기가 너무 작거나, 터치 영역이 좁으면 사용성이 저하될 수 있으므로 주의해야 합니다.
사용자 행동 데이터를 분석하여 필요 여부를 결정해야 합니다.
햄버거 메뉴를 사용한다고 무조건 UX가 개선되는 것은 아닙니다. 사용자가 자주 사용하는 기능이 메뉴 내부에 숨겨져 있다면, 오히려 접근성을 낮추고 불편함을 초래할 수 있습니다.
햄버거 메뉴 내의 메뉴 항목은 간결하고 명확해야 합니다.
사용자가 한눈에 원하는 기능을 찾을 수 있도록 명확한 네이밍과 아이콘을 활용해야 합니다.
햄버거 메뉴를 사용할 때는 애니메이션을 자연스럽게 적용해야 합니다.
메뉴가 열리고 닫힐 때 부드러운 전환 효과를 적용하면 더 직관적인 사용자 경험을 제공할 수 있습니다.
햄버거 메뉴 vs. 다른 네비게이션 방식 비교
햄버거 메뉴는 특정 상황에서는 유용하지만, 모든 웹사이트와 앱에서 최적의 선택은 아닙니다. 다른 네비게이션 방식과 비교하여 적절한 선택이 필요합니다.
| 네비게이션 방식 | 장점 | 단점 |
|---|---|---|
| 햄버거 메뉴 | 공간 절약, 간결한 UI, 보조 메뉴로 적합 | 핵심 기능이 숨겨질 위험 있음 |
| 탭 네비게이션 | 주요 기능을 한눈에 제공, 빠른 탐색 가능 | 공간이 제한적이며 메뉴 개수 제한 |
| 바텀 네비게이션 바 | 모바일 친화적, 한 손 조작에 유리 | 항목이 많으면 UI가 복잡해질 수 있음 |
| 더 보기(See More) 버튼 | 화면을 깔끔하게 유지하면서 추가 메뉴 제공 | 사용자 추가 클릭 필요 |
햄버거 메뉴는 모바일 및 반응형 웹에서 네비게이션을 정리하고, 화면 공간을 효율적으로 활용하는 데 유용한 UI 요소입니다. 하지만 모든 기능을 숨기는 것이 아니라, 사용자의 행동을 고려하여 핵심 기능은 별도로 배치해야 합니다.
또한 햄버거 메뉴를 사용할 때는 위치, 크기, 애니메이션, 메뉴 구성을 신중하게 설계하여, 사용자가 직관적으로 탐색할 수 있도록 해야 합니다.