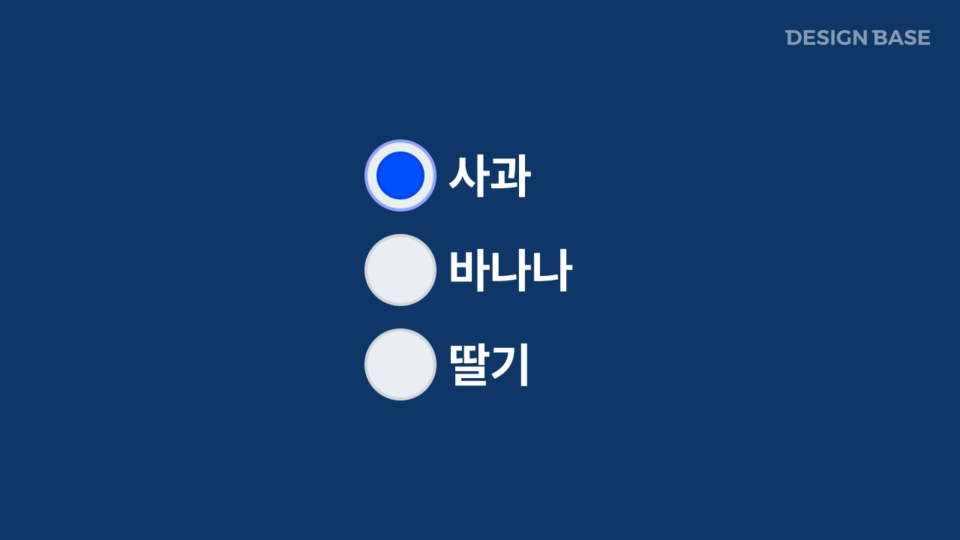
라디오 버튼(Radio Button)은 사용자가 여러 옵션 중 하나의 선택지만 선택할 수 있도록 제공하는 입력 요소입니다. 사용자가 단일 항목만 선택할 수 있는 상황에 주로 사용되며, 여러 개를 중복 선택할 수 있는 체크박스와는 다른 특징을 가집니다. 웹 개발에서 자주 사용하는 UI 요소 중 하나로, 사용자가 한 번에 하나의 옵션만 선택해야 하는 경우 매우 유용합니다.
라디오 버튼 사용 예시
- 평가 척도 선택: 설문 조사나 평가 페이지에서 사용자가 평가 척도 중 하나를 선택하도록 유도합니다. 예를 들어, “매우 만족”, “만족”, “불만족” 등 다양한 선택지를 제공합니다.
- 성별 선택: 회원 가입 또는 프로필 설정 시 사용자가 자신의 성별을 선택하도록 유도할 때 사용됩니다.
- 배송 옵션 선택: 주문 페이지에서 사용자가 배송 방법 중 하나를 선택하도록 합니다. 예를 들어, “일반 배송”, “빠른 배송” 옵션을 라디오 버튼으로 구성할 수 있습니다.
라디오 버튼 설계 시 주의사항
단일 선택을 위한 그룹화
라디오 버튼은 단일 선택이 가능하도록 동일 그룹 내에서 사용해야 하며, 같은 그룹으로 묶으려면 name 속성을 동일하게 설정해야 합니다. 이렇게 하면 사용자가 선택한 항목을 변경할 수 있지만 동시에 하나만 선택할 수 있습니다.
초기 선택 설정
사용자가 혼란스러워하지 않도록 특정 옵션을 기본값으로 미리 선택해야 할 경우, checked 속성을 설정하여 초기 선택값을 지정할 수 있습니다. 예를 들어, 자주 선택되는 옵션을 미리 설정하여 사용자 경험을 향상시킬 수 있습니다.
명확한 라벨 제공
라디오 버튼의 옵션 텍스트는 간결하고 이해하기 쉽게 작성해야 합니다. 명확한 라벨을 통해 사용자가 빠르게 선택지를 이해할 수 있도록 돕는 것이 중요합니다.
접근성 고려
라디오 버튼은 접근성을 고려하여 키보드와 스크린 리더를 사용하는 사용자들도 쉽게 사용할 수 있도록 해야 합니다. 예를 들어, 키보드의 Tab 키로 라디오 버튼 간 이동이 가능하고, Space 키로 선택할 수 있게 설계해야 합니다.
라디오 버튼과 체크박스의 차이
| 라디오 버튼 | 체크박스 |
|---|---|
| 여러 옵션 중 하나만 선택 가능 | 여러 개의 옵션을 동시에 선택할 수 있음 |
| 동일 그룹 내에서만 단일 선택이 가능 (name 속성을 통해 그룹화) | 독립적으로 동작하여 같은 그룹 내에서도 여러 개를 선택 가능 |
| 주로 단일 선택이 필요한 성별, 배송 방법, 평가 척도 등에서 사용 | 다중 선택이 필요한 관심사 선택, 이용약관 동의, 추가 옵션 선택 등에서 사용 |
라디오 버튼 관련 참고 자료
- MDN Web Docs – Radio Button: MDN Radio Button Documentation