인터랙션이란 사용자가 특정 행동을 했을 때 시스템이 반응하는 것을 의미하며, UI/UX 디자인에서 중요한 요소 중 하나입니다.
사용자가 버튼을 클릭하거나, 화면을 스크롤하거나, 특정 요소를 터치할 때 적절한 피드백을 제공함으로써 원활한 사용자 경험을 제공할 수 있습니다.
인터랙션은 크게 제스처(Gesture), 셀렉션(Selection), 상태(States) 세 가지로 구분됩니다.
1. 제스처(Gesture)
제스처는 사용자가 특정 입력 장치를 활용하여 시스템과 상호작용하는 방법을 의미합니다.
웹과 앱 환경에서 사용되는 입력 방식이 다르므로, 각 플랫폼에 맞는 적절한 제스처를 적용하는 것이 중요합니다.
웹에서의 제스처
웹에서는 주로 마우스와 키보드를 활용한 입력이 사용됩니다.
- 클릭(Click): 버튼이나 링크를 클릭하여 특정 작업을 수행하는 기본적인 동작입니다.
- 마우스오버(Mouse Over): 특정 요소 위에 마우스를 올렸을 때 발생하는 상태 변화입니다.
- 마우스 아웃(Mouse Out): 마우스를 요소에서 벗어났을 때 발생하는 상태 변화입니다.
- 프레스(Press): 특정 키를 길게 눌렀을 때 실행되는 인터랙션입니다.
- 키 다운(Key Down) / 키 업(Key Up): 키보드의 특정 키를 눌렀을 때 또는 손을 뗐을 때 발생하는 이벤트입니다.
모바일 및 태블릿에서의 제스처
앱에서는 손가락을 이용한 터치 인터페이스가 중심이 됩니다.
- 탭(Tap): 특정 요소를 터치하여 실행하는 기본적인 동작입니다.
- 더블탭(Double Tap): 빠르게 두 번 탭하여 확대, 축소 등의 기능을 수행합니다.
- 스크롤(Scroll): 화면을 위아래로 움직여 콘텐츠를 탐색합니다.
- 팬(Pan): 화면을 드래그하여 요소를 이동합니다.
- 드래그(Drag): 손가락을 이용하여 요소를 끌어 특정 위치에 배치합니다.
- 스와이프(Swipe): 손가락을 좌우 또는 상하로 빠르게 이동하여 화면을 전환합니다.
- 핀치(Pinch): 두 손가락을 이용해 확대/축소하는 동작입니다.
2. 셀렉션(Selection)
셀렉션은 사용자가 선택한 항목을 강조하고 피드백을 제공하는 방식을 의미합니다. 올바른 셀렉션 피드백은 사용자가 원하는 요소를 정확하게 선택했는지 확인할 수 있도록 도와줍니다.
셀렉션의 예시
- 리스트 아이템 선택: 사용자가 특정 항목을 클릭했을 때, 배경 색상을 변경하거나 아이콘을 추가하여 선택 상태를 강조합니다.
- 체크박스/라디오 버튼: 사용자가 체크한 항목이 명확하게 표시되도록 시각적인 피드백을 제공합니다.
- 탭(Tab) 선택: 선택된 탭이 다른 탭과 구분될 수 있도록 컬러 및 언더라인을 적용합니다.
셀렉션 시 고려해야 할 요소
- 선택된 요소는 시각적으로 명확해야 합니다.
- 선택 취소가 가능한 경우, 적절한 인터랙션을 제공하여 사용자가 쉽게 인식할 수 있도록 해야 합니다.
- 키보드 및 음성 인식을 통한 접근성을 고려해야 합니다.
3. 상태(States)
상태는 사용자가 특정 요소를 조작할 때 그 요소의 현재 상태를 시각적으로 나타내는 것을 의미합니다.
사용자는 요소가 활성화된 상태인지, 비활성화된 상태인지, 클릭 가능한지 여부 등을 직관적으로 이해해야 합니다.
대표적인 UI 요소의 상태
- 기본 상태(Default/Enabled): 요소가 기본적으로 활성화되어 있으며, 사용자가 조작할 수 있는 상태입니다.
- 비활성화 상태(Disabled): 사용자가 조작할 수 없도록 회색 처리하거나 투명도를 낮춘 상태입니다.
- 호버 상태(Hovered): 마우스를 요소 위에 올렸을 때 배경색이 변경되거나 테두리가 강조되는 상태입니다.
- 포커스 상태(Focused): 사용자가 키보드 또는 터치로 특정 요소를 선택했을 때 나타나는 상태입니다.
- 프레스 상태(Pressed): 사용자가 버튼이나 요소를 누르고 있는 동안 발생하는 상태입니다.
디자인 시스템 구축에서의 중요성
상태는 디자인 시스템에서 필수적으로 고려해야 하는 요소 중 하나입니다. 일관된 상태 변화를 적용하면 사용자가 인터랙션을 예측하고 직관적으로 이해할 수 있도록 도울 수 있습니다.
4. 인터랙션 설계 시 주의할 점
1. 터치 영역의 크기
모바일 환경에서는 손가락을 사용하여 조작하기 때문에 최소 터치 영역을 고려해야 합니다. 일반적으로 44x44px (iOS 기준), 48x48px (Android 기준) 이상의 터치 영역을 확보해야 사용자가 원활하게 조작할 수 있습니다.
2. 피드백 제공
사용자가 특정 행동을 했을 때 즉각적인 피드백이 제공되지 않으면 혼란을 느낄 수 있습니다. 예를 들어, 버튼을 눌렀을 때 애니메이션 효과나 색상 변화가 없으면 사용자가 제대로 입력이 되었는지 알기 어렵습니다. 시각적, 음성적, 촉각적 피드백을 적절하게 활용해야 합니다.
3. 일관성 유지
인터랙션이 플랫폼과 서비스 전반에서 일관되게 적용되어야 합니다.
- 동일한 동작에 대해 다른 UI 요소에서 상이한 피드백이 제공될 경우 사용자 경험이 저하될 수 있습니다.
- 예를 들어, 버튼 클릭 시 일부 화면에서는 색상이 바뀌고, 다른 화면에서는 애니메이션이 적용되는 경우 사용자는 혼란을 겪을 수 있습니다.
4. 접근성 고려
모든 사용자가 원활하게 인터랙션을 사용할 수 있도록 키보드 탐색, 스크린 리더 지원 등 접근성을 고려한 설계가 필요합니다. 예를 들어, 버튼이 포커스를 받았을 때 시각적으로 구분할 수 있도록 디자인하거나, 텍스트 기반 UI 요소에 적절한 대비를 적용하는 것이 중요합니다.
5. 관련 키워드
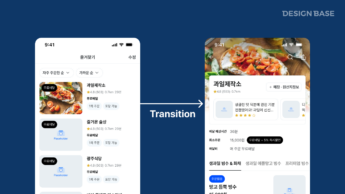
- 트랜지션(Transition): 화면 간의 애니메이션 효과를 통해 인터랙션을 부드럽게 전환하는 기법입니다.
- 디자인 시스템(Design System): 인터랙션 패턴을 포함한 UI/UX 설계 가이드라인입니다.
- 애니메이션(Animation): 사용자의 행동에 대한 피드백을 제공하는 동적인 인터랙션 요소입니다.
인터랙션은 UI/UX 디자인에서 사용자가 시스템과 원활하게 소통할 수 있도록 하는 핵심 요소입니다.
제스처, 셀렉션, 상태와 같은 주요 개념을 이해하고, 적절한 인터랙션 피드백을 제공하면 사용자의 행동을 효과적으로 유도할 수 있습니다. 디자이너는 인터랙션 설계 시 일관성, 접근성, 터치 영역 크기 등을 고려하여 사용자 경험을 최적화해야 합니다.