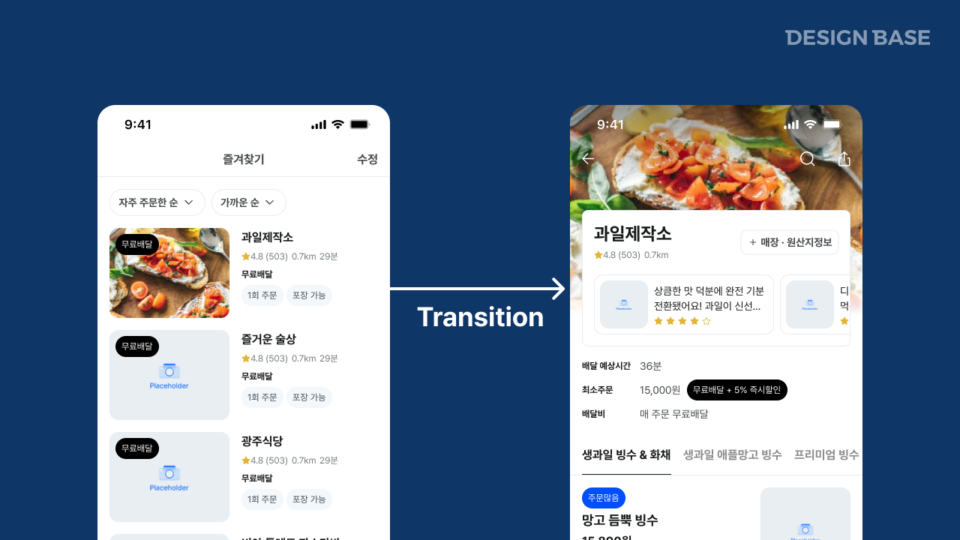
트랜지션(Transition)은 웹사이트나 애플리케이션에서 페이지 간 이동 또는 UI 요소의 상태 변화를 부드럽게 연결하는 애니메이션 효과를 의미합니다. 이를 통해 사용자는 화면 전환이 자연스럽게 이루어짐을 인식하고, 인터페이스의 구조적 연계성을 쉽게 이해할 수 있습니다. 트랜지션은 단순한 시각적 효과가 아니라, 사용자 경험(UX)을 향상시키고 콘텐츠 간의 흐름을 직관적으로 전달하는 중요한 요소입니다.
트랜지션의 주요 요소
1. 이동 방식
트랜지션은 화면 내에서 콘텐츠가 어떻게 이동하는지를 정의합니다. 예를 들어, 페이지가 밀려나면서 새로운 페이지가 들어오는 방식(Push), 현재 화면 위로 새로운 화면이 덮이는 방식(Slide) 등이 있습니다.
2. 애니메이션의 지속 시간
트랜지션이 지나치게 빠르면 사용자가 변화를 인지하기 어렵고, 너무 느리면 반응성이 떨어져 불편할 수 있습니다. 일반적으로 열리는(진입) 애니메이션은 조금 더 길고, 닫히는(퇴장) 애니메이션은 짧게 설정하는 것이 자연스럽습니다.
사용 예시
- 페이지 간 전환 효과
웹사이트에서 메뉴를 클릭할 때 페이지가 자연스럽게 변경되도록 애니메이션을 적용할 수 있습니다. 예를 들어, 페이드(Fade), 슬라이드(Slide), 푸시(Push) 효과를 사용하여 페이지 전환이 보다 부드럽게 이루어지도록 할 수 있습니다. - 모달 창 표시 및 닫기
모달 창이 갑자기 나타나는 것보다 서서히 나타나는 것이 더 자연스럽고 사용자 경험을 향상시킵니다. 반대로 모달을 닫을 때는 빠르게 사라지도록 하면 흐름이 방해받지 않습니다. - UI 요소 상태 변경
버튼을 클릭했을 때 색상이 서서히 변하거나, 폼 필드가 활성화될 때 부드러운 강조 효과가 적용되면 인터페이스가 더 직관적이 됩니다. - 리스트 항목 추가 및 삭제
새로운 리스트 항목이 부드럽게 삽입되거나 삭제될 때 애니메이션을 적용하면 시각적으로 보다 명확한 변화를 제공할 수 있습니다.
웹 환경에서의 트랜지션
- 기본적인 트랜지션
웹사이트에서 페이지 간 이동은 기본적으로 URL 변경을 기반으로 이루어지므로, 일반적으로 화면이 즉시 변경됩니다. 하지만 CSS의transition속성이나 JavaScript의requestAnimationFrame()을 활용하면 보다 부드러운 화면 전환이 가능합니다. - AJAX와 트랜지션
고급 트랜지션을 적용하려면 AJAX(Asynchronous JavaScript and XML)를 활용할 수 있습니다. AJAX를 사용하면 페이지 전체를 다시 로드하는 대신, 필요한 데이터만 갱신하면서 부드러운 트랜지션을 적용할 수 있습니다. - SPA(Single Page Application)에서의 트랜지션
리액트(React), 뷰(Vue.js), 앵귤러(Angular)와 같은 프레임워크에서는 페이지 이동 시 화면 전환을 부드럽게 만들기 위해React Transition Group또는Vue Transition등의 내장 기능을 활용할 수 있습니다.
모바일 앱 환경에서의 트랜지션
iOS 트랜지션
iOS에서는 기본적으로 네비게이션 컨트롤러를 활용한 전환 애니메이션이 적용됩니다. 화면이 오른쪽에서 왼쪽으로 밀려나면서 새로운 화면이 등장하는 방식이 대표적인 예시입니다.
안드로이드 트랜지션
머티리얼 디자인(Material Design)에서는 화면 전환 시 요소 간 관계를 강조하는 다양한 트랜지션 가이드를 제공합니다. 예를 들어, 공유 요소 전환(Shared Element Transition), 컨테이너 트랜지션(Container Transform) 등의 방식을 활용하여 보다 직관적인 사용자 경험을 제공합니다.
트랜지션 적용 시 고려해야 할 점
사용자의 기대에 부합해야 함
트랜지션이 너무 과하거나 예상과 다른 방식으로 작동하면 사용자 경험이 저하될 수 있습니다. 예를 들어, 사용자가 클릭했을 때 요소가 예상치 못한 방향으로 이동하면 혼란을 초래할 수 있습니다.
과한 애니메이션은 피해야 함
너무 많은 트랜지션을 적용하면 오히려 사용자의 주의를 분산시키고 불편함을 유발할 수 있습니다. 예를 들어, 지나치게 긴 로딩 애니메이션은 오히려 사용자의 인내심을 시험할 수 있습니다.
반응성과 성능 고려
트랜지션이 부드럽게 실행되려면 성능 최적화가 중요합니다. 애니메이션이 많아지면 렌더링 성능이 저하될 수 있으며, 특히 모바일 환경에서는 GPU 가속을 적극적으로 활용하는 것이 필요합니다.
접근성 고려
트랜지션이 빠르게 진행되면 일부 사용자(특히 장애를 가진 사용자)에게 불편할 수 있습니다. WCAG(Web Content Accessibility Guidelines)에서는 애니메이션을 줄이거나 사용자가 직접 조절할 수 있도록 설정하는 것을 권장하고 있습니다.
트랜지션과 유사 개념 비교
| 개념 | 설명 | 사용 사례 |
|---|---|---|
| 트랜지션 (Transition) | UI 요소의 상태 변화를 부드럽게 연결하는 애니메이션 | 버튼 클릭, 폼 활성화, 리스트 추가/삭제 |
| 애니메이션 (Animation) | UI 요소의 움직임을 시각적으로 강조하는 효과 | 로딩 스피너, 캐릭터 움직임 |
| 트랜스폼 (Transform) | 요소의 크기, 회전, 위치 등을 변경하는 효과 | 확대/축소, 회전, 이동 |
트랜지션은 UI 요소 간의 변화를 자연스럽게 연결하여 사용자 경험을 향상시키는 중요한 역할을 합니다. 적절한 트랜지션을 적용하면 인터페이스가 더 직관적으로 느껴지며, 사용자에게 부드러운 화면 전환을 제공할 수 있습니다. 하지만 과도한 애니메이션은 오히려 혼란을 초래할 수 있으므로, 기능적이고 직관적인 방식으로 트랜지션을 활용하는 것이 중요합니다.
참고 : https://material.io/design/navigation/navigation-transitions.html