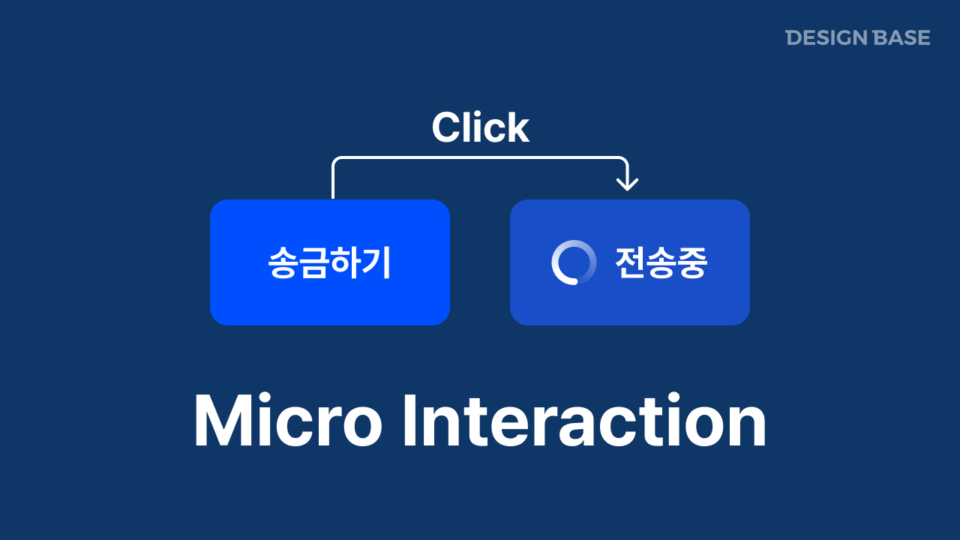
마이크로 인터랙션(Micro-Interactions)은 사용자가 디지털 인터페이스에서 수행하는 작은 상호작용을 의미합니다.
이는 사용자의 행동에 대한 즉각적인 피드백을 제공하고, 시스템 상태를 시각적으로 나타내며, 전체적인 사용자 경험(UX)을 향상시키는 데 중요한 역할을 합니다.
마이크로 인터랙션은 단순히 시각적인 효과가 아니라, 사용자 경험을 개선하고, 직관적인 인터페이스를 구축하는 핵심적인 요소입니다.
예를 들어, 버튼을 클릭했을 때 색상이 변하거나, 토글 스위치를 켰을 때 애니메이션이 실행되는 것 등이 마이크로 인터랙션에 해당합니다.
예시
1. 일반적인 마이크로 인터랙션 사례
마이크로 인터랙션은 작지만 강력한 UX 개선 요소로 작용하며, 다양한 UI 요소에서 활용됩니다.
| 유형 | 설명 | 예시 |
|---|---|---|
| 버튼 피드백 | 사용자가 버튼을 클릭했을 때 시각적 변화를 주어 반응을 확인할 수 있도록 함 | 버튼 클릭 시 색상 변경, 크기 확대 효과 |
| 로딩 인디케이터 | 사용자가 기다려야 하는 상황에서 현재 진행 상태를 표시 | 스피너, 진행 바(Progress Bar) |
| 토글 애니메이션 | 설정 변경 시 상태 변화를 직관적으로 표현 | 다크 모드 전환 시 애니메이션 효과 |
| 스크롤 피드백 | 스크롤을 내릴 때 특정 요소가 반응 | 패럴랙스 효과, “맨 위로 가기” 버튼 활성화 |
| 폼 유효성 검사 | 사용자가 잘못된 값을 입력했을 때 즉각적인 피드백 제공 | 비밀번호 입력 시 “안전한 비밀번호” 표시 |
| 알림 & 피드백 | 특정 이벤트 발생 시 사용자에게 알림 제공 | 메시지 전송 후 체크 표시, 진동 효과 |
| 아이콘 애니메이션 | 클릭 또는 호버 시 아이콘이 변형되어 반응 | 좋아요 버튼 클릭 시 하트 애니메이션 |
| 오디오 피드백 | 소리로 사용자에게 피드백 제공 | 앱에서 알림음 재생 |
2. 마이크로 인터랙션이 적용된 실제 사례
- 페이스북: 좋아요 버튼을 길게 누르면 다양한 감정 이모티콘이 나타남
- 인스타그램: 게시물을 더블 탭하면 하트 아이콘이 애니메이션과 함께 표시됨
- 구글 검색창: 입력 시 자동완성 기능이 활성화되며 추천 검색어가 표시됨
- 아이폰 잠금 해제: 패턴을 그리거나 지문 인식을 할 때 부드러운 애니메이션 효과 제공
활용 범위
1. 사용자의 즉각적인 피드백 제공
마이크로 인터랙션은 사용자가 어떤 행동을 했을 때, 시스템이 즉각적으로 반응하는지 확인할 수 있도록 도와줍니다. 이는 사용자 경험을 개선하고, 사용자의 불안감을 줄이는 역할을 합니다.
예제:
- 버튼 클릭 시 색상 변화 → 클릭이 정상적으로 이루어졌음을 확인
- 입력 필드에서 잘못된 값 입력 시 경고 메시지 표시 → 즉각적인 수정 유도
2. 시스템 상태 표시
사용자가 기다려야 하는 경우 시스템이 현재 어떤 상태인지 알리는 것이 중요합니다. 이러한 요소가 없다면 사용자는 버그가 발생했다고 생각하거나, 화면이 멈췄다고 오해할 수 있습니다.
예제:
- 파일 업로드 진행률을 퍼센트로 표시
- 페이지 로딩 시 회전하는 스피너 표시
- 데이터가 새로고침될 때 애니메이션 적용
3. 직관적인 UX 설계
마이크로 인터랙션을 활용하면 UI 요소가 더 직관적으로 동작하도록 설계할 수 있습니다. 사용자는 직접적인 텍스트 설명 없이도 UI의 동작을 예측할 수 있으며, 자연스럽게 인터페이스를 학습하게 됩니다.
예제:
- 토글 버튼을 스위치처럼 디자인하여 ON/OFF 상태를 명확히 구분
- 폼 입력 시 실시간으로 유효성 검사 제공 (ex: 비밀번호 강도 표시)
- 스크롤 시 특정 요소가 부드럽게 나타나거나 사라지는 효과 추가
주의할 점
1. 과도한 애니메이션은 피해야 함
마이크로 인터랙션은 사용자의 경험을 개선하는 역할을 해야지, 오히려 방해해서는 안 됩니다.
너무 많은 애니메이션 효과가 추가되면 디자인이 부담스럽거나, UI가 무거워질 수 있습니다.
예제 (잘못된 사례):
- 버튼 클릭 시 애니메이션이 과도하게 길어져 사용자가 빠르게 다음 행동을 하지 못함
- 모든 UI 요소에 애니메이션을 적용하여 화면이 복잡해지고 산만해짐
2. 앱 성능 저하 주의
과도한 마이크로 인터랙션은 애니메이션 렌더링 성능을 저하시켜 앱의 속도를 느리게 만들 수 있습니다.
특히 모바일 환경에서는 부드러운 UI/UX를 유지하기 위해 최적화된 애니메이션을 적용해야 합니다.
예제:
- 애니메이션이 과도하게 많아 프레임 드롭이 발생하는 경우
- 저사양 기기에서 원활한 실행이 어려운 경우
3. 일관된 패턴 유지
사용자는 기존에 경험한 인터페이스와 유사한 패턴의 동작을 기대합니다.
따라서 UI 내에서 일관된 피드백 스타일을 유지하는 것이 중요합니다.
예제:
- 모든 버튼이 클릭 시 같은 색상 변화 효과를 가지도록 유지
- 동일한 기능의 아이콘이 앱 전반에서 동일한 애니메이션을 적용하도록 설정
참조
https://uxdesign.cc/micro-interactions-why-when-and-how-to-use-them-to-boost-the-ux-17094b3baaa0
마이크로 인터랙션은 단순한 애니메이션이 아니라, 사용자의 경험을 향상시키는 핵심적인 UI/UX 요소입니다.
적절하게 활용하면 더 직관적이고, 반응성이 뛰어난 인터페이스를 구축할 수 있습니다.