
이번에는 외모 메뉴에 대해 배워볼게요. 외모 메뉴는 웹사이트 프론트에 대한 영역입니다. 테마, 사용자 정의하기, 메뉴, 테마 파일 편집기 이렇게 있습니다.
테마란? 테마라는 것은 누군가가 사용할 수 있도록 만들어 놓은 것입니다. 다양한 테마가 있는데 크게 무료와 유료로 나눠져있습니다. 혹은 본인이 직접 테마를 제작할수도 있습니다. 남이 만들어놓은 테마도 추가가 가능합니다. 테마는 다음 영상에서 제대로 다뤄볼게요.
워드프레스 테마란?
테마는 웹사이트의 디자인과 기능을 정의하는 중요한 요소입니다. 다양한 무료 및 유료 테마가 있으며, 사용자가 직접 테마를 제작할 수도 있습니다. 다른 사람이 만든 테마도 추가가 가능합니다.
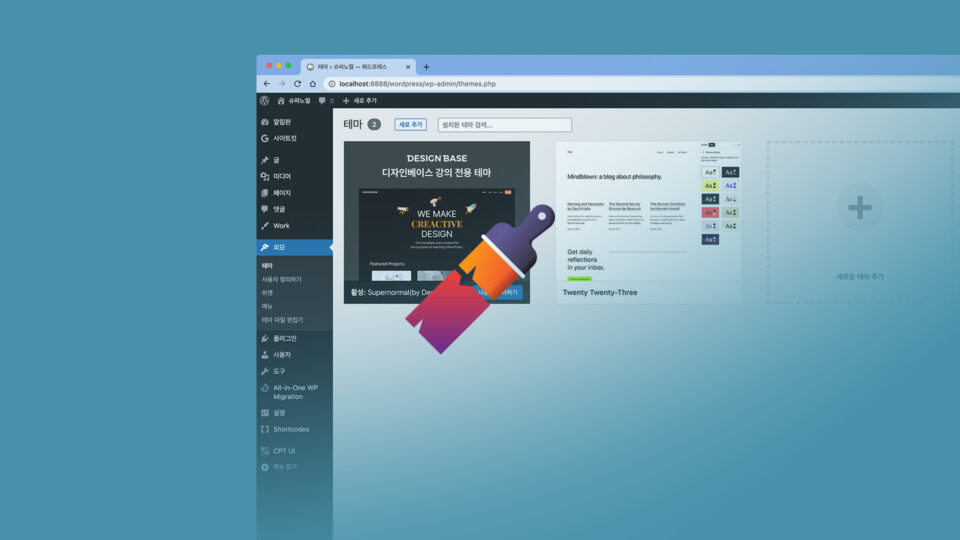
워드프레스 테마 설치 및 관리
- 테마 추가: 새로운 테마를 설치하려면 ‘테마 추가’ 버튼을 클릭합니다. 무료 테마는 워드프레스 테마 라이브러리에서 다운로드할 수 있으며, 유료 테마는 외부 사이트에서 구매 후 업로드할 수 있습니다.
- 테마 활성화: 설치한 테마를 활성화하면 해당 테마가 웹사이트에 적용됩니다.
- 테마 삭제: 사용하지 않는 테마는 삭제할 수 있습니다.
다음 영상에서 테마에 대해 자세히 다루겠습니다.
사용자 정의하기
사용자 정의하기 메뉴는 웹사이트의 다양한 정보를 조절할 수 있는 기능을 제공합니다. 특히, 특정 유료 테마는 여기서 다양한 기능을 제공하여 웹사이트를 쉽게 조절할 수 있게 합니다.
사이트 아이덴티티
사이트 아이덴티티 설정에서는 사이트 제목, 태그라인, 사이트 아이콘 등을 설정할 수 있습니다. 이 기능은 사이트의 기본적인 정보를 설정하는 데 사용됩니다.
홈페이지 설정
홈페이지 설정에서는 웹사이트의 메인 페이지를 설정할 수 있습니다. 워드프레스는 기본적으로 최신 글을 홈으로 설정하지만, 정적인 페이지로 변경할 수도 있습니다.
- 최신 글: 최신 글이 홈 페이지에 표시됩니다.
- 정적인 페이지: 특정 페이지를 홈 페이지로 설정할 수 있습니다.
추가 CSS
추가 CSS 설정에서는 웹사이트에 추가적인 CSS를 적용할 수 있습니다. 그러나, 우리는 이 기능을 사용하지 않고 직접 코드를 조절할 예정입니다.
메뉴
메뉴 설정에서는 네비게이션 메뉴를 만들고 관리할 수 있습니다. 네비게이션 메뉴는 웹사이트의 구조를 정의하는 중요한 요소입니다. 메뉴 항목을 추가, 삭제, 변경하고, 메뉴의 순서를 조정할 수 있습니다.
테마 파일 편집기
테마 파일 편집기는 직접 코드를 수정할 수 있는 기능을 제공합니다. 그러나, 충분한 사전 지식 없이 코드를 수정할 경우 웹사이트가 망가질 수 있으므로 주의가 필요합니다.
- 코드 수정: 테마 파일 편집기를 사용하여 테마의 PHP, HTML, CSS 파일을 수정할 수 있습니다.
- 주의 사항: 코드를 수정할 때는 백업을 해두고, 수정 전에 충분히 테스트를 하는 것이 중요합니다.