
웹 디자이너를 위한 웹 코딩 강좌 열한 번째 시간입니다.
오늘은 아주 중요한 박스 모델에 대해 배워볼게요. 나중에 배워볼 강좌 중에 전체적인 레이아웃을 짜거나 특정 UI를 코드로 구현할 때 박스 모델에 대한 개념을 알면 더욱더 쉽게 작업이 가능합니다.
그리고 초급자에게 가장 중요한 것은 Box로 바라보는 눈을 기르는 것입니다. 가상의 선을 그려서 display 속성에 따른 네모를 그려보는 연습이 필요해요.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 제가 사용하는 툴은 비주얼 스튜디오 코드(Visual Studio Code)를 사용하며 여러분이 다른 툴을 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.
핵심 요약
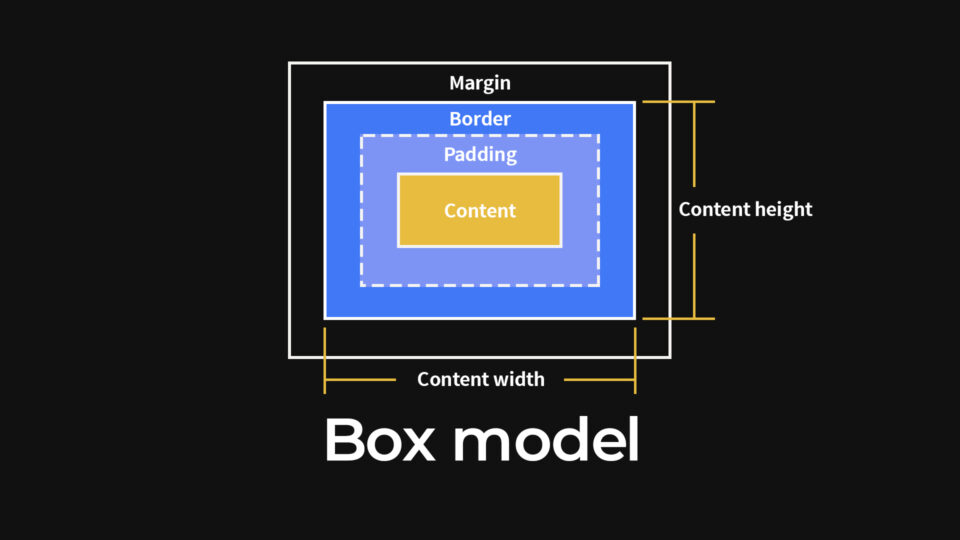
박스 모델은 패딩, 테두리, 마진, 내용(content)로 구분됩니다.
Content – 텍스트나 이미지가 들어있는 박스의 실질적인 내용입니다.
Padding – 테두리와 콘텐츠 사이에 있는 공간을 말합니다.
Border – 콘텐츠를 감싸는 테두리를 말합니다.
Margin – 테두리와 주변 요소와의 사이 간격을 말합니다.

강좌를 통해 배워볼 예시입니다.
여기서 알아두면 좋은 소소한 정보를 알려드릴게요.
마진에서 상하 마진끼리 닿으면 더 큰 값이 적용됩니다. box01에는 margin-bottom을 30px, box02에는 margin-bottom 60px로 한다면 더 큰 값이 60px이 적용됩니다. 30+60 = 90px로 적용되지 않습니다. (좌우 마진은 30+30 = 60이 가능)
추가로 레이아웃을 잡기 위해 알아두면 좋은 개념 하나가 있습니다. 바로, Box-sizing입니다.
이 박스의 크기를 어떤 것으로 기준을 할지 정하는 건데 속성값을 border-box로 사용하는 것이 좋습니다. 테두리를 포함한 값이기 때문에 레이아웃을 짤 때나 디자인을 코드로 옮기는 작업할 때 편하게 작업할 수가 있어요!
/* 모든 요소에 적용 */
*{
box-sizing:border-box;
} 그리고 css에서는 이렇게 하면 ‘전체에 특정 스타일을 넣는다.’라고 생각하시면 됩니다. 대신 이걸 남발하는 건 좋지 않아요.