
웹 디자이너를 위한 웹 코딩 강좌 열두 번째 시간입니다.
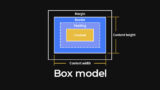
오늘도 레이아웃을 짜기 위해 아주 중요한 포지션에 대해 배워볼게요. 저번 시간에 Box로 보는 눈이 중요하다고 했죠?! 이번에는 그 박스를 본인이 원하는 위치로 옮기는 방법을 배워볼게요.
포지션에는 5가지 속성이 있는데 최신 브라우저에만 적용되는 Sticky를 제외하고 Static, Relative, Absolute, Fixed에 대해 예제를 통해 알아보도록 해요. 솔직히 이것까지 배우면 여러분이 원하는 디자인을 코드로 짤 수 있습니다! 기본기를 완벽히 이해할 때까지 재미를 느끼며 달려봅시다.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 제가 사용하는 툴은 비주얼 스튜디오 코드(Visual Studio Code)를 사용하며 여러분이 다른 툴을 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.
핵심 요약
포지션이란 문서상에 요소를 배치하는 방법을 지정합니다. 오늘 배워볼 속성 4가지는 Static / Relative / Absolute / Fixed입니다.


Static – 기본값입니다. top, right, bottom, left, z-index 속성이 아무런 영향을 주지 않아요. z-index라는 것은 다음 강좌에서 배울 예정입니다.
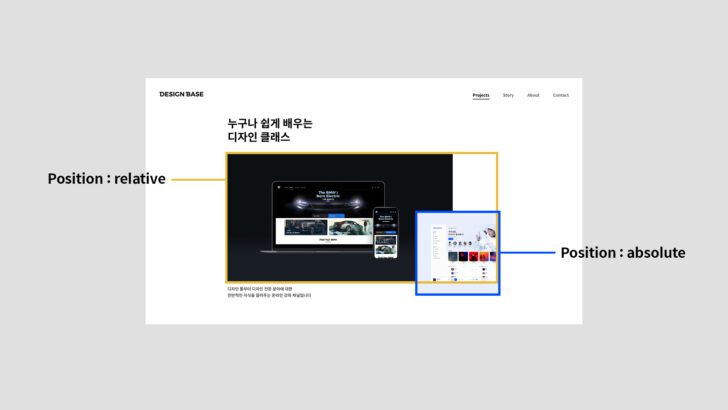
relative – 현재 위치를 기준으로 상대적으로 이동할 수 있는 속성입니다.
absolute – 현재 위치랑 무관하게 가장 가까운 위치 지정한 부모를 기준으로 상대적으로 배치합니다.
fixed – 뷰포트에 상대적으로 위치가 지정되고 스크롤을 하더라도 항상 그 위치에 고정이 됩니다. 주로 헤더, 플로팅 배너나 우측 하단에 스크롤 탑 버튼에 활용합니다.

해당 속성을 적용한 후 Top, Right, Bottom, Left 등의 속성을 입력해서 위치를 조절하는 것입니다. 포지션에 대한 속성을 CSS로 넣는 방법은 간단합니다.

이렇게 4가지를 다 넣는 경우는 맨 앞부터 위, 오른쪽, 아래, 왼쪽 순입니다.

만약 위아래 / 오른쪽 왼쪽 가 같다면 padding: 100px 0; 이렇게도 사용이 가능합니다.