
웹 디자이너를 위한 웹 코딩 강좌 열세 번째 시간입니다.
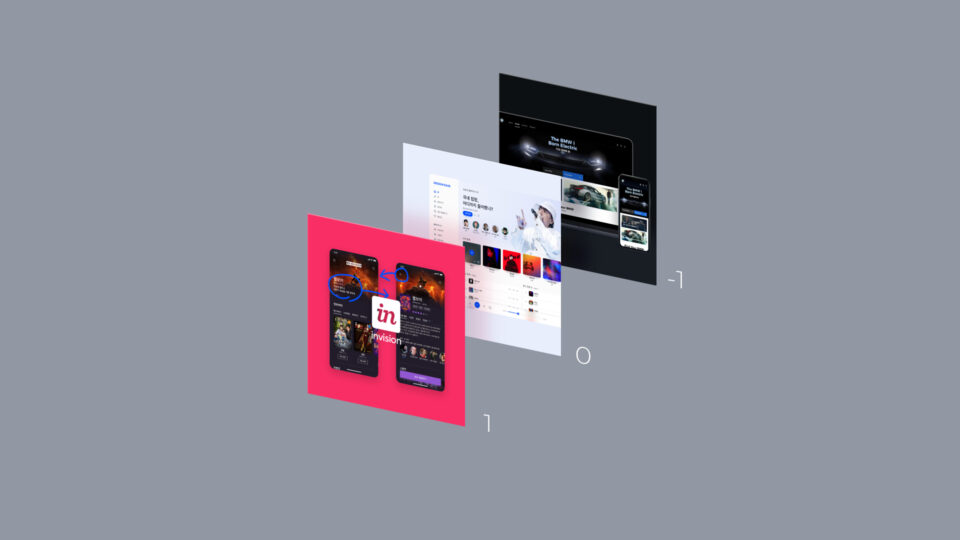
오늘도 포토샵 레이어 순서와 비슷한 개념으로 css z-index를 통해 앞뒤 순서 정할 수 있는 방법을 배워볼게요. 아주 쉽습니다. 포지션을 배웠다면, 같이 알아두면 되는 개념이에요. z-index의 기본값은 0이고, z 축 기준으로 앞으로 보내려면 수치를 크게 하면 됩니다. 음수로도 표현이 가능합니다.
z-index를 사용하려면 꼭 position에 relative, absolute, fixed와 같이 값이 있어야 적용됩니다.
간단한 자바스크립트를 통해 스크롤 시 패럴렉스 효과 주는 방법도 맛보기로 보실 수 있습니다.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 제가 사용하는 툴은 비주얼 스튜디오 코드(Visual Studio Code)를 사용하며 여러분이 다른 툴을 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.
핵심 요약
CSS에서 Z-index는 포토샵 레이어와 같은 개념이에요. 레이어는 위에 있을수록 앞으로 나오게 되죠. z-index는 수치가 커질수록 앞으로 나오게 됩니다. 단지 층을 숫자로 표기했다고 생각하면 편해요. 1층, 2층, 3층 이렇게 1,2,3 반대로 음수도 가능합니다. -1, -2, -3 이렇게요.

하지만, 개발에서는 숫자가 0부터 시작을 합니다.
그래서 z-index의 기본은 0부터 시작이죠.

Z-index가 적용되려면 조건 있습니다. Position 속성이 설정된 상태에서만 적용됩니다!
저번에 배웠던 relative, absolute, fixed 이런 값이 있어야 됩니다. 쉽죠?






