
앱 런처 아이콘은 사용자의 첫 인상과 브랜드 인식을 형성하는 중요한 요소입니다. 특히 안드로이드와 같은 OS에서는 앱 아이콘을 디자인할 때 꼭 지켜야 할 가이드라인이 있습니다. 이번 영상에서는 안드로이드의 앱 런처 아이콘에 대해 자세히 알아볼게요.
앱 런처 아이콘이란?
앱 런처 아이콘은 사용자가 앱을 실행할 때 홈스크린이나 앱 드로어에서 볼 수 있는 아이콘입니다. 이 아이콘은 앱의 브랜드와 특징을 대표하므로, 트렌드와 사용자의 관심을 반영하여 효과적으로 디자인해야 합니다.

앱 아이콘 제작 가이드라인
안드로이드에서는 다양한 형태의 앱 런처 아이콘을 지원합니다. 이들 아이콘은 디자인과 제작 방법에 따라 사용되는 기기나 버전이 달라질 수 있습니다. Google Play Store에서 앱을 출시할 때 아이콘의 디자인 가이드라인은 다음과 같습니다.
적응형 아이콘 (Adaptive Icon)
- 안드로이드 8.0부터 도입된 아이콘 포맷
- Foreground layer와 Background layer로 구성
- 다양한 기기와 해상도에 적응하는 아이콘 디자인 제공

시스템에 따라 자동으로 크기와 색상이 조정되어, 다양한 기기에서 일관된 디자인을 유지할 수 있는 장점이 있어요.
Foreground : 108×108 사이즈로 제작하며 Safe Area를 감안해서 작업하시면 됩니다. 이때 메인 그래픽 외에는 투명으로 처리해야 합니다.
Background : 불투명한 이미지로 제작해야 합니다.
2벌로 제작해야 하며, png나 svg로 제작해도 됩니다.

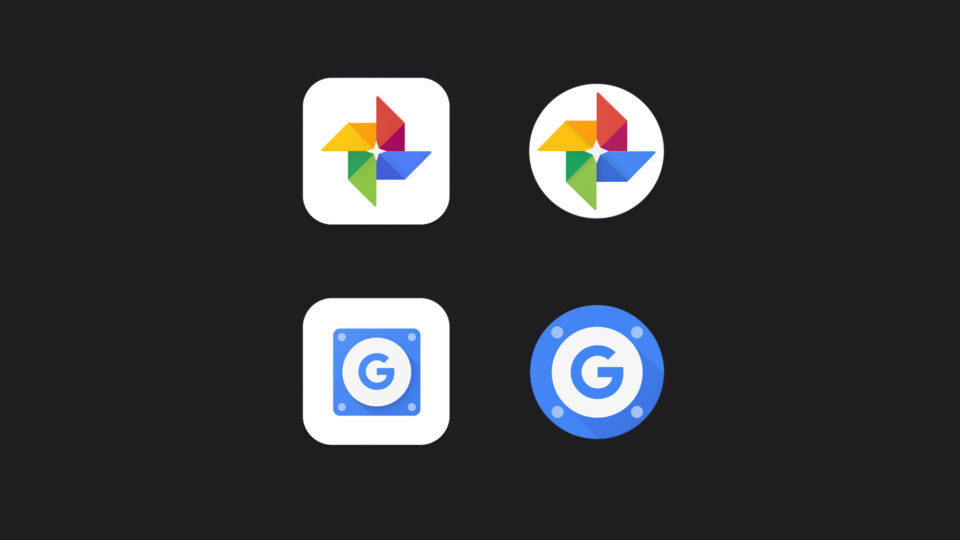
아이콘 규격 (레거시)
- Square icon: 512 x 512 픽셀
- Round icon: 512 x 512 픽셀, 안드로이드 7.1 이상에서 사용
- 최대 파일 크기: 1,024KB
- Google Play에서 아이콘의 마스킹과 그림자 처리를 자동으로 합니다.
- 안드로이드 8.0 이상에서는 기존 크기의 75%로 축소되어 들어가게 됩니다.






