
런처 아이콘에 이어서 추가 작업이 남아있습니다. 실제 앱을 올리려면 Android는 플레이스토어라는 플랫폼을 마주하게 됩니다. 여기에 완성된 앱을 출시할 때 우리는 미리 보기 이미지를 준비해야 합니다. 미리보기 이미지 제작에 대한 사이즈와 제작시 주의할 점들을 같이 살펴볼게요.
이번 강의에서는 Android 플레이스토어에 앱을 출시할 때 준비해야 하는 미리보기 이미지에 대해 알아보았습니다. 이는 앱의 주요 특징과 기능을 설명하는 중요한 요소입니다.
미리보기 이미지란?
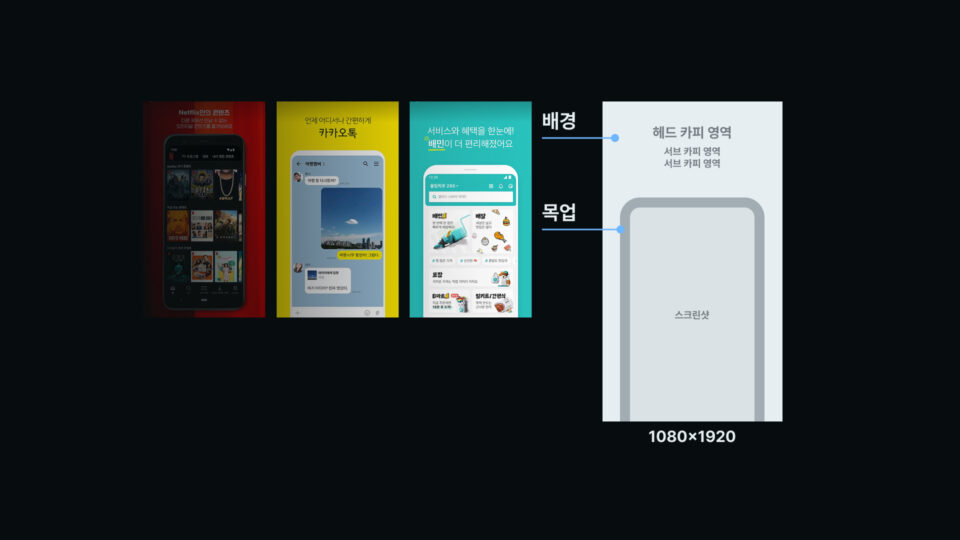
미리보기 이미지는 앱의 주요 기능과 특장점을 설명하는 스크린샷으로 구성된 이미지입니다. 사용자들이 앱 설명 페이지에서 이 이미지를 보고 앱의 기능을 이해하게 됩니다.

플레이스토어 미리보기 이미지 사이즈
- 사이즈: 1080×1920 픽셀
- 간결함: iOS에 비해 비교적 간단한 사이즈 요구사항을 가집니다.
제작 시 주의할 점

- Android UI 또는 Android 관련 디바이스 목업 사용: Android 플랫폼에 맞는 UI 디자인과 목업을 사용하는 것이 중요합니다.
- 자유로운 디자인 기준: Android는 iOS에 비해 앱 검수가 더 자유롭지만, 사용자에게 설명하는 이미지로서의 역할을 고려해야 합니다.
- 주요 내용을 앞부분에 배치: 대부분의 사용자가 스크린샷을 넘겨보지 않으므로, 첫 번째에서 세 번째 스크린샷까지 핵심 내용을 표시하는 것이 중요합니다.
- 홍보용 스크린샷 활용: 특히 커머스 앱의 경우, 고객 획득을 위해 홍보용 스크린샷을 사용하는 경우가 있습니다. 예를 들어, 쿠폰 혜택과 같은 특별한 제안을 강조할 수 있습니다.

요약
- 주제: Android 플레이스토어용 미리보기 이미지 제작
- 핵심 내용: 적절한 사이즈, Android UI 및 목업 사용, 주요 내용의 효과적 배치, 홍보용 스크린샷의 활용
- 목적: 사용자가 앱의 주요 기능을 이해하고, 앱을 다운로드하도록 유도하는 것
다음 영상에서는 iOS 플랫폼에 대한 자세한 내용을 다룰 예정입니다. Android와 iOS의 UI 및 UX 디자인의 차이점과 각 플랫폼의 특성에 맞게 디자인하는 방법에 대해 배울 수 있을 것입니다.