
안녕하세요. 이번에는 iOS에 대해 자세히 알아볼게요. Android 관련 챕터와 비슷한 구조와 순서로 알아볼 건데, 강의를 듣다 보면 비슷한 점과 다른 점들이 보일 겁니다. 아예 다른 개념들도 있기 때문에 이번에도 집중해서 들어주세요.
이번 강의에서는 iOS의 개념, 버전, 특징, 디자인 가이드라인, 그리고 중요한 리소스에 대해 자세히 알아보았습니다. iOS 디자인에 대한 이해는 UX/UI 디자이너에게 중요한 부분입니다.
iOS란?
iOS는 Apple이 개발한 모바일 운영 체제로, iPhone, iPad, iPod touch 및 Apple TV에서 사용됩니다. Android는 Google에서 개발한 운영 체제로, ‘Android’라고 불러야 하며, iOS는 애플에서 제작한 OS로 ‘iOS’라고 부르는 것이 정확합니다.

iOS 버전
iOS의 각 버전은 사용자 경험을 향상시키고 새로운 기능을 제공합니다. 가장 최근 버전은 iOS 17이며, 각 버전은 사용자의 작업을 간소화하고 UX/UI 디자인에 영감을 제공합니다.
Apple iOS 17 Preview 및 나무위키 iOS 17에서 자세한 정보를 확인할 수 있습니다. (추후 지속적인 버전업이 진행되기에 항상 찾아보셔야 합니다.)
iOS 특징
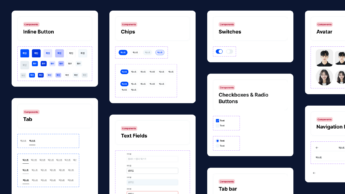
- 디자인 일관성: Apple의 Human Interface Guidelines를 따르는 것이 중요합니다.
- 네비게이션: iOS는 주로 하단 탭 바를 사용합니다.
- 애니메이션 및 전환: 시각적 피드백과 명확한 전환을 제공합니다.
- 데이터 보호 및 개인정보 취급: 사용자의 개인정보 보호에 중점을 둡니다.
- 다크 모드: iOS 13부터 도입된 다크 모드를 고려해야 합니다.
- 접근성: 다양한 사용자의 접근성을 고려합니다.
애플 디자인 가이드

- 매년 애플 디자인 사이트에서 새로운 개념과 업데이트를 확인할 수 있습니다.
- Apple Design What’s New
- WWDC: 애플의 개발자 컨퍼런스로, 새로운 소프트웨어, 하드웨어 및 기술에 대한 정보를 제공합니다.
리소스 다운로드

Apple Design Resources: UI 파일, 그래픽 파일, 폰트, 아이콘, 목업 등을 다운로드할 수 있습니다.
이 강의를 통해 iOS의 중요한 개념들과 디자인 접근 방식에 대해 학습하였으며, 앞으로 iOS에 대한 자세한 내용을 더 배울 예정입니다. 디자이너로서 iOS의 디자인 특성과 가이드라인을 이해하는 것은 매우 중요합니다.