
이번에는 iOS에서 해상도와 단위에 대해 알아볼게요. iOS에서는 물리적 해상도와 논리적 해상도의 개념이 중요하며, Point 단위가 주로 사용됩니다. 아이폰 3와 4의 해상도 차이를 통해 pt 단위의 중요성을 알 수 있으며, 레티나 디스플레이는 iOS의 화면 해상도를 나타내는 핵심 개념입니다. 또한, 픽셀 밀도와 관련하여 업 샘플링과 다운 샘플링의 의미도 함께 알아보겠습니다.
이번 강의에서는 iOS의 해상도, 단위, 그리고 물리적 및 논리적 해상도에 대해 자세히 알아보았습니다. 이러한 개념은 iOS에서의 UX/UI 디자인에 있어 중요한 요소입니다.
iOS에서의 해상도와 단위
1. 단위: Point (pt)
- iOS는 ‘pt’ 단위를 사용합니다. iPhone 4부터 레티나 디스플레이가 도입되어, 물리적 해상도는 그대로 유지하면서 픽셀 수가 증가했습니다.
- 예를 들어, iPhone 3까지는 320×480 해상도였으나, iPhone 4는 640×960으로 2배 증가했습니다.
- 이러한 변화는 디자인을 ‘pt’ 단위로 하는 것이 더 적합하다는 것을 의미합니다.


2. 픽셀 비율
- 픽셀 비율은 물리적인 디바이스 크기 대비 실제 화면에 표시되는 픽셀 수의 비율입니다.
- 예: iPhone 11의 화면은 1792×828 픽셀이지만, iPhone 11 Pro는 2436×1125 픽셀입니다. 이는 iPhone 11 Pro가 더 높은 픽셀 밀도를 가지고 있다는 것을 의미합니다.
3. 픽셀 밀도 및 비율
- 물리적 크기와 실제 렌더링된 픽셀 해상도는 반드시 비례하지 않습니다.
- 밀도에 따라 @2x, @3x로 차이를 둘 수 있습니다.
예를 들어 iPhone 11의 6.1인치 화면에 1792×828 픽셀이 표시되는 반면, iPhone 11 Pro의 5.8인치 화면에 2436×1125 픽셀이 표시됩니다. 따라로 iPhone 11 Pro의 픽셀 밀도가 더 높다고 할 수 있습니다. 픽셀 밀도가 높을수록 화면은 더 선명하고 샤프한 느낌을 줍니다.

4. UI 작업 시
- pt 단위로 작업하면, OS 및 배율에 맞게 자동으로 에셋들이 출력됩니다.
- 예: 10x10pt는 1x에서는 10x10px, 2x에서는 20x20px, 3x에서는 30x30px로 표시됩니다.
너무 큰 사이즈로 작업하는 경우에 작은 사이즈의 모바일 화면에서의 문제점을 파악하기 어렵습니다.

물리적 해상도 & 논리적 해상도
1. 물리적 해상도 (Physical Resolution)
- 디바이스의 실제 화면에 표시되는 픽셀의 수입니다.
- 예: 아이폰 12의 물리적 해상도는 1170×2532 픽셀입니다.
2. 논리적 해상도 (Logical Resolution)
- 1인치에 들어 있는 픽셀 수를 의미합니다.
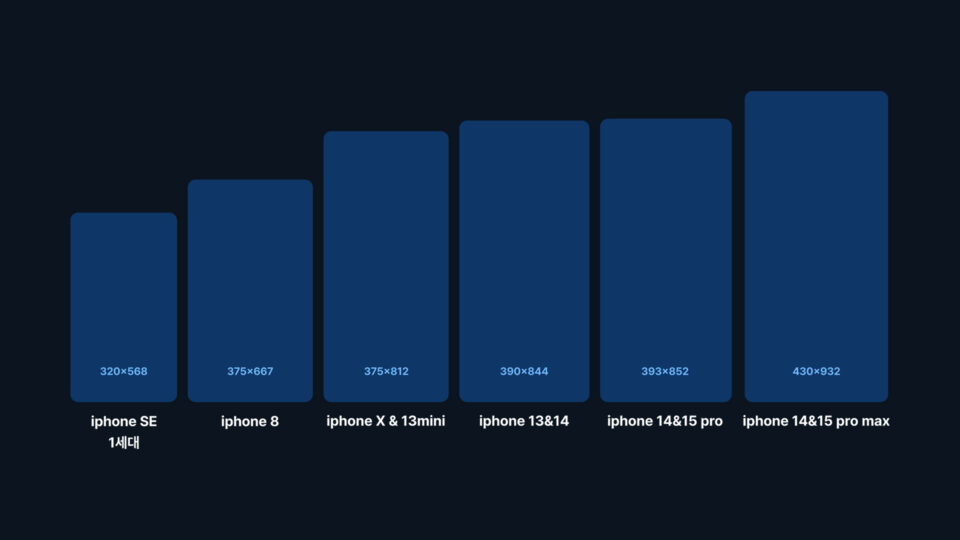
- 예: 아이폰 12의 논리적 해상도는 390×844 픽셀입니다.


Rendered Pixels
Rendered Pixels(렌더링된 픽셀)은 그래픽 카드 또는 기타 소프트웨어에서 계산되어 디스플레이에 표시되는 가상의 픽셀입니다.
이는 레티나 디스플레이와 같은 고해상도 디스플레이에서 사용되며, 물리적 픽셀보다 더 많은 수의 렌더링된 픽셀이 표시됩니다. 이를 통해 더 선명하고 부드러운 이미지가 생성됩니다.

업 샘플링과 다운 샘플링

- 업 샘플링: 이미지 크기를 늘리는 것입니다. 예를 들어, 100×100 픽셀 이미지를 Retina 디스플레이에서 200×200 픽셀로 늘립니다.
- 다운 샘플링: 이미지 크기를 줄이는 것입니다. 예를 들어, 1000×1000 픽셀 이미지를 500×500 픽셀로 줄입니다.
위 정보는 iPhone 6 Screens Demystified에서 확인할 수 있습니다.
이러한 개념들은 iOS에서의 UI 및 UX 디자인을 수행할 때 중요합니다. 디자이너는 이러한 해상도와 단위를 이해하고 적절히 활용하여 효과적인 디자인을 구현해야 합니다.





