
안녕하세요. 이번에는 앱 UI 디자인을 할 때 필수적으로 알아야 하는 아이콘에 대해 알아보는 시간입니다.
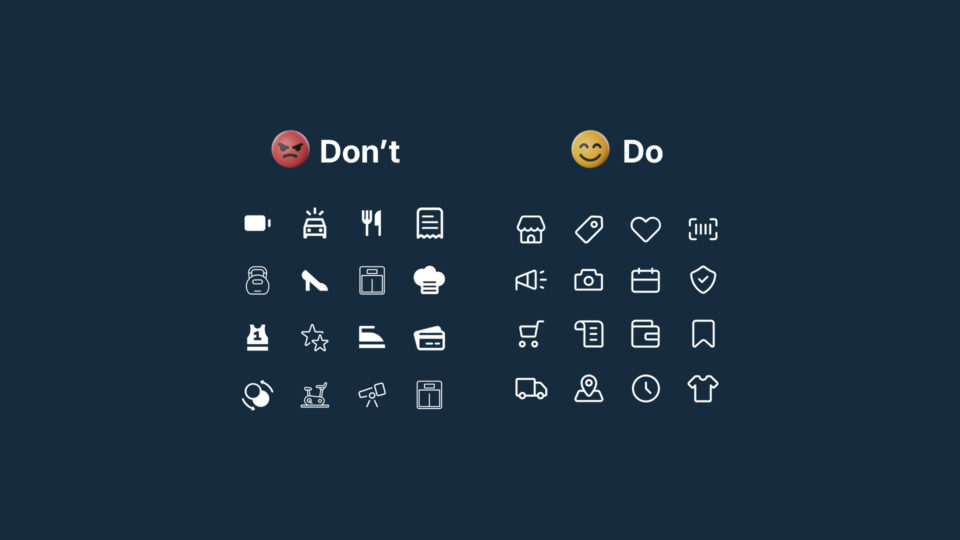
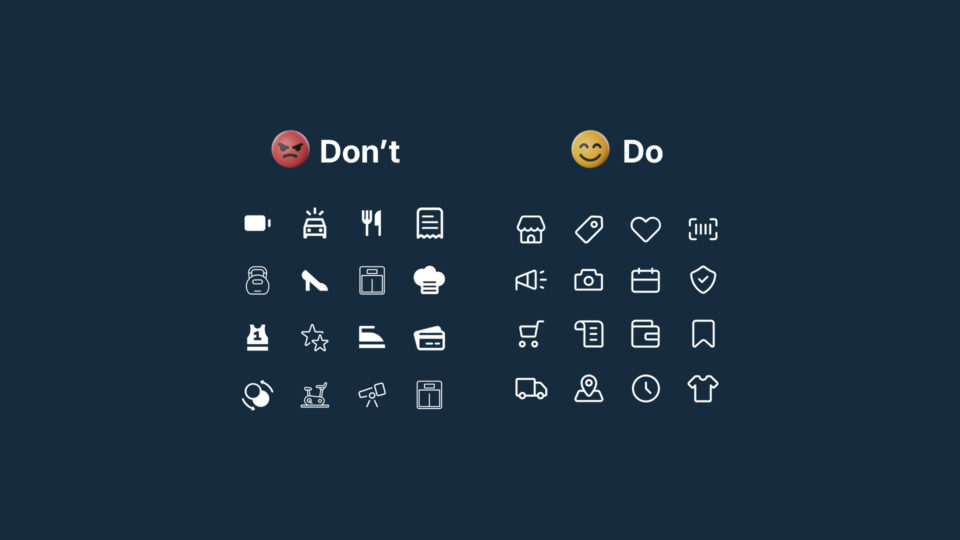
아이콘이 무엇이고 무슨 역할을 하는지, 그리고 OS에서 필수로 알아야 하는 가이드라인과 규격, 시각 보정 적용된 키라인 등의 개념들을 다뤄볼게요.

안녕하세요. 이번에는 앱 UI 디자인을 할 때 필수적으로 알아야 하는 아이콘에 대해 알아보는 시간입니다.
아이콘이 무엇이고 무슨 역할을 하는지, 그리고 OS에서 필수로 알아야 하는 가이드라인과 규격, 시각 보정 적용된 키라인 등의 개념들을 다뤄볼게요.