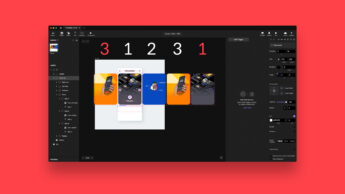
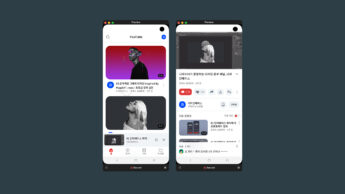
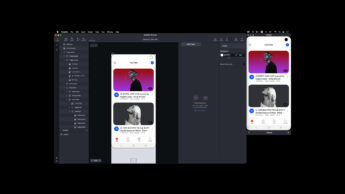
안녕하세요. 이번에는 웹 UI 스크롤 인터렉션을 구현하는 방법을 배워볼게요. 해당 예제는 ‘토스 채용 사이트’에 있는 인터렉션을 보고 좋아서 예제로 만들어 봤습니다. 바로 한번 해볼게요. 구현한 범위는 스크롤 인터렉션과 마우스 오버 시에 이렇게 표현이 되는 부분입니다. 이번 프로토파이에서 사용할 기능은 Variables와 트리거에서는 Chain, Detect, Mouse Over, Mouse Out 입니다. 추가로 iOS Background Blur를 사용하는 방법과 리스폰스에서 조절하는 방법도 같이 배워볼게요.
(참고)토스 채용 사이트 : https://toss.im/career
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커멘드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.