
안녕하세요. 이번에는 무한 루프 슬라이더 표현하는 방법을 알려드릴게요! 오픈 카톡 방에서 루프 되는 슬라이드가 어떻게 작업하는지 물어보신 분이 계셔서 강좌로 만들었습니다.
완성된 예제는 인디케이터가 동작하고, 스와이프도 되고, 좌우 화살표가 있어서 탭을 하면 슬라이드가 작동도 하죠. 물론, 모바일에서는 이런 화살표는 사용 안 하지만 나중에 웹 프로토타입 할 때 활용할 수 있을 것 같아서 기능을 추가해서 강좌로 만들었습니다.
그리고 슬라이드 이동 후 그 페이지에 맞게 문구나 이미지도 나타납니다.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약

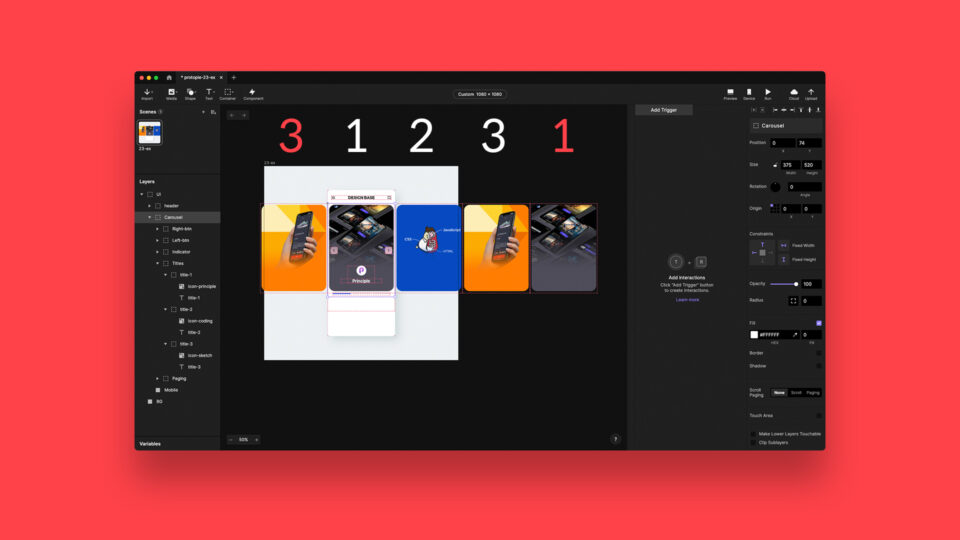
이 많은 것을 프로토파이로 구현이 가능합니다. 무한 루프 슬라이더를 만들기 위해서 크게 4단계로 나눠서 진행해볼게요.
1단계 : Paging을 이용해서 슬라이더 만들기
2단계 : 변수 등록해서 Paging의 가로 ScrollOffset 값을 구하기
3단계 : Detect라는 트리거를 통해 Paging의 스크롤 값이 달라짐에 따라 Condition을 걸어서 인터렉션 추가하기
4단계 : 이전/다음 화살표 탭 했을 때 기능 추가하고 컨디션으로 무한 루프 추가