안녕하세요! 오늘은 미드저니로 다양한 스타일의 그래픽 에셋을 제작하는 방법을 공유드릴게요~! 저는 주로 UI 디자인 작업 시 그래픽이 필요한 순간, 바로 디자인을 하기 전에 레퍼런스를 찾아보는 편인데요. 과거에 했던 방식과 다르게, 미드저니같은 AI 툴을 활용해 빠르게 컨셉을 잡을 수 있습니다. 상황에 따라 출력한 그래픽의 퀄리티가 좋다면 그대로 사용할 수도 있겠죠?
간단한 프롬프트만으로도 퀄리티 높은 결과물을 얻을 수 있어 작업 시간을 단축할 수 있습니다. 지금부터 직접 프롬프트로 에셋을 만들어볼게요.
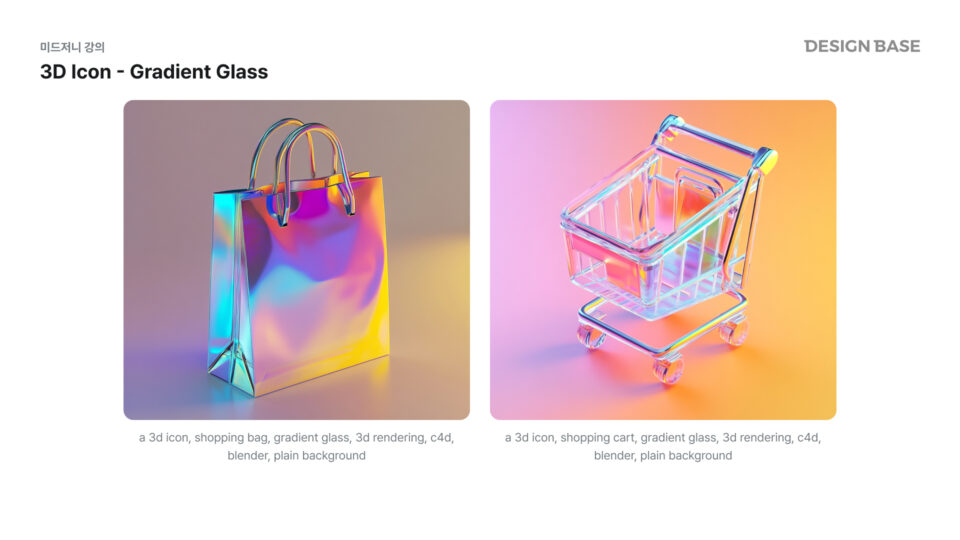
1. 그라데이션 글래스 3D 아이콘
현대적인 UI 디자인에서 인기 있는 그라데이션 글래스 스타일은 투명도와 빛 반사를 활용해 깊이감과 세련미를 제공합니다.

예시 기본 프롬프트
쇼핑 카트를 주제로 한 3D 아이콘을 투명한 그라데이션 글래스 스타일로 표현합니다. 다채로운 색상과 투명 효과가 돋보이는 디자인으로 UI의 포인트를 줄 수 있습니다.
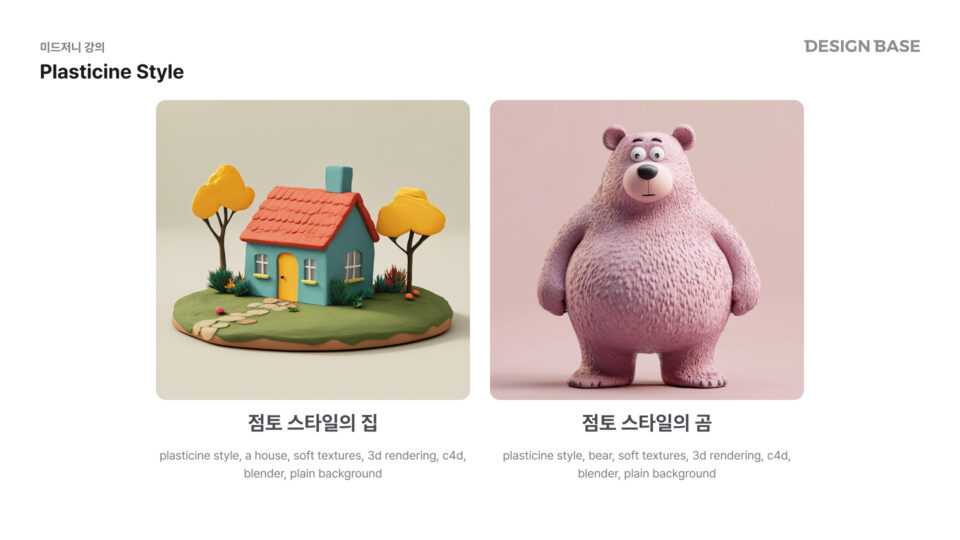
A 3D icon, shopping cart, gradient glass, plain background, 3D rendering, C4D, blender2. 플라스티신 스타일 (Plasticine Style)
플라스티신 스타일은 점토로 만든 듯한 부드럽고 유연한 느낌을 주는 그래픽으로, 친근하고 재미있는 분위기를 연출합니다. 특히 어린이용 앱이나 친근한 느낌의 UI 디자인에 적합합니다.

예시 프롬프트
A house, plasticine, 3D rendering, soft textures, vibrant colors, plain background, C4D, blender점토 질감과 생동감 있는 색상으로 집을 표현하며, 따뜻하고 친근한 이미지를 전달합니다.
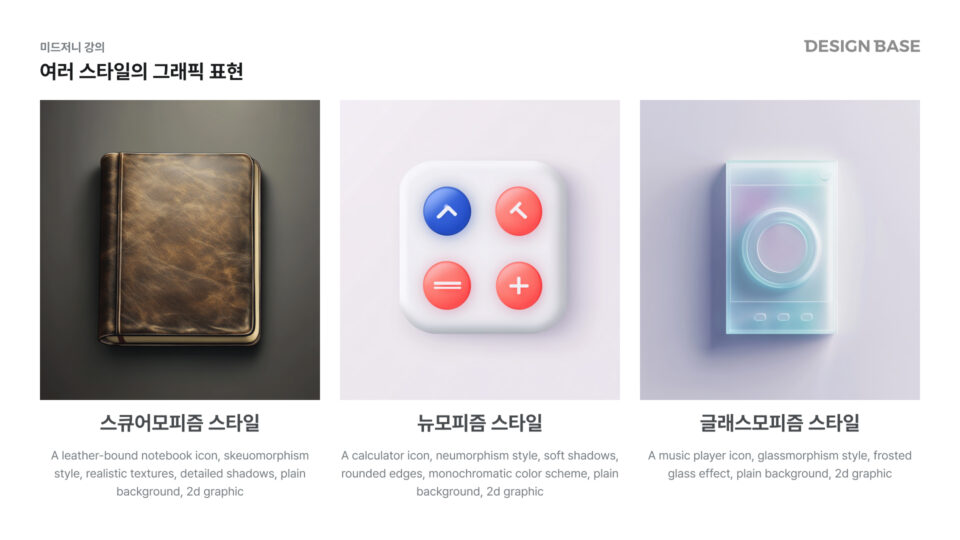
3. 스큐어모피즘 (Skeuomorphism)
스큐어모피즘은 실제 물체의 질감과 형태를 모방하여 사용자에게 익숙하고 직관적인 경험을 제공합니다.

예시 프롬프트
A leather-bound notebook icon, skeuomorphism style, realistic textures, detailed shadows, plain background, 2D graphic가죽 질감과 사실적인 그림자를 활용한 노트북 아이콘으로 물리적 요소를 강조한 디자인을 만듭니다.
4. 뉴 모피즘 (Neumorphism)
뉴 모피즘은 부드러운 그림자와 둥근 모서리를 사용해 요소가 배경에서 살짝 떠 있는 듯한 입체감을 제공합니다.
최근 UI 디자인에서 많은 인기를 끌고 있는 트렌드입니다.
예시 프롬프트
A calculator icon, neumorphism style, soft shadows, rounded edges, monochromatic color scheme, plain background, 2D graphic5. 글래스모피즘 (Glassmorphism)
글래스모피즘은 반투명 유리 효과와 컬러풀한 그라데이션을 사용해 미래지향적이고 고급스러운 디자인을 제공합니다.
예시 프롬프트
A music player icon, glassmorphism style, frosted glass effect, colorful gradients, plain background, 2D graphic
6. 픽셀 아트와 아이소메트릭 스타일
픽셀 아트에 아이소메트릭 시점을 결합하면 레트로한 감성과 입체감을 동시에 제공합니다.

예시 프롬프트
16비트 스타일로 작은 빵집을 이소메트릭 뷰로 표현하며 복고풍의 매력을 살립니다.
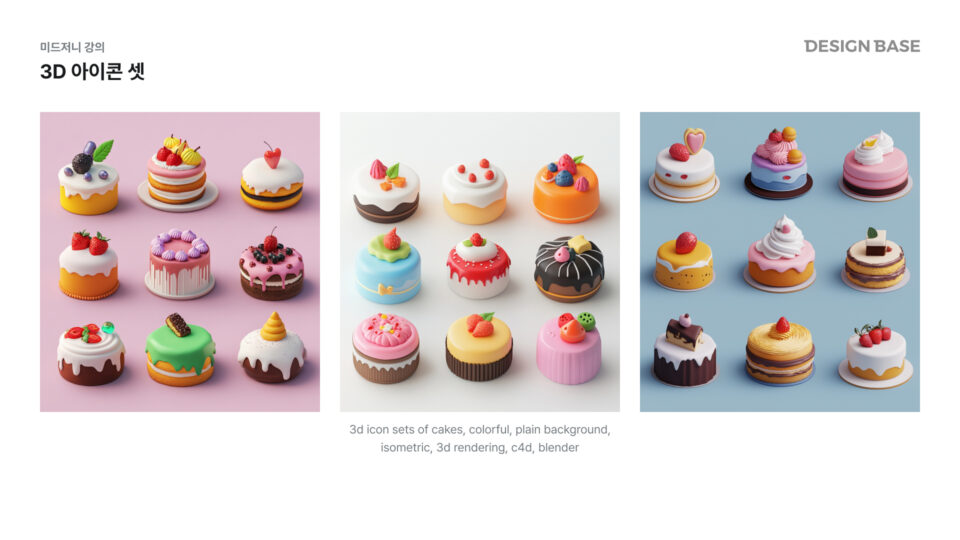
A small bakery, 16-bit style, isometric, colorful, retro vibes7. 3D 아이콘 세트 (3D Icon Set)
3D 아이콘 세트는 다양한 카테고리의 아이콘을 세련된 스타일로 제공하며, UI에서 시각적 매력을 극대화합니다.

예시 프롬프트
3D Icon Sets of Cakes, colorful, plain white background, isometric, translucent, clean fresh design, 3D rendering, C4D, blender다양한 케이크 아이콘을 3D로 표현하며, 깔끔하고 신선한 UI 디자인을 완성합니다.