
이번에는 이미지 비율, 스타일라이즈, 모델 설정을 배워볼게요.
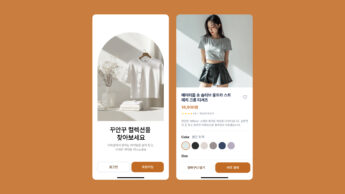
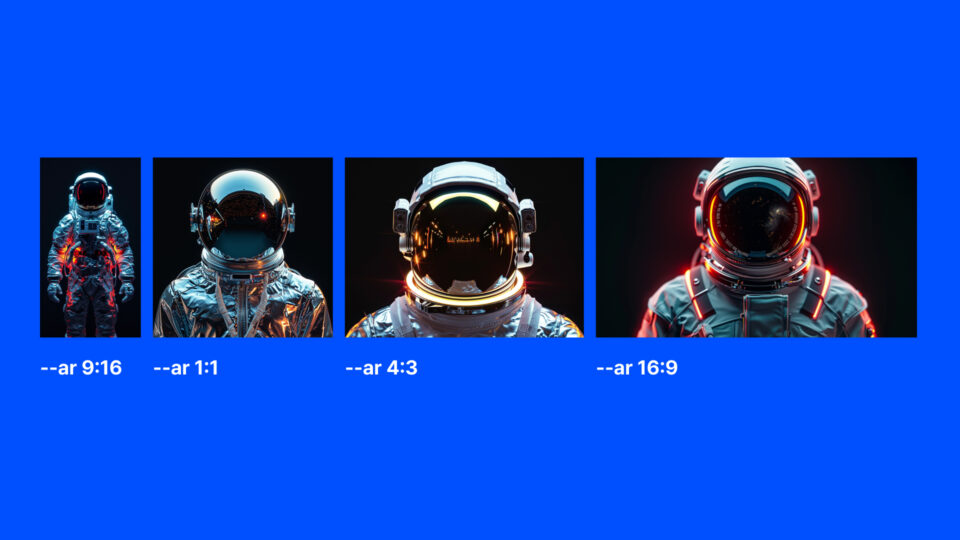
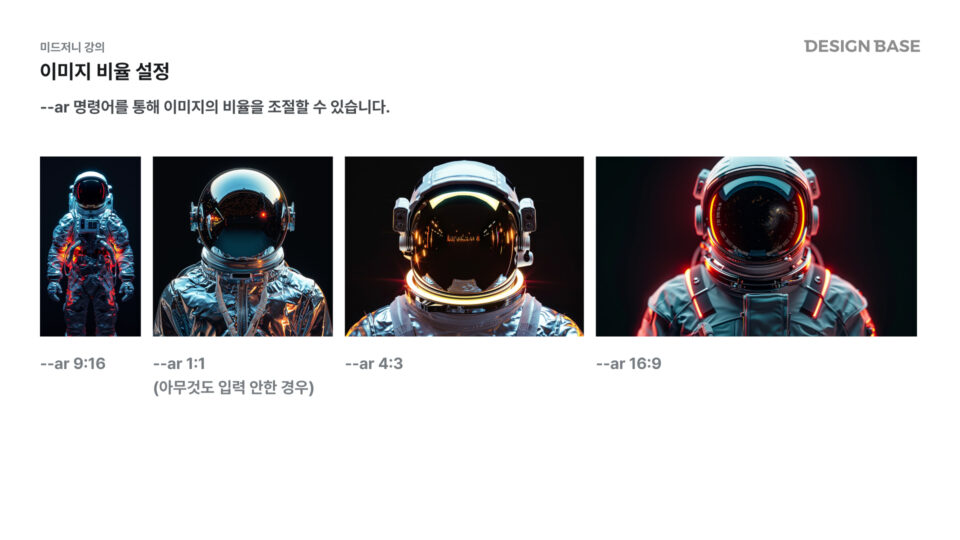
미드저니 이미지 비율 설정 : –ar

이미지의 비율을 설정할 때 사용되며, 주로 16:9, 4:3, 1:1, 9:16 이렇게 사용합니다. 아무것도 입력하지 않은 경우 1:1 비율로 적용됩니다.
<프롬프트> --ar 4:3미드저니 스타일라이즈
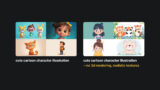
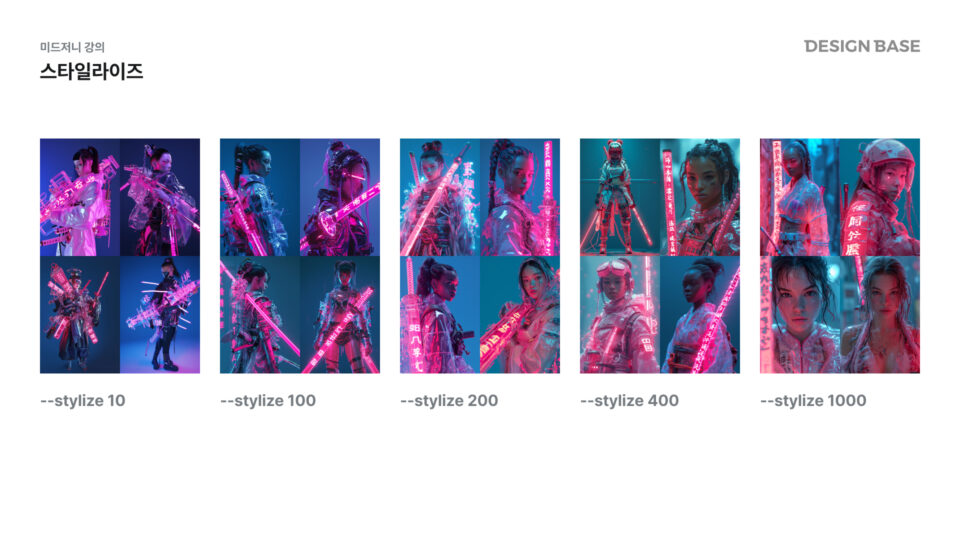
스타일라이즈 옵션은 이미지에 스타일을 더하는 정도를 조절할 수 있습니다. 값이 높을수록 더 강한 스타일이 적용됩니다. 기본 값은 100이며, 0에서 1000까지 설정할 수 있습니다.

<프롬프트> --stylize 1000<프롬프트> --s 300미드저니 모델 설정하기
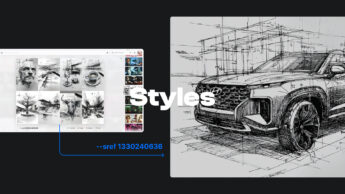
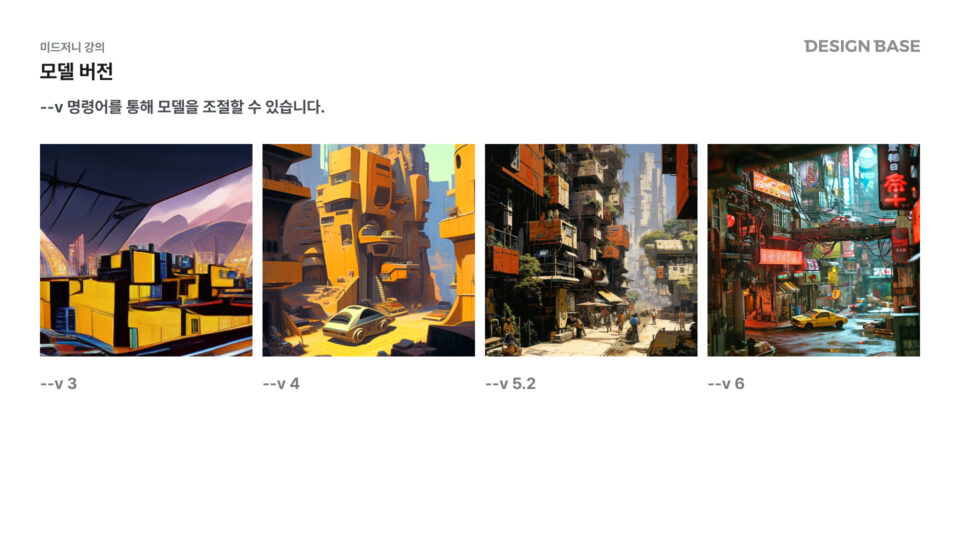
채팅 영역에 /settings 를 치고 엔터를 누르면 설정이 뜬다고 했었죠. 설정에서 하던지 아니면 프롬프트 뒤에 —v 5.2 / —v 6 / —niji 5 이런식으로 치면 됩니다.
diorama of a futuristic cyberpunk city favela, as imagined by, syd mead
같은 프롬프트를 사용하더라도 선택한 모델에 따라 결과물이 달라진 것을 볼 수 있습니다.