
일러스트레이터를 이용해서 X 배너를 디자인하는 강좌입니다. X 배너의 규격은 어떻게 되고, 컬러 모드, 해상도(ppi) 설정하는 방법부터 배너를 디자인할 때 알아두면 좋은 디자인 접근법도 같이 배워보겠습니다. 기초 개념이지만 해당 강좌에서 이해하기 어려운 분들은 포토샵 기초 강좌를 통해 기초부터 배우고 오시는 것을 추천드립니다.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
배너 사이즈 600mm X 1800mm
컬러 모드 CMYK / 해상도 300ppi (인쇄 작업물이기 때문에!!) 왜 그런지 잘 모르시는 분들은 하단 2개의 포스팅을 확인해주세요~! 포토샵 기초 강좌에 있습니다.
http://designbase.dothome.co.kr/photoshop-basic-05/
http://designbase.dothome.co.kr/photoshop-basic-04/

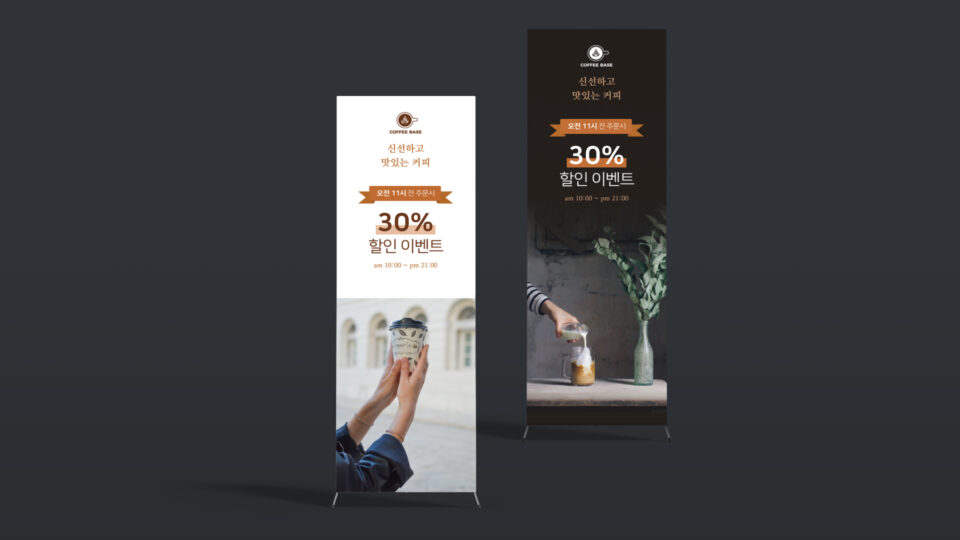
X 배너는 메뉴판, 행사 안내, 할인 이벤트, 신제품 안내 등의 내용을 담을 수 있죠. 홍보용 또는 정보 전달용으로 만드는 거죠. 길거리에서 많이 보셨을 거예요.

가정을 한 번 해봅시다. 만약 여러분이 카페를 차린 사장님이라면?!
오전 10시에 오픈을 했는데 11시 전에는 손님이 많지 않아요. 인테리어도 더 좋고, 커피의 맛도 괜찮다고 생각하는데 왜 안 올지 고민을 해봤더니 옆 가게에 비해 가격이 좀 비쌉니다. 그래서 손님들이 출근하자마자 옆 가게로 갑니다.
옆 가게보다 비싸서 안오나..?!
이럴 때 자체적으로 특정 시간대에 할인 이벤트를 진행할 수 있겠죠? 목적과 목표가 있기에 만들어지는 것이 바로 홍보물입니다. 그중 매장 앞에 진열하기 좋은 것이 바로 X 배너죠.

배너 디자인을 진행하며 간과하지 말하야 할 것이 있어요. 정말 어린아이를 제외하고는 평균적으로 키가 165cm 정도 됩니다. 그 높이에서 보기 편안한 시선이 있어요. 아래로 내려갈수록 보기 어려워지겠죠?

키에 대한 부분 외에도 하단에 중요한 정보를 배치하는 것을 지양해야 하는 이유는 다양하지만 그중에는, 테라스, 화분, 울타리 등의 다양한 요소들로 가려질 수가 있는 거죠.

또한, 배너 디자인을 하면서 간과하면 안 되는 것이 바로 폰트 사이즈입니다. 디자이너 개인의 취향을 이유로 폰트 사이즈를 작게 한다면 가독성이 떨어질 수 있습니다. 배너는 인테리어용으로 만드는 것이 아니기 때문에 목적에 부합하도록 만드는 것이 중요하겠죠? 멀리 떨어진 사람도 무슨 내용인지 제목만 봐도 알 수 있으면 얼마나 좋겠어요. 옆 가게 가려나 배너 보고 이 가게로 온다면 배너의 역할이 잘 됐다고 할 수 있겠죠?

폰트 크기와 비슷하게 중요한 것이 바로 컬러 있니다. 아이덴티티가 확립되지 않고, 그냥 눈에 튀는 것이 우선이라면 좀 다른 얘기지만 카카오, 네이버, 삼성같이 브랜드 아이덴티티가 정확한 경우에는 해당 브랜드 컬러를 사용해주는 것이 좋습니다. 초록 네모난 창만 봐도 네이버가 생각나는 것처럼요.
삼성에서 진행하는 이벤트 배너에 파랑 대신 빨강이 들어가면 안 되겠죠? (LG가 생각나면…)

그리고 서체를 고를 때도 목적에 맞게 선택하셔야 됩니다. 브랜드 서체가 있다면 브랜드 전용 서체를 사용하면 되지만, 그렇지 않은 경우도 있잖아요. 새로 만든 신생 카페라면… 그럴 때는 본인의 카페가 어떤 분위기 인지에 따라 다릅니다. 디자인은 전략의 시각화하는 작업이에요. 디자인은 단순 이쁘게 해야 된다고 생각하면 안 됩니다. 매장 분위기와 사장님이 하려는 포지셔닝을 가지고 정확하게 분석해서 사용해야 돼요.
빽다방이나 쥬시 같은 경우는 절대 고급스러운 서체를 사용하지 않습니다. 반대로, 스타벅스에서는 절대 싼 티 나는 서체를 사용하지 않아요. 그렇다고 스타벅스의 디자인이 빽다방보다 잘 된 거라고 할 수 있을까요? 아닙니다. 각자의 목적에 맞게 브랜드에 맞게 서체를 선정한 것이에요.
일관된 디자인을 하는 것이 가장 좋습니다. 이번에는 일러 툴로 상세하게 만드는 방법보다 디자인에 대한 개념도 같이 배워봤습니다. 좋은 디자인을 하기 위해서는 항상 사용자(고객)의 입장에서 작업하는 것이 가장 좋습니다.