
안녕하세요! 이번 강의에서는 피그마를 활용하여 텍스트와 도형을 사용한 UI 스타일링 기법을 자세히 배워볼 예정입니다. 기본적인 도형 생성부터 텍스트 스타일링까지, 실제 작업에 바로 적용할 수 있는 실용적인 팁들을 공유드리겠습니다.

피그마에서 도형 활용하기

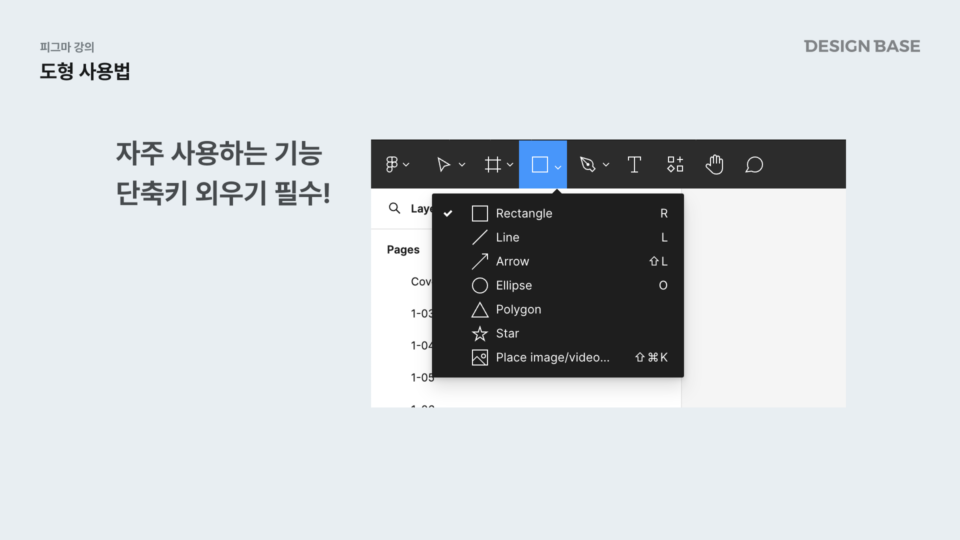
1. 도형 생성 및 편집
- 도형 생성: 피그마에서 기본 제공하는 도형 도구를 사용해 사각형, 원, 선 등을 그립니다.
- 속성 변경: 도형을 선택하면 Fill(채우기), Stroke(외곽선), Effects(효과)를 편집할 수 있습니다.
2. Fill(채우기)
도형에 컬러, 그라데이션, 이미지 또는 영상까지 채울 수 있습니다.
- 컬러 추가: Fill 설정에서
+를 눌러 원하는 색상을 추가합니다.- 단색: Solid
- 그라데이션: Linear, Radial
- 이미지/영상 추가: Fill의 설정에서 이미지를 불러옵니다.
팁: 영상 배경을 사용하는 경우, 파일 크기와 로딩 속도를 염두에 두세요.
3. Stroke(외곽선)
- Stroke 추가: 외곽선을 추가하고 두께, 스타일, 색상을 설정할 수 있습니다.
- 라인 스타일: 실선, 점선, 대시 스타일 등 다양한 라인을 적용 가능합니다.
4. Effects(효과)
도형에 입체감과 깊이를 더할 수 있는 다양한 효과를 제공합니다.
- Shadow(그림자): 도형에 깊이를 더해 입체적으로 보이게 만듭니다.
- Layer Blur(레이어 블러): 전체 도형을 흐릿하게 만듭니다.
- Background Blur(배경 블러): 배경을 흐릿하게 하여 주목도를 높입니다.
피그마에서 텍스트 활용하기

텍스트는 피그마 UI 디자인의 또 다른 핵심 요소입니다.
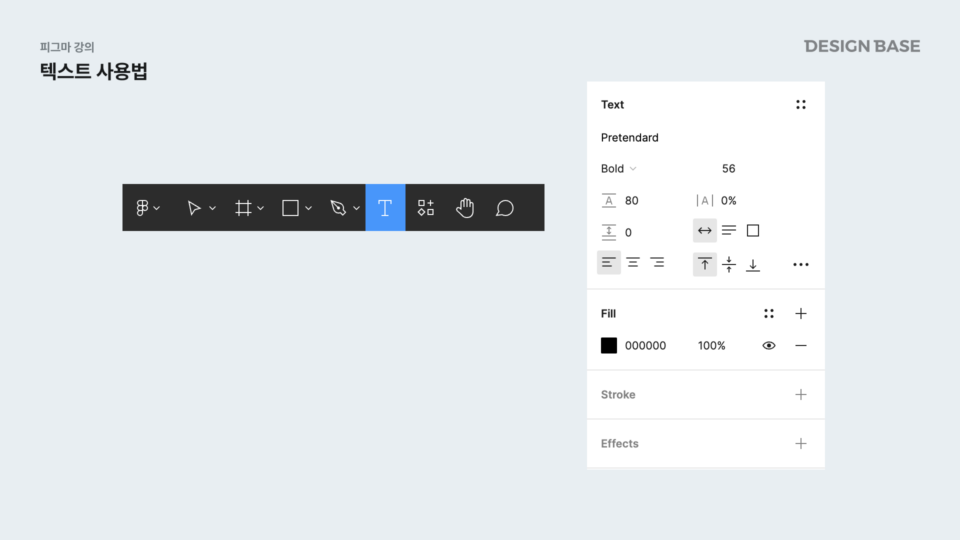
1. 텍스트 레이어 생성
텍스트를 선택하면 도형과는 다른 Text 조절창이 나타납니다.
2. 텍스트 속성 편집
텍스트 속성은 폰트 종류, 두께, 크기, 행간, 자간, 정렬 등을 설정할 수 있습니다.
- 폰트: Google Fonts와의 연동으로 다양한 폰트를 사용할 수 있습니다.
- 행간: 텍스트 간의 간격을 퍼센트(%)로 설정.
- 자간: 문자 사이의 간격을 미세 조정.

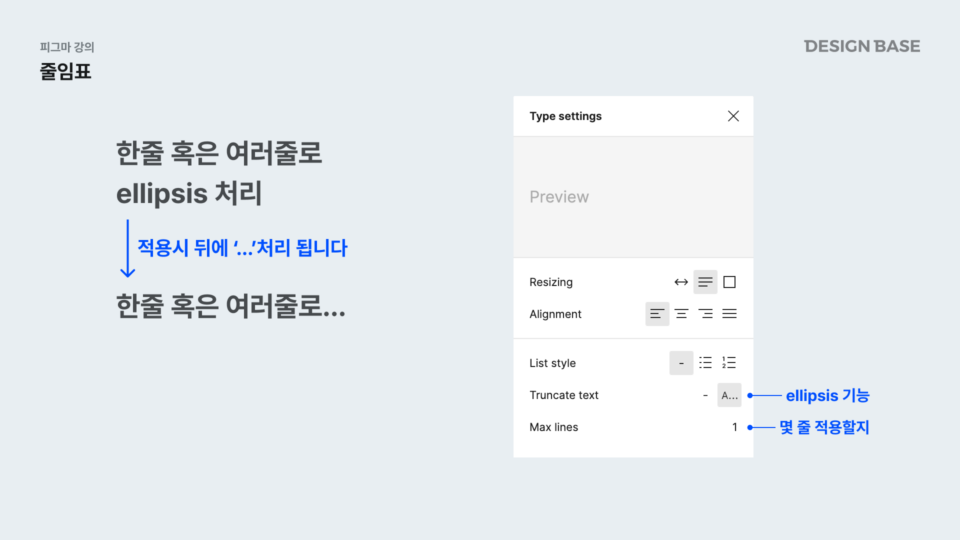
3. 줄임표 기능(Truncate Text)
- Ellipsis 처리: 긴 텍스트를 일정 영역 내에서 줄이고
...으로 표시하는 기능입니다. - 활용 예시: 카드형 UI 디자인에서 제목이나 설명이 길 때 유용합니다.
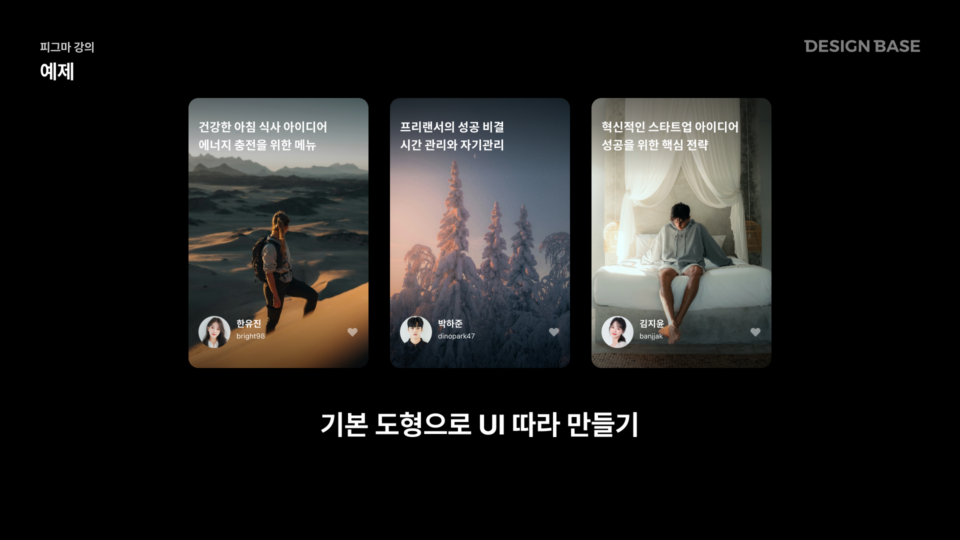
실습: UI 스타일링 적용하기
1. 도형
- 사각형을 그립니다.
- Fill을 사용해 Linear Gradient를 적용합니다.
- Stroke를 추가하고 두께와 색상을 조정합니다.
- Effects에서 Shadow를 적용하여 입체감을 줍니다.
2. 텍스트
- 텍스트 레이어를 생성하고 제목을 입력합니다.
- 폰트를 변경하고 크기와 두께를 조정합니다.
- 정렬을 설정하고, 필요하다면 줄임표(Ellipsis)를 적용합니다.
3. 아이콘 추가
필요하다면 일러스트레이터와 같은 외부 툴로 추가 디자인을 작업합니다. 예제 파일에 포함된 하트 아이콘을 복사해 추가합니다. Stroke와 Fill 속성을 변경하여 스타일을 조정합니다.





