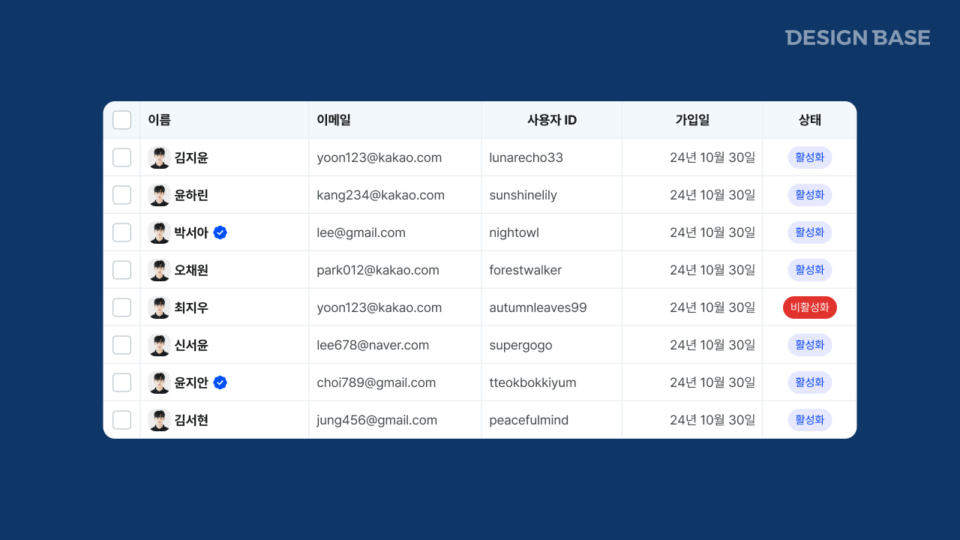
테이블(Table)은 정보를 구조적으로 정리하여 행(Row)과 열(Column) 형태로 배치하는 UI 요소입니다. 데이터 테이블(Data Table)이라고도 하며, 정렬(Sorting), 필터링(Filtering), 비교(Comparison), 그룹화(Grouping) 등의 기능을 제공하여 정보를 직관적으로 이해할 수 있도록 돕습니다. 특히, 대량의 데이터를 효과적으로 조직하고 사용자 경험(UX)을 개선하는 데 중요한 역할을 합니다.
테이블의 주요 구성 요소
테이블 헤더(Table Header)
- 테이블의 가장 상단에 위치하며, 각 열(Column)의 제목을 포함합니다.
- 사용자가 정보를 쉽게 이해할 수 있도록 명확한 라벨(Label)을 제공해야 합니다.
- 보통 정렬(Sorting) 기능이 포함되며, 특정 열을 기준으로 데이터 순서를 변경할 수 있도록 합니다.
테이블 바디(Table Body)
- 실제 데이터를 담고 있는 영역입니다.
- 각 행(Row)은 특정 항목을 나타내며, 열(Column)에는 해당 항목에 대한 정보가 포함됩니다.
- 셀(Cell) 내에서 텍스트, 숫자, 아이콘, 링크, 버튼 등의 다양한 요소를 포함할 수 있습니다.
푸터(Table Footer, 선택 사항)
- 요약 정보나 총합, 평균값 등과 같은 추가 정보를 표시하는 영역입니다.
- 대량의 데이터를 처리하는 경우, 페이지네이션(Pagination) 기능을 포함할 수도 있습니다.
테이블 사용 예시
비즈니스 및 관리 시스템
- 기업의 인사 관리 시스템에서 직원 정보를 정리하는 용도로 사용됩니다.
- 상품 관리 시스템에서 제품의 가격, 재고, 카테고리 등을 한눈에 확인하는 데 활용됩니다.
데이터 분석 및 보고서
- 금융, 마케팅, 헬스케어 등의 분야에서 대량의 데이터를 정리하여 보고하는 데 유용합니다.
- 대시보드(Dashboard)에서 분석 데이터를 정리하여 사용자가 쉽게 비교할 수 있도록 합니다.
사용자 목록 및 데이터 관리
- 사용자 관리(Admin Panel) 페이지에서 가입자 목록, 접속 기록, 권한 등을 표시할 때 사용됩니다.
- 고객 지원 시스템에서 상담 내역이나 처리 상태를 한눈에 볼 수 있도록 구성할 수 있습니다.
전자상거래 및 쇼핑몰
- 상품 목록, 가격 비교, 주문 내역 등을 정리하여 사용자에게 명확한 정보를 제공합니다.
- 쇼핑몰 관리자 페이지에서 주문 이력, 배송 상태 등을 쉽게 관리할 수 있도록 합니다.
테이블을 설계할 때 고려해야 할 사항
1. 가독성 및 접근성(Accessibility)
- 테이블이 지나치게 복잡하면 사용자 경험이 저하될 수 있으므로, 핵심 정보를 강조해야 합니다.
- 컬럼 정렬, 배경색 구분, 아이콘 등을 활용하여 정보를 직관적으로 전달해야 합니다.
- WCAG(Web Content Accessibility Guidelines) 가이드라인을 준수하여, 화면 낭독기(Screen Reader) 사용자도 정보를 쉽게 파악할 수 있도록 해야 합니다.
2. 정렬(Sorting) 및 필터링(Filtering) 기능 제공
- 사용자가 데이터를 원하는 기준에 따라 정렬할 수 있도록 정렬 버튼을 제공해야 합니다.
- 특정 조건을 만족하는 데이터만 볼 수 있도록 필터 기능을 추가하면 사용자 경험이 향상됩니다.
3. 반응형 디자인(Responsive Design) 적용
- 테이블은 다양한 화면 크기에서 적절하게 표시되어야 합니다.
- 모바일에서는 테이블이 너무 작아지거나 가독성이 떨어질 수 있으므로, 가로 스크롤(Horizontal Scroll) 또는 카드(Card) 형태로 변환할 수 있도록 고려해야 합니다.
4. 인터랙션(Interaction) 요소 포함
- 테이블 내에서 직접 데이터를 수정할 수 있는 인라인 편집(Inline Editing) 기능을 제공할 수 있습니다.
- 특정 행(Row)을 선택하면 상세 정보를 표시하는 인터페이스를 제공할 수도 있습니다.
5. 페이지네이션(Pagination) 및 검색(Search) 기능 추가
- 대량의 데이터를 효율적으로 표시하기 위해 페이지네이션 기능을 적용하는 것이 일반적입니다.
- 검색 기능을 제공하여 사용자가 원하는 정보를 빠르게 찾을 수 있도록 해야 합니다.
테이블과 관련된 UI 패턴 비교
| 개념 | 설명 | 사용 사례 |
|---|---|---|
| 테이블 (Table) | 데이터를 행과 열 형태로 정리하여 제공 | 사용자 목록, 상품 목록, 주문 내역 |
| 카드 레이아웃 (Card Layout) | 정보를 개별 카드 형태로 배치하여 시각적으로 제공 | SNS 피드, 제품 정보, 게시글 목록 |
| 리스트 뷰 (List View) | 단순한 목록 형태로 정보를 나열 | 연락처 목록, 채팅 목록, 파일 탐색기 |
테이블은 복잡한 데이터를 체계적으로 정리하여 사용자에게 효과적으로 전달하는 중요한 UI 요소입니다. 데이터의 구조와 성격에 맞는 적절한 테이블 디자인을 적용하면 정보의 가독성과 접근성이 향상되며, 사용자 경험을 개선할 수 있습니다. 특히, 반응형 디자인, 정렬 및 필터 기능, 페이지네이션 등과 함께 활용하면 더욱 직관적인 인터페이스를 제공할 수 있습니다.
- 머티리얼 디자인 : https://m2.material.io/components/data-tables
- Bootstrap : https://getbootstrap.com/docs/5.0/content/tables/