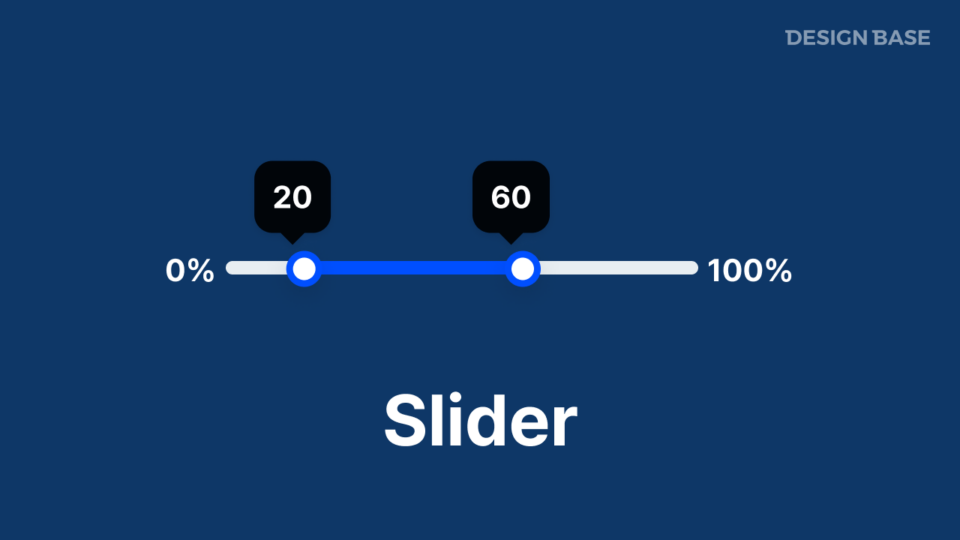
슬라이더(Slider)는 사용자가 특정 범위 내에서 값을 조절하거나 선택할 수 있도록 하는 UI 컴포넌트입니다. 일반적으로 수평(가로) 또는 수직(세로) 바 형태를 가지며, 사용자는 마우스나 터치로 핸들을 움직여 원하는 값을 설정할 수 있습니다.웹에서는 <input type="range"> 요소로 구현되며, 음량 조절, 가격 범위 선택, 이미지 크기 조절, 밝기 조정 등 다양한 환경에서 활용됩니다.
슬라이더 사용 예시
1. 오디오 및 비디오 플레이어에서의 볼륨 조절
음악 스트리밍 앱, 비디오 플레이어 등에서는 볼륨을 조절하기 위해 슬라이더를 사용합니다. 사용자는 슬라이더를 이동하여 음량을 미세하게 조절할 수 있습니다.
2. 상품 가격 범위 선택
전자상거래 웹사이트에서는 사용자가 원하는 가격 범위를 설정할 수 있도록 슬라이더를 제공합니다. 예를 들어, “10,000원 ~ 100,000원” 범위에서 원하는 가격을 선택할 수 있도록 합니다.
3. 이미지 크기 및 밝기 조절
그래픽 편집 프로그램이나 이미지 갤러리에서는 이미지의 크기, 확대/축소, 밝기 등을 조절하는 용도로 슬라이더를 사용합니다.
4. 폼 입력에서 특정 값 조절
폼 입력 시, 사용자가 연령, 만족도, 속도 등 정량적인 데이터를 입력해야 하는 경우 슬라이더를 제공하여 더 직관적인 조작이 가능하도록 합니다.
활용 범위
슬라이더는 연속적인 값 조정이 필요한 경우에 주로 사용됩니다. 하지만, 특정 값(예: 5, 10, 15)만 선택해야 하는 경우에는 드롭다운이나 라디오 버튼이 더 적합할 수 있습니다.
슬라이더 vs. 드롭다운 / 라디오 버튼 비교
| UI 요소 | 사용 예시 | 장점 | 단점 |
|---|---|---|---|
| 슬라이더(Slider) | 볼륨 조절, 가격 필터링, 밝기 조절 | 직관적인 조작, 빠른 조절 가능 | 정확한 값 선택이 어려울 수 있음 |
| 드롭다운(Dropdown) | 국가 선택, 연도 선택 | 명확한 값 선택 가능 | 클릭 후 리스트 확인 필요 |
| 라디오 버튼(Radio Button) | 옵션 선택(예: 배송 방식) | 단일 선택이 쉬움 | 많은 옵션이 있을 경우 UI가 복잡해짐 |
주의할 점
1. 슬라이더 값의 가시성 제공
사용자가 현재 선택한 값이 무엇인지 명확하게 알 수 있도록 숫자나 텍스트 라벨을 표시해야 합니다. 예를 들어, “현재 볼륨: 50%”와 같이 값을 텍스트로 제공하면 직관성이 높아집니다.
2. 터치 및 키보드 조작 지원
모바일 기기에서는 터치 기반의 슬라이더 조작이 원활해야 하며, 접근성을 위해 키보드로도 조작할 수 있도록 해야 합니다. Tab 키로 포커스를 이동하고, ← 또는 → 키로 값을 조정할 수 있도록 구현하는 것이 좋습니다.
3. 최소/최대 값과 단계(Step) 설정
슬라이더의 최소값, 최대값, 그리고 조절 간격을 적절히 설정해야 합니다. 예를 들어, 0~100까지의 값 중 5 단위로 조정해야 한다면 step="5"을 설정하여 사용자가 쉽게 조작할 수 있도록 해야 합니다.
4. 반응형 디자인 고려
모바일 환경에서는 슬라이더의 핸들 크기를 키워 조작하기 쉽게 만들고, 화면 크기에 따라 적절한 너비를 유지해야 합니다.
5. 시각적 피드백 제공
슬라이더를 조작하는 동안 실시간으로 변화하는 값을 표시하여 사용자 경험을 향상시킬 수 있습니다. 예를 들어, 이미지 밝기 조절 슬라이더를 이동하면 이미지가 즉시 밝아지는 효과를 적용하는 방식입니다.
슬라이더는 사용자가 직관적으로 값을 조정할 수 있도록 돕는 강력한 UI 요소입니다. 볼륨 조절, 가격 필터링, 이미지 크기 조절 등 다양한 환경에서 사용되며, 명확한 값 표시, 키보드 및 터치 지원, 적절한 단계 설정 등의 요소를 고려하여 구현해야 합니다. 잘 설계된 슬라이더는 사용자 경험을 크게 향상시킬 수 있습니다.
참조
https://developer.apple.com/design/human-interface-guidelines/sliders
https://m3.material.io/components/sliders/overview
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/range