프로그래스바는 작업의 진행 상황을 시각적으로 표시하는 UI 요소입니다. 사용자가 작업이 완료되기까지의 예상 시간을 파악할 수 있도록 돕고, 기다리는 동안 애플리케이션이 정상적으로 작동 중임을 알려줍니다. 이는 사용자 경험을 향상시키는 중요한 요소 중 하나로, 작업이 진행 중임을 명확하게 보여줌으로써 사용자의 불안감을 줄이는 역할을 합니다.
사용 예시
프로그래스바는 파일 업로드, 다운로드, 앱 설치, 느린 네트워크 연결에서 페이지 로딩 등과 같은 작업 중에 사용자에게 작업 진행 상황을 보여주는 데 주로 사용됩니다. 또한 게임에서는 게임 진행 상황 또는 캐릭터의 건강 상태를 나타내는 데 사용될 수도 있습니다.
프로그래스바의 유형
프로그래스바는 작업의 특성에 따라 여러 유형으로 나뉩니다.
확정적 프로그래스바(Deterministic Progress Bar)
작업의 전체 진행률을 알고 있으며, 이를 기반으로 남은 진행 상황을 표시하는 방식입니다.
예) 파일 다운로드, 소프트웨어 설치
비확정적 프로그래스바(Indeterminate Progress Bar)
작업의 소요 시간을 알 수 없을 때 사용하며, 진행 중임을 나타내기 위해 반복적인 애니메이션을 적용합니다.
예) 네트워크 요청, 데이터 처리
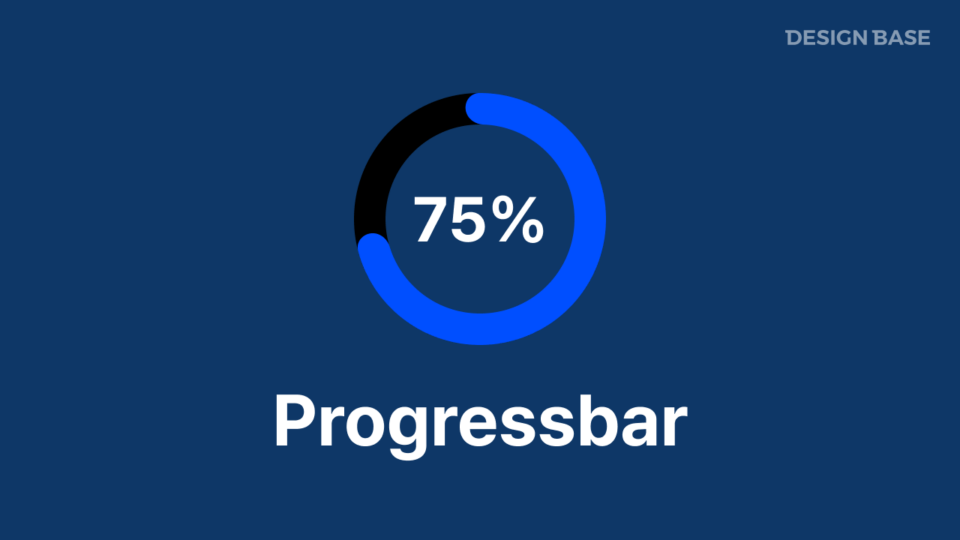
원형 프로그래스 인디케이터(Circular Progress Indicator)
원형 형태로 작업 진행 상태를 나타내며, 모바일 UI에서 자주 사용됩니다.
선형 프로그래스바(Linear Progress Bar)
막대 형태로 진행률을 표시하며, 일반적인 로딩 화면에서 많이 활용됩니다.
주의할 점
1. 정확한 진행률을 반영해야 합니다.
사용자는 프로그래스바가 정확하게 작업 상태를 반영하는지 신뢰할 수 있어야 합니다. 예상보다 빠르게 끝나거나 느려지면 신뢰도가 떨어질 수 있습니다.
2. 작업이 오래 걸릴 경우 대체 방법을 제공해야 합니다.
사용자가 오랫동안 기다려야 하는 경우, 프로그래스바 외에도 진행 상태를 설명하는 메시지를 함께 제공하는 것이 좋습니다. 예를 들어, 예상 남은 시간을 표시하거나, 작업을 중단할 수 있는 옵션을 제공할 수 있습니다.
3. 짧은 작업에는 불필요한 애니메이션을 최소화해야 합니다.
작업이 너무 짧게 끝나는 경우, 프로그래스바가 화면에 잠깐 나타났다 사라지는 것이 오히려 혼란을 초래할 수 있습니다. 이 경우에는 스켈레톤 UI나 로딩 애니메이션을 대체 방법으로 고려하는 것이 좋습니다.
4. 사용자 피드백을 명확하게 제공해야 합니다.
진행 중인 작업이 완료되었을 때 명확한 피드백(예: 완료 메시지 또는 성공 알림)을 제공해야 합니다.
프로그래스바는 사용자 경험을 개선하는 필수적인 UI 요소 중 하나입니다. 적절한 유형을 선택하여 사용자의 기대를 관리하고, 명확한 피드백을 제공하면 보다 원활한 인터페이스를 만들 수 있습니다. UI 디자인을 설계할 때, 프로그래스바가 사용자에게 유용한 정보를 제공하는 방식으로 구현되는 것이 중요합니다.