피츠의 법칙은 인간의 운동능력과 움직임을 설명하는 심리학적인 원리로, 움직이는 대상의 크기와 거리가 움직임의 정확성과 속도에 영향을 미치는 관계를 제시합니다. 이 법칙은 웹 디자인, 사용자 인터페이스(UI) 디자인, 인간-컴퓨터 상호작용 등 다양한 분야에서 활용되며, 사용자 경험과 인터랙션 디자인을 개선하는 데에 중요한 원칙으로 사용됩니다.
UI 디자인에서 버튼, 링크, 메뉴 등의 대상의 크기와 배치를 결정하는 데에 활용됩니다. 크기가 크고 거리가 가까운 요소들은 사용자가 빠르고 정확하게 선택할 수 있도록 도와줍니다.
활용 사례

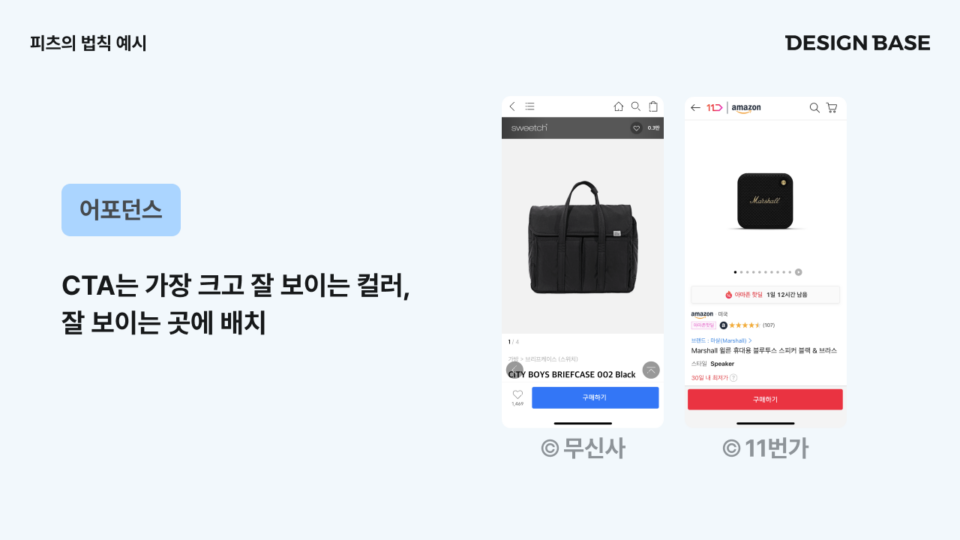
- 버튼 및 링크 디자인: 피츠의 법칙은 버튼이나 링크의 크기와 간격을 결정하는 데에 활용됩니다. 크기가 크고 거리가 가까운 버튼은 사용자가 쉽게 클릭하고 정확하게 목표로 이동할 수 있도록 도와줍니다.
- 네비게이션 메뉴 디자인: 피츠의 법칙은 네비게이션 메뉴의 항목 크기와 간격을 결정하는 데에도 적용됩니다. 대상 항목들을 충분히 크고 간격을 충분히 두어 사용자가 목표 항목을 쉽게 선택할 수 있도록 도와줍니다.
- 터치 스크린 디자인: 피츠의 법칙은 터치 스크린 인터페이스에서 터치 대상의 크기와 간격을 결정하는 데에도 적용됩니다. 사용자가 손가락으로 정확하게 대상을 터치할 수 있도록 충분한 크기와 간격을 제공합니다.
주의할 점
- 피츠의 법칙을 적용할 때에는 사용자의 능력과 움직임을 고려해야 합니다. 사용자 그룹의 특성과 목적에 맞는 크기와 간격을 결정해야 합니다.
- 크기와 간격을 너무 크게 설정하면 인터페이스의 공간 효율성이 저하될 수 있습니다. 적절한 균형을 유지하며 사용자의 효율성과 편의성을 고려해야 합니다.
- 피츠의 법칙은 움직이는 대상의 크기와 거리에 초점을 맞추므로, 사용자의 인지적인 요소나 디자인의 시각적인 측면도 함께 고려해야 합니다. 사용자 경험의 전체적인 품질을 개선하기 위해 다양한 디자인 원칙과 원리를 함께 적용해야 합니다.
피츠의 법칙은 디자인에서 사용자의 움직임과 상호작용을 최적화하는 데에 유용한 원칙이지만, 사용자의 능력과 행동 패턴을 고려하고 적절한 균형을 유지하는 것이 중요합니다. 디자인 결정에 있어서 피츠의 법칙을 함께 다른 디자인 원리와 원칙과 조화롭게 적용하면 사용자의 사용성과 편의성을 향상시킬 수 있습니다.





