다이어로그(Dialog)는 사용자의 주의를 집중시키거나 선택을 유도하는 UI 컴포넌트입니다. 이 컴포넌트는 앱의 주요 콘텐츠 위에 겹쳐 나타나며, 사용자가 특정 작업을 수행하기 전 선택을 확인하거나 추가 정보를 제공하는 데 활용됩니다. 다이어로그는 사용자의 주의를 집중시키는 역할을 하므로, 정보의 명확성과 사용의 필요성에 따라 신중히 사용해야 합니다.
다이어로그 사용 예시
- 중요 작업 확인 요청: 사용자가 데이터를 삭제하거나 설정을 변경하려 할 때, 다이어로그를 통해 확인 요청을 표시하여 실수를 방지합니다.
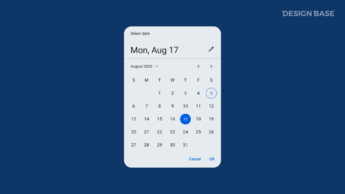
- 추가 정보 입력 요청: 사용자로부터 추가 입력이 필요할 경우, 다이어로그를 통해 입력 필드를 제공하고 작업을 이어서 진행할 수 있습니다. 예를 들어, 특정 기능 사용을 위한 추가 정보를 입력하도록 요청할 수 있습니다.
- 경고 및 알림: 중요한 알림을 다이어로그로 표시하여 사용자가 이를 인지하고 적절히 반응할 수 있도록 합니다.
다이어로그 설계 시 주의사항
1. 사용자 작업 흐름 중단 최소화
다이어로그는 사용자의 작업 흐름을 일시적으로 중단시키므로, 꼭 필요한 경우에만 사용해야 합니다. 필요 이상으로 사용하면 사용자 경험이 저하될 수 있습니다.
2. 닫기 옵션 포함
다이어로그에는 항상 닫기 버튼을 포함하여 사용자가 언제든지 다이어로그를 닫고 기존 작업을 계속 진행할 수 있도록 해야 합니다. 강제성을 줄이고 사용자 선택권을 보장하는 것이 중요합니다.
3. 명확하고 간결한 메시지 작성
다이어로그 내의 메시지는 사용자가 쉽게 이해할 수 있도록 간결하고 명확하게 작성해야 합니다. 복잡한 설명보다는 필요한 정보만을 제공하여 사용자가 빠르게 결정을 내릴 수 있도록 돕습니다.
다이어로그 구성 요소
| 구성 요소 | 설명 |
|---|---|
| 제목 | 다이어로그의 목적을 한눈에 파악할 수 있는 간단한 제목입니다. |
| 메시지 | 사용자가 이해하기 쉽도록 간결하게 작성된 안내문입니다. |
| 액션 버튼 | 확인, 취소와 같은 선택 버튼으로, 사용자가 결정을 내릴 수 있게 합니다. |
| 닫기 옵션 | 다이어로그를 닫을 수 있는 X 버튼 또는 취소 버튼을 포함합니다. |
다이어로그는 사용자가 중요한 선택을 하거나, 추가 정보를 확인하고 입력할 때 필수적인 UI 요소입니다. 사용자가 메시지를 빠르게 이해하고 적절한 결정을 내릴 수 있도록 명확한 정보 전달과 닫기 옵션 제공이 필수적입니다. 다이어로그는 사용자 경험을 향상시키는 요소로 적절히 활용하되, 남용하지 않고 신중히 설계하는 것이 중요합니다.
다이어로그 참고 자료
머티리얼 디자인 – 다이어로그: Material Design Dialogs Overview – 다이어로그 컴포넌트에 대한 디자인 가이드와 사용 예시를 제공합니다.