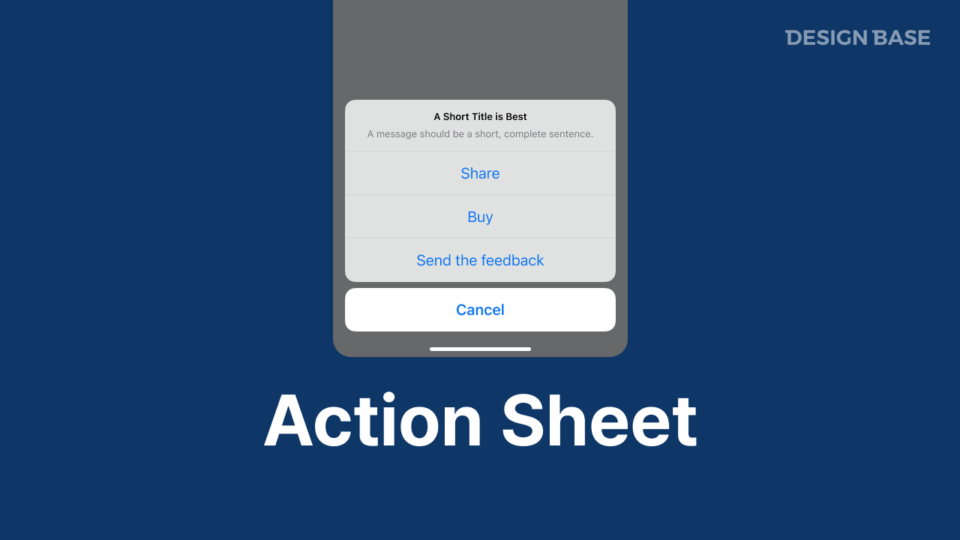
액션시트(Action Sheet)는 사용자가 특정 작업을 수행하기 전에 여러 개의 선택지 중 하나를 선택하도록 요청하는 UI 컴포넌트입니다. 이는 주로 모바일 환경에서 사용되며, 화면 하단에서 슬라이드업 형태로 나타나 사용자가 직관적으로 선택할 수 있도록 돕습니다.
액션시트는 iOS와 Android에서 널리 사용되는 UI 요소로, 사용자의 컨텍스트에 따라 동적인 옵션을 제공하는 것이 특징입니다.
액션시트 사용 예시
액션시트는 사용자가 앱의 특정 요소를 탭하거나 길게 눌렀을 때 나타나며, 대표적인 사용 예시는 다음과 같습니다.
1. 파일 관리
- 사용자가 사진을 길게 누르면 ‘공유하기’, ‘삭제하기’, ‘편집하기’ 등의 옵션이 표시됩니다.
- 클라우드 저장소 앱에서는 ‘다운로드’, ‘링크 복사’, ‘이름 변경’ 등의 선택지를 제공합니다.
2. SNS 및 메시징 앱
- 채팅방에서 메시지를 길게 누르면 ‘복사’, ‘삭제’, ‘고정하기’ 등의 옵션이 나타납니다.
- 게시물을 공유할 때 ‘페이스북’, ‘트위터’, ‘링크 복사’ 등의 액션이 제공됩니다.
3. 설정 및 계정 관리
- 계정 로그아웃을 시도할 때 ‘로그아웃’, ‘계정 삭제’, ‘취소’ 등의 옵션을 제공합니다.
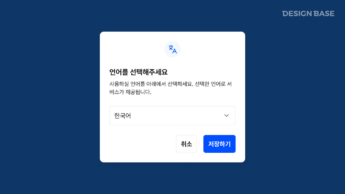
- 앱 설정에서 ‘푸시 알림 설정’, ‘테마 변경’, ‘언어 변경’ 등의 선택지를 표시합니다.
주요 특징
1. 화면 하단에서 슬라이드업 형태로 표시됨
액션시트는 모바일 화면 하단에서 위로 올라오는 형식으로 표시됩니다. 이는 사용자가 한 손으로 쉽게 선택할 수 있도록 하기 위함입니다.
2. 현재 컨텍스트와 관련된 옵션 제공
액션시트는 사용자가 수행하는 특정 작업과 연관된 선택지를 제공해야 합니다. 예를 들어, ‘이미지 공유’ 기능을 사용할 때는 관련 옵션만 표시되어야 하며, 불필요한 메뉴는 포함되지 않아야 합니다.
3. 빠르고 직관적인 선택 가능
액션시트는 드롭다운 메뉴보다 더 빠르게 선택할 수 있는 UI 요소로, 터치 기반의 모바일 환경에서 최적화되어 있습니다.
주의할 점
1. 너무 많은 옵션을 포함하지 않아야 함
액션시트는 단순한 선택지를 제공하는 것이 목적이므로, 2~6개 정도의 옵션이 적절합니다.
너무 많은 옵션이 포함되면 사용자가 결정 피로(decision fatigue)를 느끼거나, 중요한 옵션을 빠르게 찾기 어려워질 수 있습니다.
2. 선택지의 명확한 표현이 필요함
각 선택지는 사용자가 쉽게 이해할 수 있도록 명확하고 직관적인 텍스트를 사용해야 합니다.
예를 들어, 모호한 표현(예: “완료”)보다는 “저장하기”, “삭제하기” 등 구체적인 동작을 나타내는 것이 중요합니다.
3. 중요한 작업(예: 삭제)에는 경고를 포함해야 함
사용자가 실수로 잘못된 선택을 하지 않도록, 중요한 작업(예: 데이터 삭제, 계정 탈퇴 등)에는 추가적인 확인 단계를 포함하는 것이 좋습니다.
예를 들어, ‘삭제하기’ 버튼을 누르면 “정말 삭제하시겠습니까?”와 같은 확인 팝업을 추가하는 것이 바람직합니다.
4. 액션시트가 너무 길어지면 가독성이 떨어질 수 있음
스크롤해야 할 정도로 긴 액션시트는 사용자 경험을 저하시킬 수 있습니다.
이런 경우 가장 중요한 옵션을 상단에 배치하고, 필요하지 않은 선택지는 제거해야 합니다.
iOS와 Android의 차이점
| 플랫폼 | 주요 특징 |
|---|---|
| iOS | – 네이티브 액션시트 제공 – 화면 하단에서 위로 슬라이드됨 – 취소 버튼이 기본 포함됨 |
| Android | – ‘바텀 시트(Bottom Sheet)’와 유사 – 네이티브 다이얼로그 또는 커스텀 바텀시트 형태로 사용됨 – 더 많은 옵션을 포함할 수 있음 |
액션시트는 사용자에게 선택지를 제공하는 간결한 UI 요소로, 모바일 환경에서 직관적인 인터랙션을 지원합니다. 적절하게 사용하면 사용자의 작업 흐름을 단순화하고, 빠른 의사 결정을 도울 수 있습니다.
다만, 너무 많은 옵션을 포함하지 않도록 주의해야 하며, 중요도가 높은 작업(예: 데이터 삭제)에는 추가적인 확인 단계를 포함하는 것이 바람직합니다. 이러한 점을 고려하여 액션시트를 설계하면, 더 나은 사용자 경험(UX)을 제공할 수 있습니다.
참조
애플 Human Interface Guidelines : https://developer.apple.com/design/human-interface-guidelines/action-sheets