
어도비 XD 일곱 번째 강좌입니다. 이번 강좌에서는 XD에서 반응형 레이아웃을 구현하기 위해 필요한 반응형 크기 조정 기능을 배워보겠습니다. 스케치의 리사이징 기능과 거의 똑같은 기능입니다. 스케치와는 다르게 자동과 수동으로 나뉘는데 수동 조정을 통해서 어떤 원리로 작동을 하는지 짧은 시간안에 배워봅시다.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커멘드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
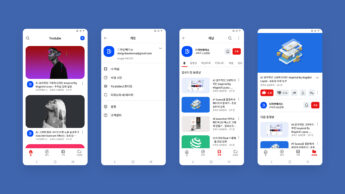
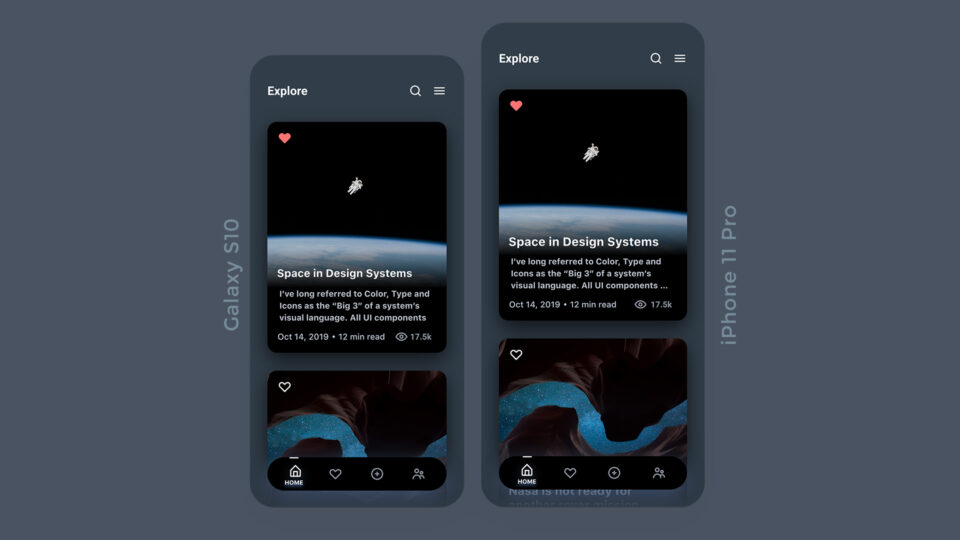
어도비XD에서 반응형 레이아웃을 만들기 위한 반응형 크기 조정 기능이 있습니다. 아트보드 사이즈를 바꾸면 그것에 맞게 안에 요소들이 바뀌는 기능이죠. 보통 앱은 안드로이드와 iOS 두가지를 제작을 하는데 반응형 크기 조정을 통헤 쉽게 제작이 가능합니다.

xd에서 반응형 크기 조정 > 수동으로 선택하면 핀을 꽂는 부분과 가로 세로를 고정하는 기능이 있습니다. 핀을 꽂는 방법의 핵심은 네모가 아트보드 혹은 상위 그룹의 개념이라고 이해하시면 됩니다. 영상을 통해 자세히 어떻게 활용하는 지 알아볼 수 있어요~!