
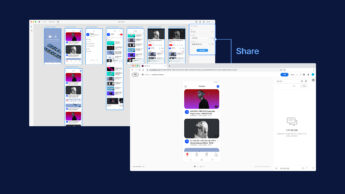
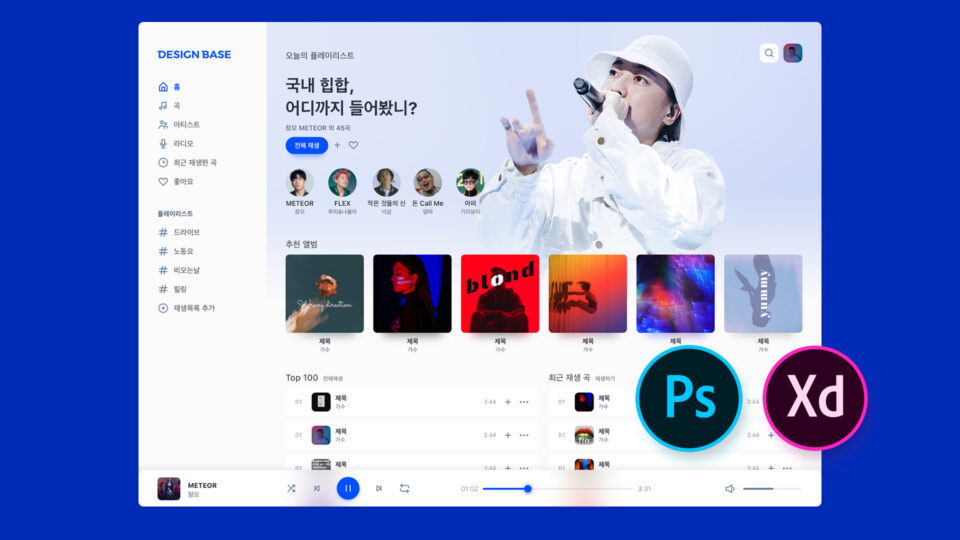
어도비 XD 세 번째 강좌입니다. 이번 강좌에서는 XD의 핵심 기능 중의 하나인 포토샵에서 편집을 알아보겠습니다. 스케치에서 UI 작업을 하다가 배너나 이미지 보정이 필요한 부분은 포토샵을 따로 켜서 작업하고 불러와 줘야 하는데 XD에서는 역시 같은 어도비사에서 제작한 툴이라 포토샵과 호환성이 좋네요. 이미지 우클릭 후 포토샵에서 편집을 눌러서 포토샵에서 보정 후에 저장만 해주면 바로 XD에 반영된 것을 볼 수 있습니다. 여러분이 듀얼 모니터로 작업하고 있다면 더욱 효율적으로 작업할 수 있겠죠?? ㅎㅎ
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커멘드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
UI 디자이너라면 스케치나 XD 툴을 사용해서 작업 할 텐데, 불편한 부분은 아무래도 이미지 편집일 거라 생각합니다. 스케치를 주로 사용하는 저도 굉장히 불편을 느껴요. 간단한 이미지 보정도 포토샵을 열어서 따로 저장해서 스케치에 불러와야 하니까요… XD에는 포토샵에서 편집이라는 좋은 기능이 있습니다.
이미지를 불러온 후 우클릭 > 포토샵에서 편집
주의 사항은 XD를 껐다 키면 포토샵 내에 작업한 레이어들이 하나로 Merge 된다는 점입니다. 나중에 이미지만 수정할 것 같다면 따로 psd로 저장해서 백업해두는 습관이 필요합니다.