
이번 강의에서는 지금까지 만든 디자인 시스템 라이브러리를 활용하여 템플릿을 제작하는 방법을 다뤄보겠습니다.
이전 강의에서 제작한 컴포넌트들은 정의된 변수와 스타일, 그리고 아이콘들을 연결하여 사용하도록 구성했습니다. 학습을 위한 예제이므로 가볍게 구성하였으며, 불필요한 요소는 제거하고 필요한 부분만 추가했습니다.
디자인 시스템 라이브러리 불러오기
새로운 디자인 파일을 생성한 후, 기존에 제작한 디자인 시스템 라이브러리를 불러옵니다.
- 새 파일 생성 – 피그마에서 새로운 프로젝트를 생성합니다.
- 라이브러리 연결 –
Assets패널에서 이전 강의에서 제작한 라이브러리를 활성화하여 가져옵니다. - 컴포넌트 적용 – 라이브러리에 저장된 버튼, 카드 UI, 폼 요소 등 필요한 컴포넌트를 불러옵니다.
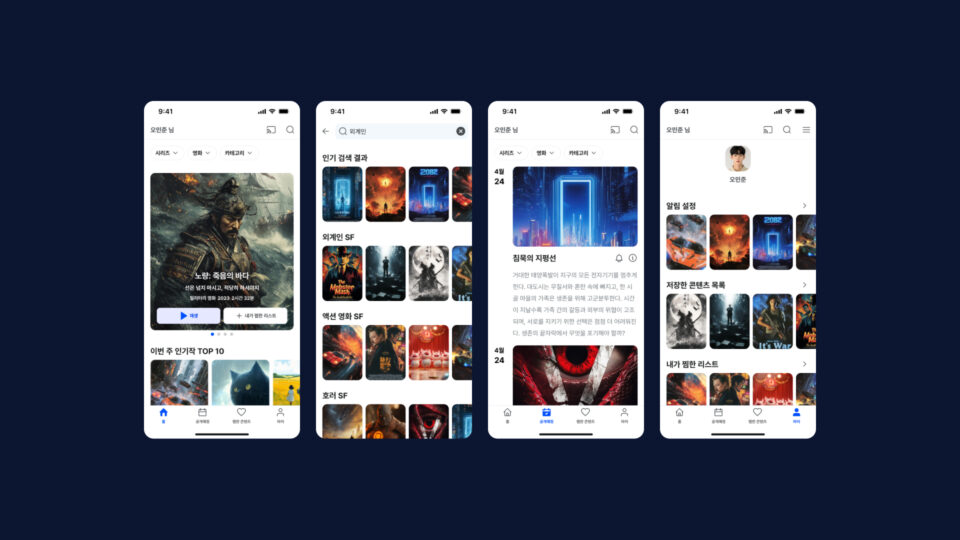
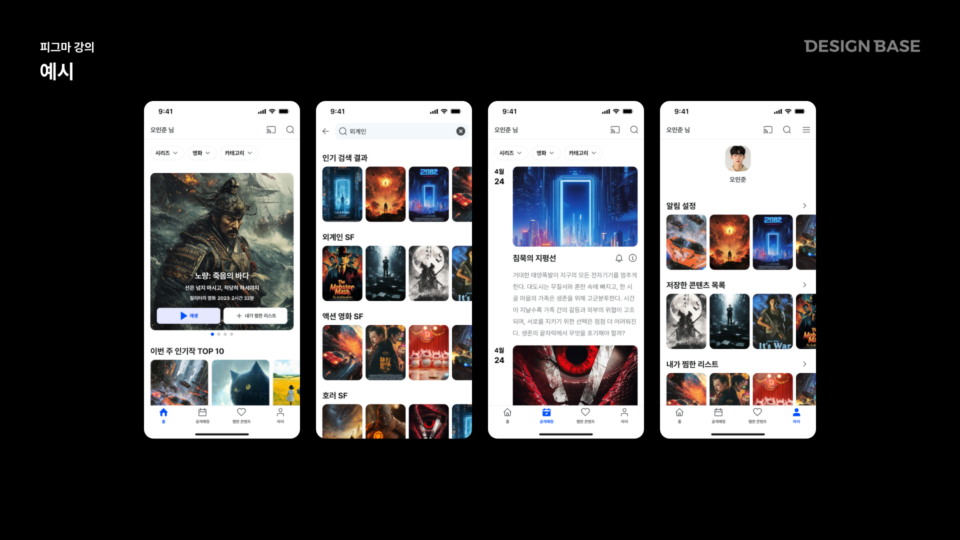
템플릿 구성

이번 강의에서는 디자인 시스템을 활용하여 간단한 4개의 페이지를 제작할 예정입니다. 기본적인 템플릿을 복제하여 가져온 후, 디자인 시스템의 구성 요소를 활용하여 빠르게 스타일을 적용합니다.
디자인 시스템의 활용 범위
디자인 시스템을 보다 세부적으로 작업하면 끝없이 확장할 수 있습니다. 이번 강의에서는 학습을 위한 예제이므로 기본적인 요소만 활용했지만, 실제 프로젝트에서는 팀의 필요에 따라 다양한 스타일과 변형을 추가하여 활용할 수 있습니다.





