
안녕하세요. 이번 강의에서는 피그마 변수를 활용하여 스페이싱 & 사이징 라이브러리를 생성하는 방법을 다뤄보겠습니다. Spacing & Sizing은 레이아웃과 컴포넌트의 간격, 크기, 그리고 형태를 정의하는 중요한 역할을 합니다. 이러한 요소들은 UI 요소 간의 일관성, 가독성, 사용성을 높이는 데 기여합니다.

Spacing & Sizing의 역할
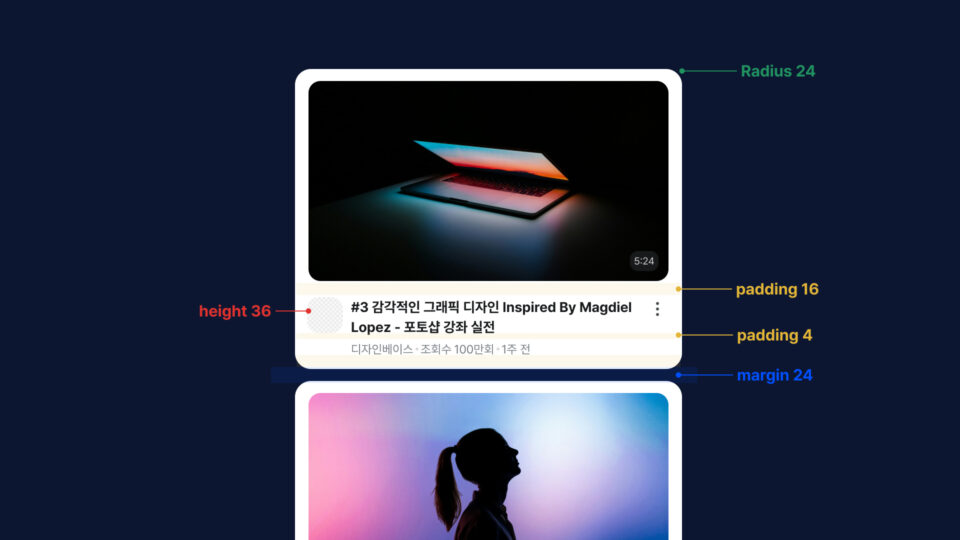
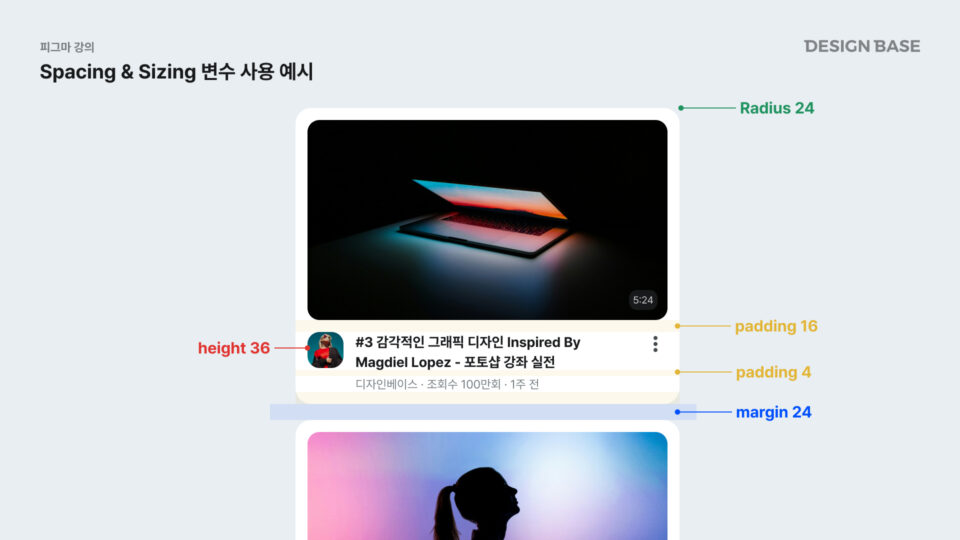
레이아웃과 컴포넌트에서 일관성을 유지하려면 마진(margin), 패딩(padding), 높이(height), 너비(width), 경계 반경(radius) 등의 값을 정의해야 합니다. 이 요소들은 가독성을 높이고, 사용자가 시각적으로 편안한 경험을 할 수 있도록 돕습니다. 또한, 사전 정의된 스페이싱 및 사이징 값을 사용하면 디자인 및 개발 프로세스가 더욱 효율적으로 진행되며, 컴포넌트의 재사용성이 향상됩니다.
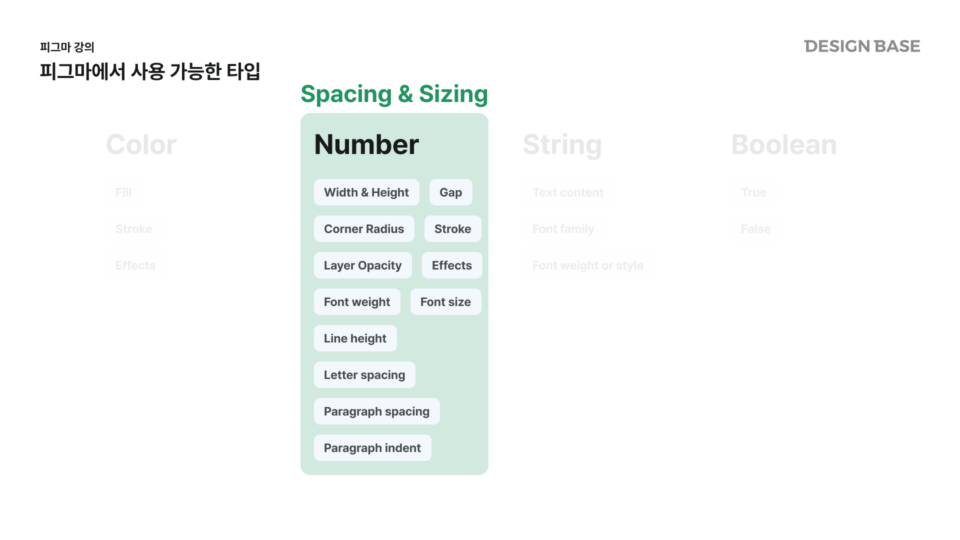
피그마에서 사용 가능한 타입 중 Number에 있는 변수를 활용해서 제작하면 되겠죠?

Spacing & Sizing 변수 설정
피그마에서는 Number 타입 변수를 활용하여 레이아웃과 요소의 스타일을 정의할 수 있습니다. 예를 들어, 마진, 패딩, 라운드값, 높이 등의 속성을 변수로 관리하면 전체 디자인 시스템에서 일관된 스타일을 유지할 수 있습니다.

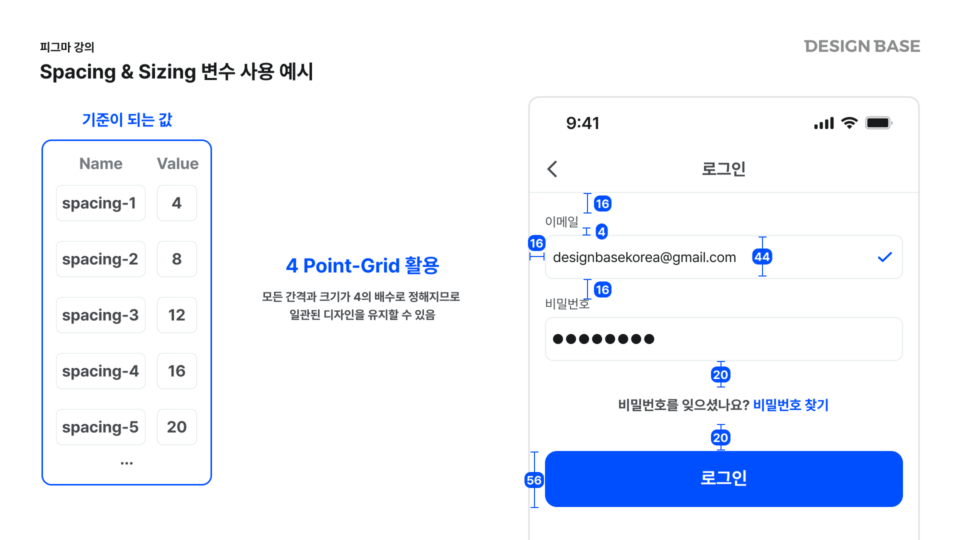
4 Point-Grid 시스템 활용
모든 간격과 크기를 4의 배수로 설정하면 디자인의 일관성을 유지하는 데 도움이 됩니다. 예를 들어, spacing-1을 4로 설정하고, 이후 spacing-2, spacing-3 등의 값들을 4의 배수로 지정하면 자연스럽게 조정이 가능합니다.

변수 활용 및 적용
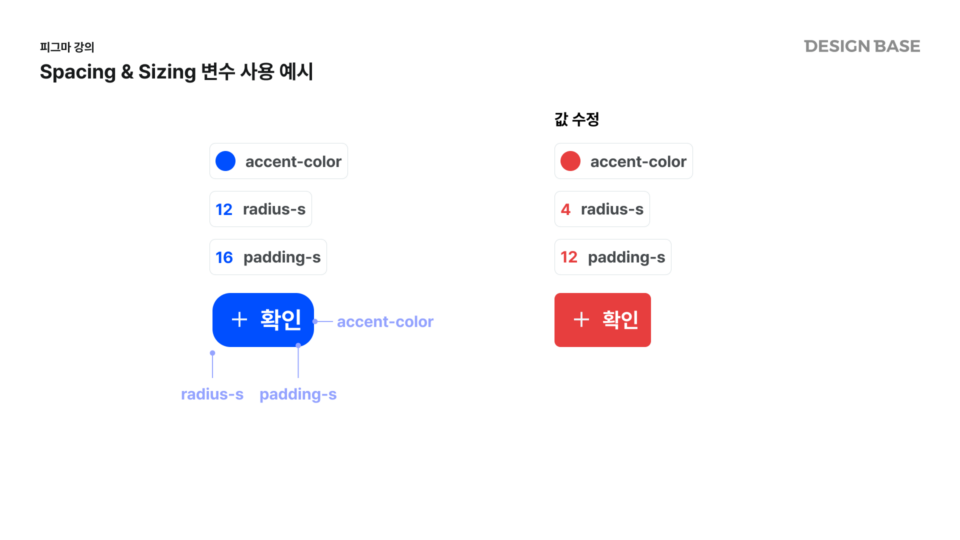
정의한 spacing-n 변수를 패딩, 마진, 반경 등의 다양한 요소에 적용할 수 있습니다. 변수 연결을 통해 UI 디자인 요소를 체계적으로 관리할 수 있으며, 필요에 따라 변수 값을 변경하면 디자인 전체에 즉각 반영됩니다. 예를 들어, 버튼 컴포넌트에도 미리 정의한 컬러, 반경, 패딩 등의 변수를 적용하면 일관성을 유지할 수 있습니다.

이번 강의에서는 Spacing & Sizing 변수 설정 방법과 그 활용법에 대해 알아보았습니다. 이를 통해 레이아웃과 컴포넌트의 크기와 간격을 체계적으로 관리하고, 디자인 시스템의 일관성을 유지할 수 있습니다.





