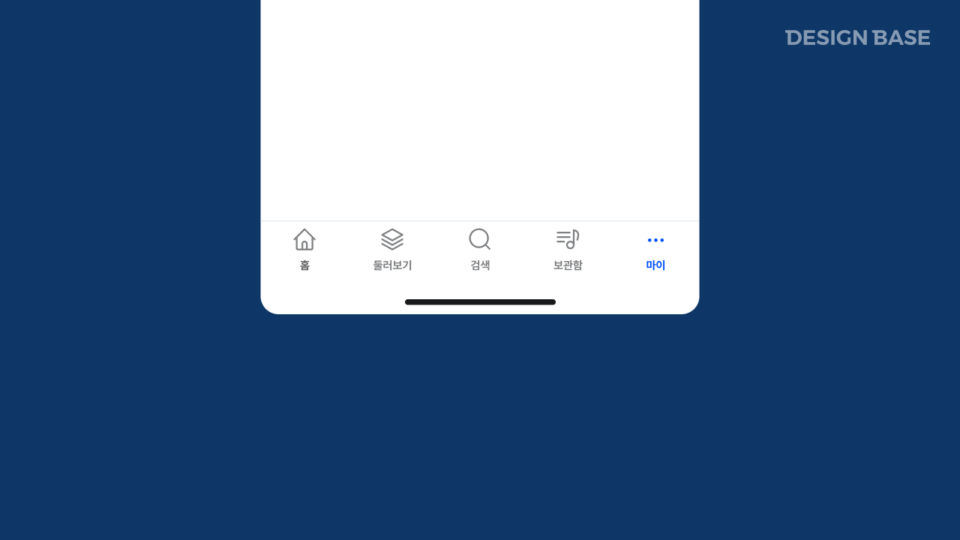
탭바(Tab Bar)는 iOS의 주요 내비게이션 요소 중 하나로, 사용자가 앱 내의 주요 화면이나 기능 간에 쉽게 전환할 수 있도록 돕는 하단 바입니다. 주로 앱의 핵심 기능이 포함되며, 직관적인 아이콘과 텍스트 레이블을 통해 사용자 경험을 향상시킵니다.
탭바는 화면 하단에 고정되어 있으며, 한 번의 탭으로 원하는 화면으로 이동할 수 있어 탐색 흐름이 단순해집니다. 일반적으로 2개에서 5개의 탭 아이템으로 구성되며, 5개 이상의 메뉴가 필요한 경우 "더보기(More)" 탭을 활용하여 확장할 수 있습니다.
탭바의 주요 특징
- 고정된 내비게이션 구조
화면 하단에 항상 고정되어 있어 사용자가 어디에 있든지 쉽게 접근할 수 있습니다. 백버튼 없이 주요 화면 간 이동이 가능하여 탐색 흐름이 단순해집니다. - 직관적인 아이콘과 텍스트 레이블
탭바의 각 항목은 아이콘과 텍스트 레이블을 함께 제공하는 것이 일반적입니다. 아이콘만 사용하면 의미 전달이 어렵고, 텍스트만 사용하면 공간을 비효율적으로 차지하므로 두 가지를 조화롭게 사용하는 것이 중요합니다. - 즉각적인 화면 전환
사용자는 추가 동작 없이 한 번의 탭으로 주요 화면 간 이동이 가능합니다. 동일한 탭을 다시 탭하면, 일반적으로 해당 화면이 초기 상태로 리셋됩니다. - 탭바 개수 제한
Apple Human Interface Guidelines에 따르면, 탭바의 항목은 2개 이상 5개 이하로 유지하는 것이 권장됩니다. 5개 이상의 항목이 필요한 경우 마지막 항목을"더보기(More)"로 설정하여 확장하는 것이 일반적입니다.
탭바의 사용 예시
1. iOS 기본 앱에서의 탭바 사용
전화 앱에서는 "즐겨찾기", "최근", "연락처", "키패드", "음성 사서함" 등의 기능이 탭바로 제공됩니다. 애플 뮤직 앱에서도 "라이브러리", "나를 위한", "찾아보기", "라디오", "검색" 등의 탭이 포함되어 있습니다.
2. 다양한 앱에서의 활용 사례
| 앱 유형 | 탭바 활용 방식 |
|---|---|
| SNS 앱 (예: 인스타그램) | 홈, 검색, 업로드, 알림, 프로필 |
| 금융 앱 (예: 카카오뱅크, 토스) | 홈, 송금, 투자, 혜택, 설정 |
| 전자상거래 앱 (예: 쿠팡, 11번가) | 홈, 검색, 카테고리, 장바구니, 마이페이지 |
탭바 디자인 및 기능 구현 시 고려해야 할 점
- 탭 개수를 적절하게 유지해야 합니다.
Apple의 가이드라인에 따라 2개에서 5개 사이의 탭을 유지하는 것이 좋습니다. 5개 이상이 필요한 경우"더보기(More)"옵션을 사용하여 확장하는 것이 일반적입니다. - 탭 아이콘과 텍스트는 직관적으로 디자인해야 합니다.
아이콘은 단순하고 명확한 의미를 전달할 수 있도록 제작해야 하며, 텍스트 레이블을 추가하여 아이콘의 의미를 보완하는 것이 바람직합니다. - 현재 선택된 탭을 명확하게 표시해야 합니다.
활성화된 탭의 아이콘과 텍스트는 강조된 색상으로 표시하여 현재 위치를 쉽게 인지할 수 있도록 해야 합니다. 다른 탭과의 시각적 구분이 명확해야 합니다. - 탭을 다시 탭할 경우의 동작을 정의해야 합니다.
동일한 탭을 다시 탭할 경우, 화면을 초기 상태로 리셋하는 것이 일반적입니다. 예를 들어,"홈"탭을 다시 누르면 최상단으로 스크롤되는 동작이 필요합니다. - 탭바는 전체적인 앱 경험을 고려하여 설계해야 합니다.
앱의 핵심 기능을 포함해야 하며, 사용자가 자주 접근해야 하는 메뉴를 우선 배치해야 합니다. 서브 메뉴가 많은 경우, 탭바 대신 다른 내비게이션 방식(Stack Navigation, Drawer Navigation 등)을 고려하는 것이 더 적합할 수 있습니다.
탭바는 사용자가 앱의 주요 기능에 쉽게 접근할 수 있도록 도와주며, 직관적인 내비게이션을 제공합니다. 적절한 개수와 디자인을 유지하는 것이 중요하며, 사용자 경험을 최우선으로 고려하여 구성해야 합니다.
참조
- Apple Human Interface Guidelines – Tab Bars: https://developer.apple.com/design/human-interface-guidelines/ios/bars/tab-bars/