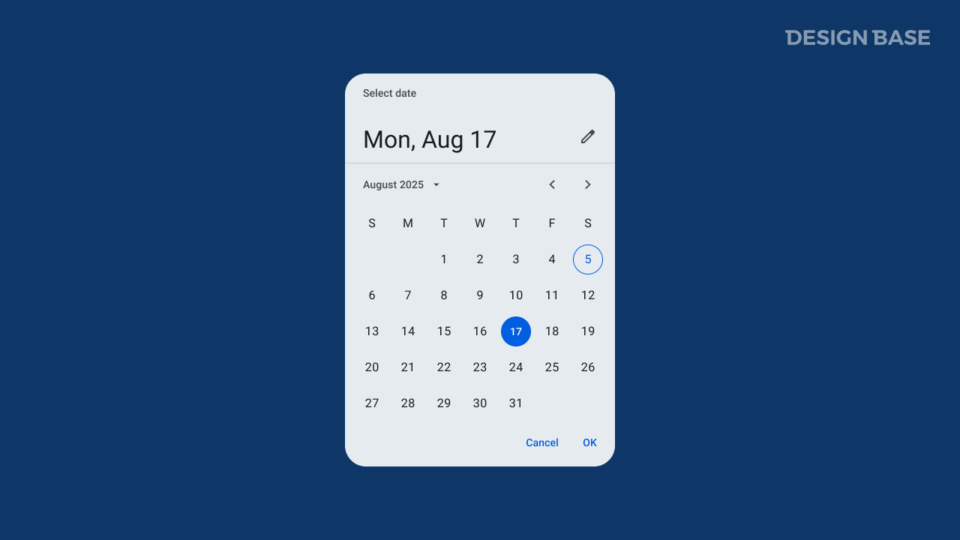
데이트 피커(Date Picker)는 사용자가 날짜를 쉽게 선택하도록 돕는 UI 요소입니다. 달력 형태의 인터페이스를 통해 사용자는 특정 날짜를 선택할 수 있으며, 이를 통해 입력 오류를 줄이고 편리하게 날짜를 지정할 수 있습니다. 데이트 피커는 날짜 선택 외에도 시간 선택 기능을 추가하여, 날짜와 시간을 함께 설정할 수 있습니다.
데이트 피커 사용 예시
1. 생일 입력
사용자가 계정 생성 시 자신의 생일을 입력할 때, 데이트 피커를 통해 쉽고 빠르게 날짜를 선택할 수 있습니다.
2. 예약 시스템
호텔, 항공권, 레스토랑 예약 시스템에서 사용자가 원하는 예약 날짜를 직관적으로 선택할 수 있도록 도와줍니다.
3. 이벤트 생성
캘린더 앱이나 일정 관리 앱에서 새로운 이벤트의 날짜를 설정할 때 데이트 피커를 사용하여 정확한 날짜를 입력하도록 합니다.
데이트 피커 설계 시 주의사항
- 날짜 범위 설정
- 사용자가 필요 없는 날짜를 선택할 수 없도록 범위를 제한해야 합니다. 예를 들어, 미래의 날짜만 입력이 필요한 경우 과거 날짜는 비활성화하여 선택할 수 없도록 설정합니다.
- 일관성 유지
- 데이트 피커의 디자인은 애플리케이션의 전반적인 스타일 가이드와 일관성을 유지해야 합니다. 버튼 색상, 폰트, 애니메이션 등 UI 요소를 애플리케이션의 다른 컴포넌트와 조화롭게 설계합니다.
- 날짜와 시간 통합
- 날짜와 시간 선택이 필요한 경우, 날짜와 시간을 한 번에 선택할 수 있도록 통합된 데이트 피커를 제공하면 사용 편의성이 높아집니다. 예를 들어, 회의나 예약 시간이 필요한 경우 날짜와 시간 모두를 손쉽게 선택할 수 있어야 합니다.
- 반응형 디자인 고려
- 모바일, 태블릿, 데스크탑 등 다양한 화면 크기에 적합하게 반응형 디자인을 적용하여 데이트 피커가 모든 기기에서 원활히 작동하도록 합니다.
데이트 피커는 사용자가 직관적으로 날짜를 선택할 수 있도록 지원하는 중요한 UI 요소입니다. 예약, 일정 관리, 사용자 프로필 등 다양한 상황에서 정확한 날짜 입력을 유도하며, 오류를 최소화하는 데 기여합니다. 디자인과 동작은 일관성을 유지하면서 사용자의 필요에 맞춘 날짜 범위를 설정하고, 날짜와 시간 선택을 통합하여 사용자 경험을 향상시키는 것이 중요합니다.
데이트 피커 관련 참고 자료
Mozilla Date Input: MDN Web Docs – HTML의 input[type="date"] 요소 설명.
머티리얼 디자인 – Date Pickers: Material Design – 머티리얼 디자인에서 제공하는 데이트 피커 디자인 가이드.
iOS Human Interface Guidelines: Apple – iOS에서의 데이트 피커 설계 원칙.
Windows UWP Date Picker: Microsoft – 윈도우 UWP 환경에서의 데이트 피커 사용 가이드.