
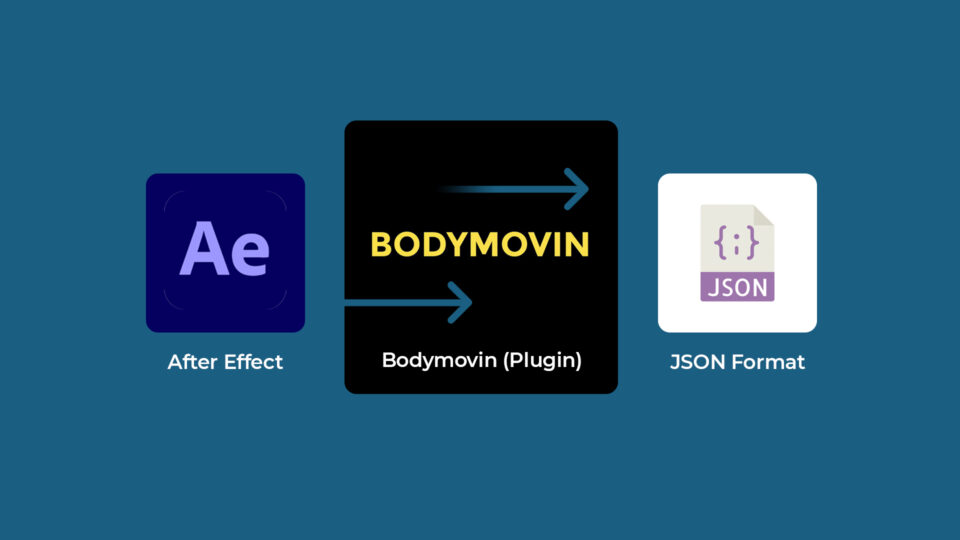
로티 세번째 강좌입니다. 저번 강좌에서 설치한 에프터이펙트 익스텐션인 Bodymovin사용 방법을 알아볼게요. Bodymovin은 lottie를 사용할 수 있도록 출력을 도와주는 익스텐션입니다. 출력후 데모 확인해서 제대로 작동하는지 확인까지 해보도록 할게요.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 이 강좌에서 제가 사용하는 툴은 에프터이펙트와 비주얼 스튜디오 코드(Visual Studio Code)를 사용합니다. 여러분이 VS Code 말고 다른 에디터를 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.
Lottie.js 강좌 커리큘럼
기초
- 로티 강좌 소개
- lottie.js를 사용하기 위한 환경 세팅하기
- 바디무빈 플러그인 사용법
- 출력된 코드 분석하기
고급
- 코드 간단하게 정리하기
- 이벤트 – 탭하면 애니멘이션 실행하기
- 이벤트 – 느리게 재생, 마우스 오버시 정지, 거꾸로 재생
- 스크롤 시 애니메이션 재생하기
- 에펙에서 쉬운예제 제작 후 lottie로 출력하기