
오늘 만들어볼 예제는 애플 인터렉션 따라하기 입니다. 스크롤을 내려보면 만들어놓은 애니메이션이 움직이는 것을 볼 수 있죠. 실제로 로티를 사용한 부분을 따라서 직접 구현해볼 예정입니다. 일러스트레이터 파일에서 작업한 그래픽을 어떻게 에프터이펙트로 옮기는지, 그리고 그 옮긴 에펙에서 어떻게 애니메이션을 구현하는지, 마지막으로 애니메이션을 로티파일즈로 보낸 후 Lottie Interactivity를 활용해서 스크롤 인터렉션을 구현하는 방법을 배워보도록 할게요.
*참고로 해당 강좌는 코드로 작업할 예정이기 때문에 기본적인 html, css, js 정도는 알고 있어야 따라오기 편합니다.
로티 인터렉티비티 링크 : https://lottiefiles.com/interactivity
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
해당 강좌 순서
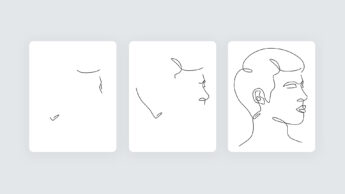
- 일러스트레이터로 지문 그래픽 만드는 방법
- 에프터이펙트로 애니메이션을 구현하는 방법
- 로티파일즈로 보낸 후 Lottie Interactivity를 활용해서 스크롤 인터렉션을 구현하는 방법