
오늘은 로티파일즈 플러그인을 통해 피그마에서 로티 애니메이션을 사용하는 방법을 알려드릴게요. 요즘 많은 디자이너분들이 UI 작업을 피그마에서 사용하고 있죠. 이 피그마 프로토타입에서 GIF를 지원하다보니까, 이런 부분을 공략한것 같아요. 로티 파일즈 플랫폼 내에 업로드 되어잇는 애니메이션을 gif로 변환해서 올릴 수 있는 기능을 제공하고 있습니다.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
UI 내에서 모션 활용하기 좋은 상황
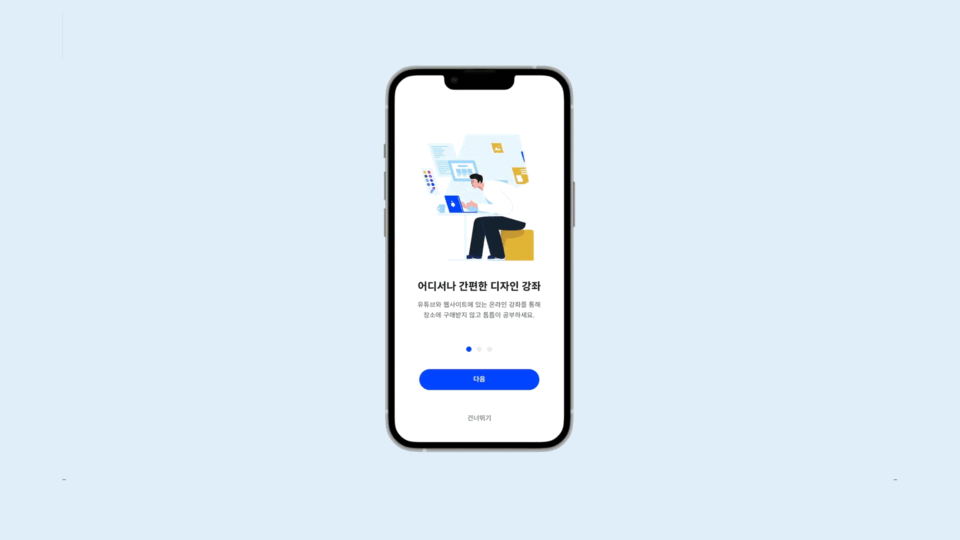
- 온보딩 페이지
- 결과를 기다리는 상황
- 성공, 실패에 대한 정보 전달
- 비어있는 페이지

피그마에 있는 로티파일즈 플러그인을 활용해서 GIF를 UI내에 넣어서 프로토타이핑 미리보기로 보는 방법을 배워봤습니다.