
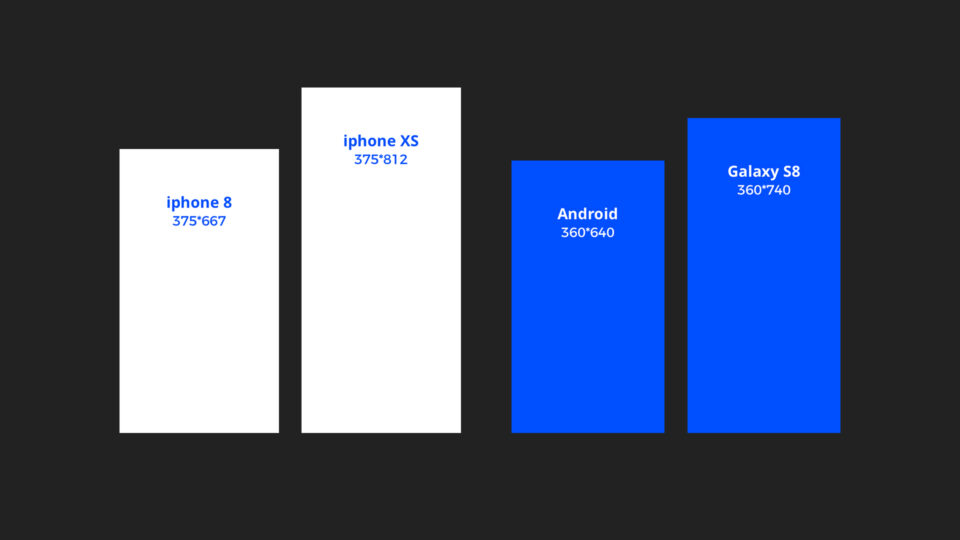
스케치 강좌 세 번째입니다. 이번에는 앱 UI 디자인을 하기 위해서 알아야 할 가장 기본적인 것을 알아볼 거예요. OS 별 아트 보드 규격입니다. 아이폰 앱, 안드로이드 앱 디자인을 하려면 사이즈 규격부터 알아야겠죠? 같은 아이폰끼리도 iPhone 8인지 iPhone XS 인지에 따라 사이즈가 다릅니다.
안드로이드 디자인 시에 가장 중요한 DP 단위의 개념도 영상을 통해 알아봅시다.
*스케치 툴은 Mac OS에서 사용이 가능합니다.
핵심 요약
아트 보드 만드는 방법은 단축키 A를 누르면 됩니다. 우측에 OS 별 아트 보드 사이즈 프리셋들이 있습니다.

사실 아트 보드 만드는 것보다 더 중요한 개념이 있습니다. 안드로이드와 iOS 둘 다 px이라는 절댓값을 사용하지 않고 dp나 pt라는 상대값을 사용합니다. 이에 대한 개념을 이해하는 게 더 중요하겠죠?
우선, 안드로이드 DP 단위를 알아봅시다.


DPI는 Dots per inch로 1인치에 몇 픽셀이 들어가는지에 대한 값입니다. 예를 들어 10dpi 이면, 1인치에 10×10 100개의 픽셀이 들어가는 것입니다. 핸드폰 해상도에 따라 DPI가 달라지는데 그에 맞게 상대적으로 대응할 수 있도록 dp 단위를 사용하는 것입니다.

매년 새로운 스마트폰이 출시하면서 해상도도 달라지고, 스크린 사이즈와 비율도 달라지죠… 아주 고통스럽네요.

여기서 알아야 될 핵심은 안드로이드의 기준은 mdpi입니다. 160DPI가 MDPI입니다.


MDPI인 경우에는 우리에게 익숙한 1px이 1dp와 같습니다. 과거로 돌아가 갤럭시 s3에 맞는 디자인을 하는 경우에는 mdpi의 해상도를 지원했기 때문에 1px = 1dp를 기준으로 작업을 하는 거죠. 360×640 px로 말이죠.
그런데 이후에 기술이 발전하며 해상도가 엄청 좋아지기 시작했습니다.

가장 최근에는 640DPI = xxxdpi까지 오게 되었죠. 그럼 여기서도 1px=1dp가 성립할까요? Nope!
아니죠. 해상도가 높아졌기 때문에 mdpi에서 작업한 px에 좋아진 만큼 배수를 해줘야 해상도가 깨지지 않고 선명하게 나오게 됩니다.
계산법은 아래서 배워볼게요.


xhdpi(320dpi)로 해상도가 좋아진 스마트폰을 디자인하려면 mdpi 기준인 160dpi로 나누면 2라는 수치가 나오죠. 개발할 때 코드상으로 1dp는 디자이너 입장에서 2px이 되는 겁니다. 아이콘을 작업할 때 기존에 24x24px이었다면, xhdpi에 맞게 작업해주려면 48x48px로 작업을 해줘야 된다는 의미입니다.
가장 좋은 화질의 xxxhdpi에서 작업 시에도 마찬가지입니다. 640 나누기 160은 4입니다. 1dp = 4px이라는 의미예요. 아이콘의 기본 사이즈가 24×24였다면 96×96으로 작업을 해줘야 되는 겁니다. dp에 대한 개념을 이해하셨죠?

너무 걱정할 필요 없습니다. 스케치에서는 배율로 에셋을 출력해주는 기능이 있고, 벡터 기반이기 때문에 1배율로 작업하면 되는 거예요. mdpi 기준으로 말이죠. 아트 보드의 크기가 작다 보니 용량도 작아서 작업 속도와 파일 관리에 유리하죠.
지금까지 안드로이드에 대해 알아봤는데, 아이폰에도 비슷한 개념이 있습니다. dp 대신 pt라는 단위를 사용합니다. 이 역시 상대값이며 아이폰 종류에 따라 x2배 x3배 해줘야 되는 경우가 있습니다.

레티나 디스플레이라고 들어보셨죠? 모바일 웹을 작업할 때 360×640으로 작업했었다면, 레티나 디스플레이인 아이폰에서 화질에 문제없이 잘 보이려면 x2배! 720×1280에 맞는 이미지 작업을 해주면 됩니다.
실제 아이폰8의 규격은 375×667이죠. 그에 맞는 이미지를 제작하려면 750×1334로 작업해줘야 됩니다.

아주 고통스럽죠…? 처음 UI 디자인 쪽으로 접하시는 분이라면 이해하기 어려울 수 있습니다. 실제로 해당 개발 사이트와 관련 문서들을 찾아가며 공부하시는 게 더 정확하게 도움 될 거예요.

UI 디자인 쪽으로 일을 하시는 분들은 간과하면 안 되는 게 개발자들과의 협업을 피할 수 없습니다. 앱 디자인을 하기 위해서는 최소한 OS 별 가이드라인과 그에 맞는 상대값 단위를 이해하고 있어야 원활하게 진행이 가능하죠. 가끔 웹디자인부터 하시는 분들이 앱 디자인으로 넘어와서 어려워하는 부분인데, 사이즈와 가이드라인 정도는 아는 게 좋겠죠?





