
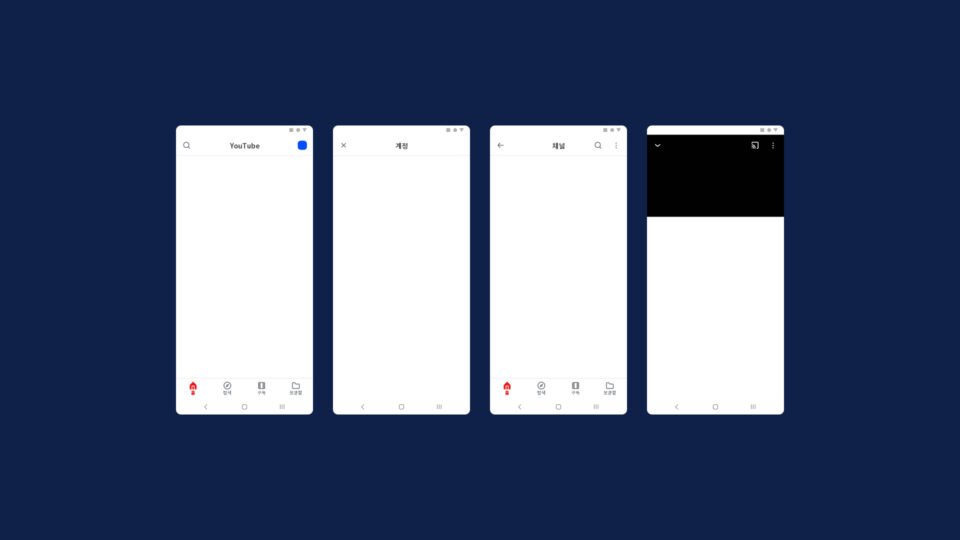
지금까지 배워본 스케치 기능들을 바탕으로 유튜브 UI 클론 디자인 실습을 진행해볼게요.
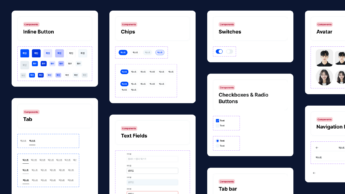
UX/UI 디자인 강좌가 아니라서 UI 디자인에 대한 지식을 세세히 알려드리기보다 UI 전용 툴들의 차이점을 배우고 실무에서 어떻게 적용해야 효율적인지 배워보는 시간이에요. 사전에 안드로이드 OS 가이드라인과 iOS 가이드라인을 숙지한 상태에서 들으시면 더욱 이해가 빠를 것 같습니다. 이번 영상에서는 우리가 예제로 제작할 디바이스 환경에 대해 이해하고 그에 맞는 아트보드 생성하는 방법을 배워볼게요. 그리고 UI 디자인을 할 때 하는 작업 방식을 추천드리면서 앞에서 배워본 심볼을 활용해서 효율적으로 컴포넌트를 만드는 방법을 배워볼게요. 앱에서 공통으로 활용되는 탭바 Top과 바텀 네비게이션을 배워보겠습니다.
*사전에 안드로이드 OS 가이드라인과 iOS 가이드라인을 숙지한 상태에서 들으시면 더욱 도움 되실 거예요.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.