
안녕하세요! 오늘은 웹사이트 최적화에 대해 알아보겠습니다. 워드프레스를 활용하여 속도를 높이고 SEO 최적화를 신경써서 웹사이트를 최적화하는 방법을 알려드리겠습니다.
최적화란?
웹사이트 최적화는 사용자 경험을 향상시키고 검색 엔진 최적화를 위해 웹사이트의 성능과 속도를 개선하는 작업을 말합니다. 웹사이트가 빠르고 사용하기 편하면 사용자들이 더 오래 머무르고, 검색 엔진에서도 높은 순위를 얻을 수 있습니다.

속도 높이는 방법
웹사이트 속도를 높이기 위해 몇 가지 유용한 방법들이 있습니다. 이제 이 방법들을 하나씩 살펴보겠습니다.
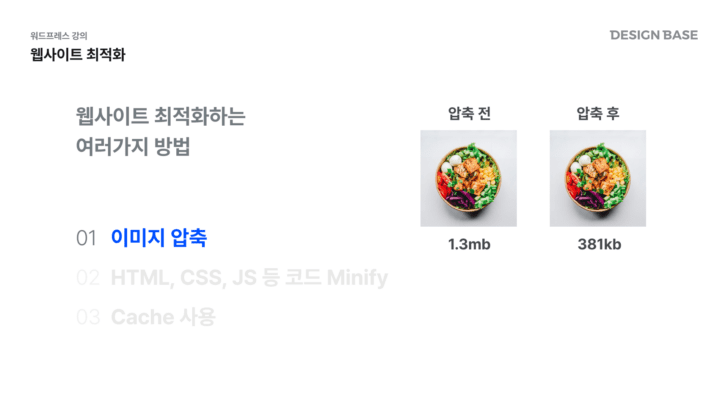
- 이미지 사이즈에 맞게 사용 및 파일 크기 압축: 큰 이미지는 로딩 시간을 늘리므로 웹사이트에 필요한 크기로 이미지를 사용하고 압축하여 용량을 줄여주세요.
- CSS, JS 파일 압축: CSS와 JavaScript 파일의 크기를 최소화하여 불필요한 데이터를 제거하고 로딩 속도를 개선합니다.
- 캐시 설정: 웹사이트 캐싱을 통해 사용자가 웹페이지에 다시 접속할 때 이미지와 리소스를 새로 불러오지 않고 저장된 데이터를 사용하여 로딩 속도를 높입니다.
- Gzip: Gzip 압축을 통해 웹페이지의 파일 크기를 줄이고 서버와 클라이언트 간 데이터 전송 속도를 높입니다.
- 크롬에서 WebP 사용: WebP 이미지 형식은 JPEG와 PNG에 비해 용량이 작고 고품질의 이미지를 제공합니다. 웹P 형식을 사용하면 로딩 속도를 향상시킬 수 있습니다.
- Lazy loading: Lazy loading 기술을 적용하면 사용자가 스크롤을 내리기 전까지는 이미지나 동영상 등의 미디어 파일을 불러오지 않아 로딩 속도를 개선합니다.
- 불러오는 목록 최소화: 필요하지 않은 위젯, 플러그인 등을 최소화하여 웹페이지가 로딩될 때 발생하는 요청을 줄여 속도를 향상시킵니다.
이러한 방법들을 통해 웹사이트의 속도를 향상시킬 수 있습니다.
관련 플러그인
워드프레스에서는 다양한 플러그인을 활용하여 최적화 작업을 더욱 쉽게 할 수 있습니다. 여기서는 두 가지 플러그인을 소개해드리겠습니다.
1. Hummingbird
Hummingbird는 웹사이트 최적화를 위한 다양한 기능을 제공하는 플러그인입니다. 주요 기능으로는 다음과 같습니다:
- 캐시 기능을 통한 웹페이지 로딩 속도 개선
- Gzip Compression 기능으로 파일 압축
- 에셋 최적화 기능을 추천 모드로 설정하여 최적화 수준 높이기
2. Smush
Smush는 이미지 최적화를 위한 플러그인으로, 다음과 같은 기능을 제공합니다:
- 이미지 사이즈를 작게 해주는 기능으로 웹페이지의 이미지 용량을 감소시킴
- Lazy Load 기능을 통해 이미지 로딩 속도 향상
이 두 가지 플러그인을 활용하면 웹사이트 최적화 작업을 더욱 용이하게 수행할 수 있습니다. 최적화를 통해 더 나은 사용자 경험과 검색 엔진에서의 높은 가시성을 얻을 수 있기를 바랍니다. 성공적인 워드프레스 강의 작성과 웹사이트 최적화를 응원합니다!





