안녕하세요. 드디어 챕터 3 중급 강의 소개 영상입니다. 저번 챕터까지는 워드프레스 어드민을 통해 페이지도 만들고, 글도 쓰고, 메뉴도 관리하고, 테마와 플러그인도 설치를 해봤습니다.
챕터 2까지만 배워도 웹사이트를 운영하는데 크게 문제는 없습니다.
하지만, 본인만의 웹사이트로 커스터마이징 하기 위해서 꼭 알아야하는 개념들이 있습니다.
예를 들면, 워드프레스 파일 구조를 파악하고, 하이어라키를 이해해서 템플릿도 만들고, 이미지를 추가하거나 SCSS 코드를 수정해서 스타일을 변경하는 방법, 그리고 js, css를 올바르게 추가하는 방법도 알아보겠습니다.
우리의 목표 ‘나만의 웹사이트 만들기’
커스터마이징을 통해 웹사이트를 더 독창적이고 사용자 친화적으로 만들 수 있습니다. 다음의 개념들을 이해하면 워드프레스 웹사이트를 더욱 효율적으로 관리하고 수정할 수 있습니다.
워드프레스 중급 강의 내 주요 학습 내용
- 워드프레스 파일 구조 파악
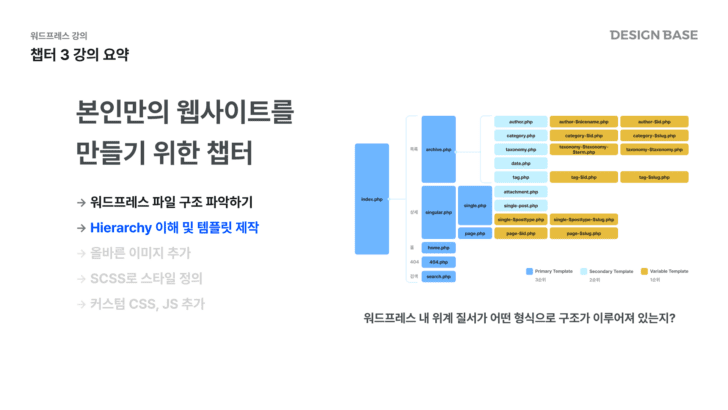
- 하이어라키 이해 및 템플릿 만들기
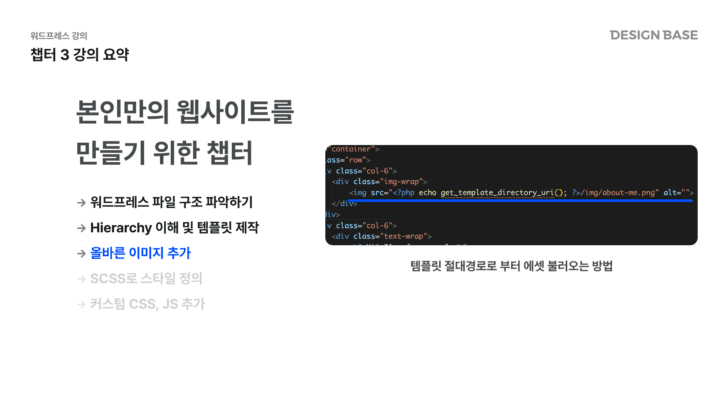
- 이미지 추가
- SCSS로 스타일 정의
- js, css 올바르게 추가하기
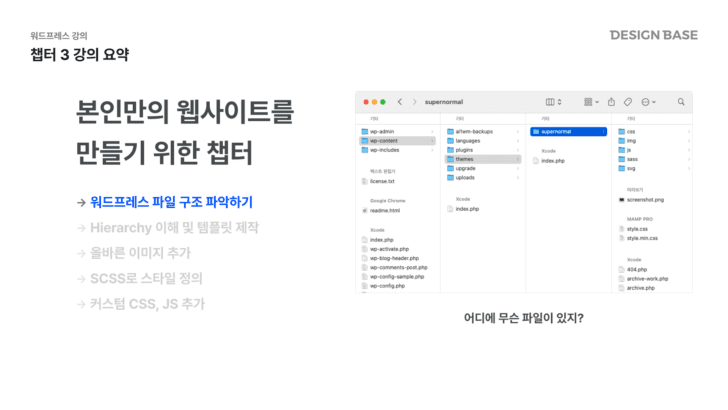
1. 워드프레스 파일 구조 파악

워드프레스의 파일 구조를 이해하는 것은 커스터마이징의 첫 걸음입니다. 주요 디렉토리와 파일을 살펴보겠습니다.
- wp-admin: 워드프레스 어드민 패널과 관련된 파일들이 위치합니다.
- wp-content: 테마, 플러그인, 업로드된 미디어 파일들이 위치합니다.
- themes: 설치된 테마들이 위치합니다.
- plugins: 설치된 플러그인들이 위치합니다.
- uploads: 업로드된 미디어 파일들이 위치합니다.
- wp-includes: 워드프레스의 핵심 파일들이 위치합니다.
2. 하이어라키 이해 및 템플릿 만들기

하이어라키는 워드프레스가 각 페이지를 어떻게 렌더링하는지 결정하는 파일 구조를 말합니다. 기본 템플릿 파일의 우선순위를 이해하면 원하는 페이지를 정확히 커스터마이징할 수 있습니다.
- index.php: 기본 템플릿 파일입니다.
- front-page.php: 홈페이지 템플릿 파일입니다.
- home.php: 블로그 페이지 템플릿 파일입니다.
- single.php: 단일 글 페이지 템플릿 파일입니다.
- page.php: 단일 페이지 템플릿 파일입니다.
- category.php: 카테고리 페이지 템플릿 파일입니다.
그 외 커스터마이징된 템플릿을 만들려면 기존 템플릿 파일을 복사하여 수정할 수 있습니다.
- 템플릿 파일 복사
- 예를 들어,
page.php파일을 복사하여custom-page.php파일을 만듭니다.
- 예를 들어,
- 템플릿 파일 수정
custom-page.php파일의 상단에 템플릿 이름을 정의합니다.php코드 복사<?php /* Template Name: Custom Page */ ?>
- 템플릿 적용
- 워드프레스 어드민에서 페이지를 편집할 때, 페이지 속성에서
Custom Page템플릿을 선택할 수 있습니다.
- 워드프레스 어드민에서 페이지를 편집할 때, 페이지 속성에서
3. 이미지 추가

이미지를 추가하고 스타일링하는 방법을 알아보겠습니다.
- 이미지 업로드
- 워드프레스 어드민에서
미디어 > 새로 추가를 통해 이미지를 업로드합니다.
- 워드프레스 어드민에서
- 이미지 삽입
- 글이나 페이지 작성 시, 미디어 추가 버튼을 통해 이미지를 삽입합니다.
4. SCSS 코드 수정
SCSS를 사용하면 CSS를 더 효율적으로 작성할 수 있습니다.
- SCSS 파일 생성
- 테마 디렉토리에서
style.scss파일을 생성합니다.
- 테마 디렉토리에서
- SCSS 컴파일
- SCSS 파일을 CSS 파일로 컴파일합니다. 이를 위해 SCSS 컴파일러를 사용할 수 있습니다.
- 스타일 적용
- 컴파일된 CSS 파일을 테마에 적용합니다.
5. js, css 올바르게 추가하기
워드프레스에서는 functions.php 파일을 통해 자바스크립트와 CSS 파일을 추가할 수 있습니다.
자바스크립트 추가 예시 코드
function my_theme_enqueue_scripts() { wp_enqueue_script('custom-js', get_template_directory_uri() . '/js/custom.js', array(), '1.0.0', true); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_scripts');CSS 추가 예시 코드
function my_theme_enqueue_styles() { wp_enqueue_style('custom-css', get_template_directory_uri() . '/css/custom.css', array(), '1.0.0', 'all'); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');구체적인 설명은 영상 및 상세한 강의를 통해 배워보세요.